淘宝发布宝贝属性选择自动生成table 如何做的 js如何写
日期:2014-05-16 浏览次数:20544 次
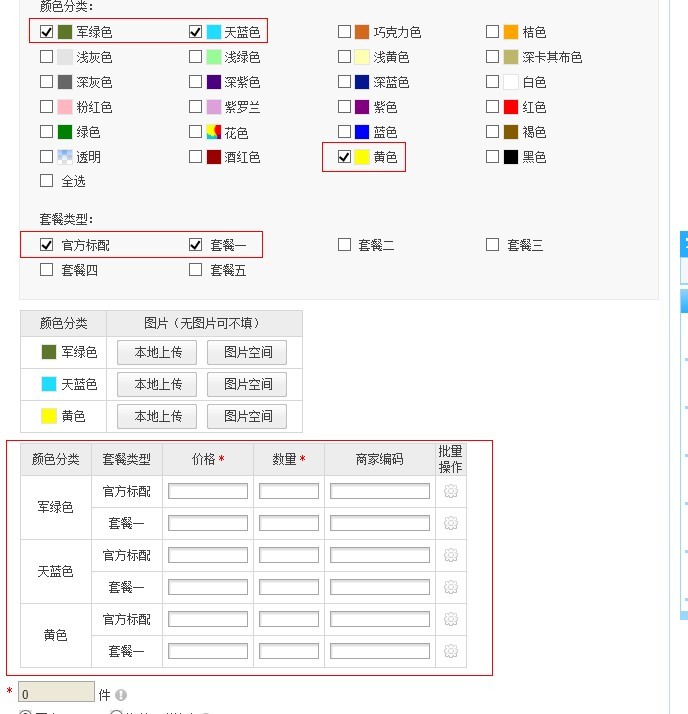
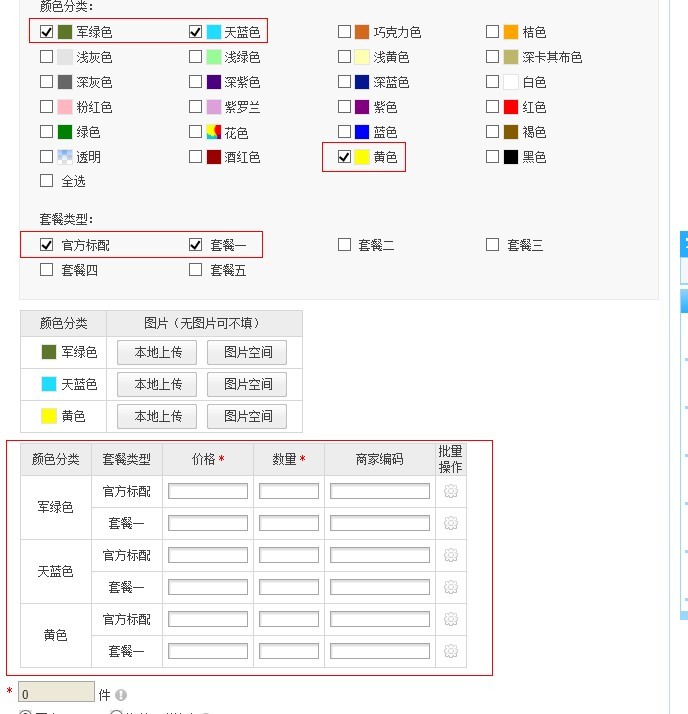
淘宝发布宝贝属性选择自动生成table 怎么做的 js怎么写
淘宝发布宝贝 根据选择的销售属性 下面自动生成一个不同组合的table 怎么做的 js写的吗 该怎么写
------解决方案--------------------
仿了个效果,比较简单
淘宝发布宝贝 根据选择的销售属性 下面自动生成一个不同组合的table 怎么做的 js写的吗 该怎么写

ajax
js
asp.net
web
taobao
------解决方案--------------------
var color=["绿色","蓝色","黄色"];
var pack=["套餐一","套餐二"];
var col=[{text:"价格",type:"text"},{text:"数量",type:"text"},{text:"编码",type:"text"},{text:"操作",type:"btn"}];
var table=document.createElement("table");
updateTable();
document.body.appendChild(table);
//更新表格内容
function updateTable(){
var i,h,data,tbody;
table.innerHTML="";
tbody=table.createTBody();
createHead([{text:"颜色"},{text:"套餐"}].concat(col),table);
for(i=0;i<color.length;i++){
for(h=0;h<pack.length;h++){
data=[];
h===0&&data.push({text:color[i],rowSpan:pack.length});
data.push({text:pack[h]});
createRow(data.concat(col),i*pack.length+h,tbody);
}
}
}
function createHead(data,table){
var row,i,thead;
thead=table.createTHead();
row=thead.insertRow();
for(i=0;i<data.length;i++){
row.insertCell(i).innerHTML=data[i].text;
}
}
function createRow(data,index,tbody){
var row,text,i;
row=tbody.insertRow(index
------解决方案--------------------
0);
for(i=0;i<data.length;i++){
cell=row.insertCell(i);
data[i].rowSpan&&(cell.rowSpan=data[i].rowSpan);
switch(data[i].type){
case "text" :
text=document.createElement("input");
text.type="text";
cell.appendChild(text);
break;
case "btn":
text=document.createElement("button");
text.innerHTML=data[i].text;
cell.appendChild(text);
break;
default :
cell.innerHTML=data[i].text;
break;
}
}
}
仿了个效果,比较简单
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
