Ajax异步刷新在jsp页面上将将毫秒数转换终日期格式(js实现)
日期:2014-05-16 浏览次数:20760 次
Ajax异步刷新在jsp页面上将将毫秒数转换成日期格式(js实现)
今天帮同事看一个问题,使用ajax异步刷新的时候,一直报string类型不能转化成date,检查之后才发现采用的第一种形式的做法,几经波折,最终在度娘的帮助下,解决了这个问题。总结了一下,记下来有需要的可以参考一下。
jsp页面时间转换
1.第一种形式:在jsp页面上使用El表达式取后台数据。
<fmt:formatDate value="${notice.pubtime}" type="date" pattern="yyyy-MM-dd HH:mm:ss"/> 把数据库的时间转换成固定格式的时间。
2.第二种形式:通过ajax的异步刷新技术,就不能使用上面的方式了。需要通过另寻途径啦。当然天无绝人之路嘛,使用js可以轻松实现的。
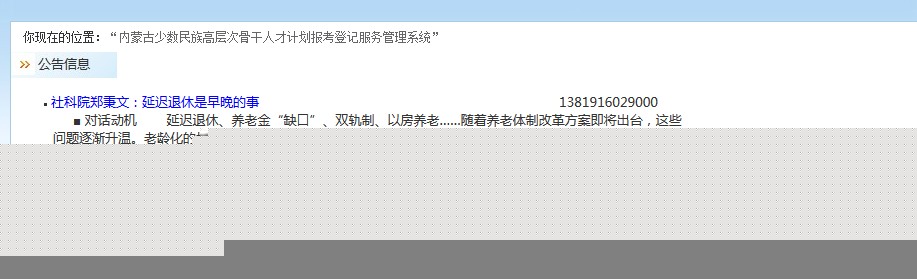
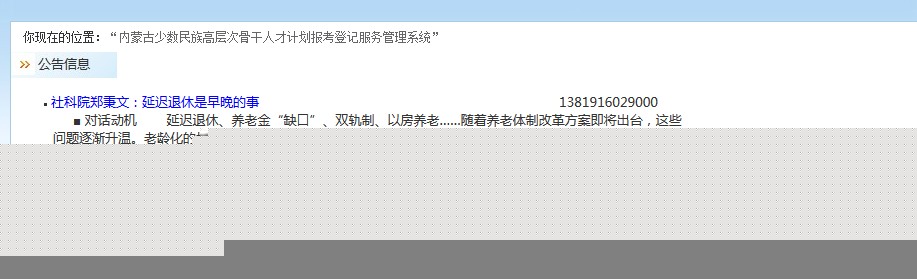
没有修改之前我的页面是这种形式:

在你jsp页面添加如下的js代码
funtion strFormat(str){
var str=str.pubtime;
var strDate=str.substring(6,str.length-2);
var date=new Date();
date.setFullYear(1970,1,1);
date.setTime(str);
date.setMilliseconds(strDate);
var setDate=date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();
return setDate;
}
需要注意一点:str是字符串类型的。
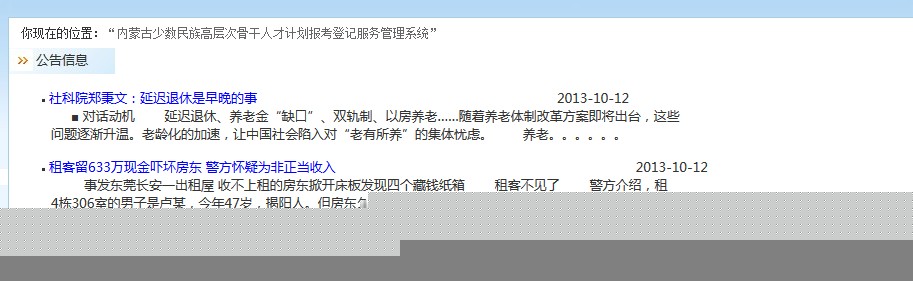
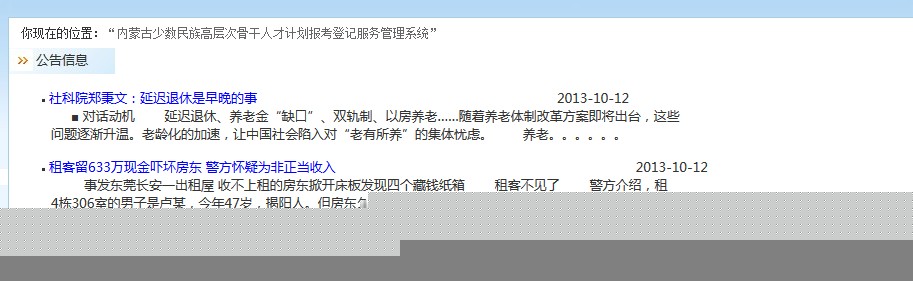
修改之后变成这样的:

有误欢迎指出。希望对你有所帮助。
------解决方案--------------------
可以直接new Date(293904392048)这样
------解决方案--------------------
今天帮同事看一个问题,使用ajax异步刷新的时候,一直报string类型不能转化成date,检查之后才发现采用的第一种形式的做法,几经波折,最终在度娘的帮助下,解决了这个问题。总结了一下,记下来有需要的可以参考一下。
jsp页面时间转换
1.第一种形式:在jsp页面上使用El表达式取后台数据。
<fmt:formatDate value="${notice.pubtime}" type="date" pattern="yyyy-MM-dd HH:mm:ss"/> 把数据库的时间转换成固定格式的时间。
2.第二种形式:通过ajax的异步刷新技术,就不能使用上面的方式了。需要通过另寻途径啦。当然天无绝人之路嘛,使用js可以轻松实现的。
没有修改之前我的页面是这种形式:

在你jsp页面添加如下的js代码
funtion strFormat(str){
var str=str.pubtime;
var strDate=str.substring(6,str.length-2);
var date=new Date();
date.setFullYear(1970,1,1);
date.setTime(str);
date.setMilliseconds(strDate);
var setDate=date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();
return setDate;
}
需要注意一点:str是字符串类型的。
修改之后变成这样的:

有误欢迎指出。希望对你有所帮助。
ajax
异步
js
jsp页面转化时间
------解决方案--------------------
可以直接new Date(293904392048)这样
------解决方案--------------------
var date=new Date(293904392048);
var setDate=date.getFullYear()+"-"+("0"+(date.getMonth()+1)).slice(-2)+"-"+("0"+date.getDate()).slice(-2);
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
