弹出层背景透明度有关问题.
日期:2014-05-16 浏览次数:20497 次
弹出层背景透明度问题...

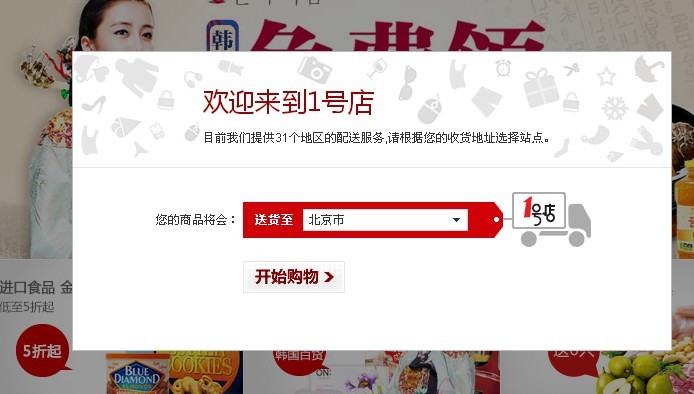
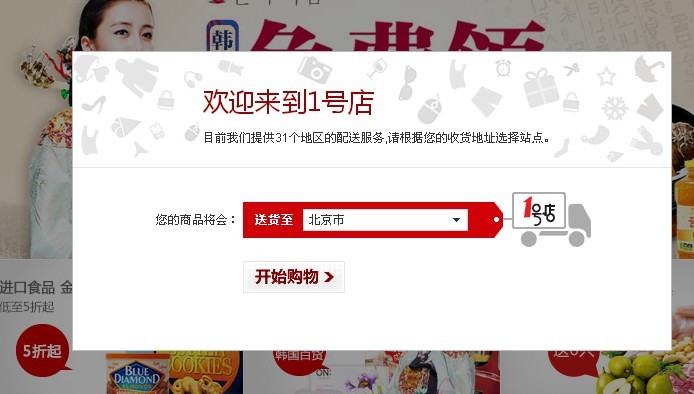
想做如上的效果.
要求:
1.要适应全部的浏览器
2.可以自由更改透明度及其颜色
在线等...
------解决方案--------------------
------解决方案--------------------
弹一个div 设置position为absolute/fixed left top bottom right都为0 透明ie用filter:alpha(opacity=50) w3c opacity:.5 颜色改变设置background-color
这些属性都可以通过js设置
------解决方案--------------------
是的,背景层和弹出层不能是父子关系,否则opacity属性会影响弹出层。
不过即使是父子关系,也是有解的,那就是半透明不用opacity来解决。此方法兼容IE6+,chrome、firefox自不必说。
在支持css3的浏览器上,用backgorund: rgba(0,0,0,.4),不支持rgba颜色的浏览器(IE678)使用IE filter中的gradient,IE滤镜的颜色支持alpha通道,startcolorstr/endcolorstr 取值是#AARRGGBB ,前两位表示alpha透明值。

想做如上的效果.
要求:
1.要适应全部的浏览器
2.可以自由更改透明度及其颜色
在线等...
------解决方案--------------------
lightbox效果,获取视窗的宽和高,半透明层设置为视窗的高/宽,设置透明样式,浮动层那个自己计算为准,设置为absolute
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<style>
.alpha{position:absolute;z-index:10;left:0px;top:0px;filter:alpha(opacity=50);opacity:.5;background:#000000;}
</style>
<script>
window.onload = function () {
var backCompat = document.compatMode == 'BackCompat';
var w = backCompat ? document.body.scrollWidth : document.documentElement.scrollWidth
, h = backCompat ? Math.max(document.body.clientHeight, document.body.scrollHeight) : document.documentElement.scrollHeight;
var div = document.createElement('div');
div.className = 'alpha';
div.id = 'lightbox';
div.style.width = w + 'px';
div.style.height = h + 'px';
document.body.appendChild(div)
}
</script>
底层内容
------解决方案--------------------
弹一个div 设置position为absolute/fixed left top bottom right都为0 透明ie用filter:alpha(opacity=50) w3c opacity:.5 颜色改变设置background-color
这些属性都可以通过js设置
------解决方案--------------------
是的,背景层和弹出层不能是父子关系,否则opacity属性会影响弹出层。
不过即使是父子关系,也是有解的,那就是半透明不用opacity来解决。此方法兼容IE6+,chrome、firefox自不必说。
在支持css3的浏览器上,用backgorund: rgba(0,0,0,.4),不支持rgba颜色的浏览器(IE678)使用IE filter中的gradient,IE滤镜的颜色支持alpha通道,startcolorstr/endcolorstr 取值是#AARRGGBB ,前两位表示alpha透明值。
.bg{
background-color: rgba(0,0,0,.5);
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#88000000,endcolorstr=#88000000e);
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
