ajax请求返回Json格式数据怎么循环输出成table形式
日期:2014-05-16 浏览次数:20471 次
ajax请求返回Json格式数据如何循环输出成table形式
后台处理请求,返回Json格式数据(用的是Thinkphp返回)
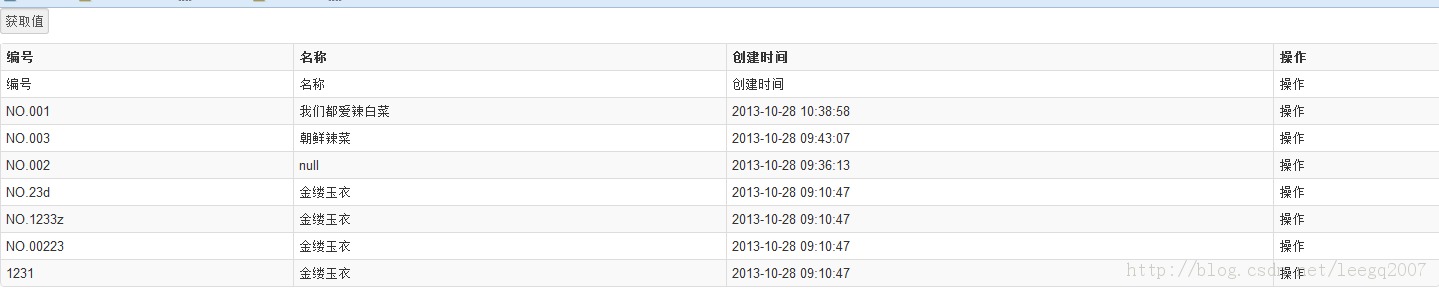
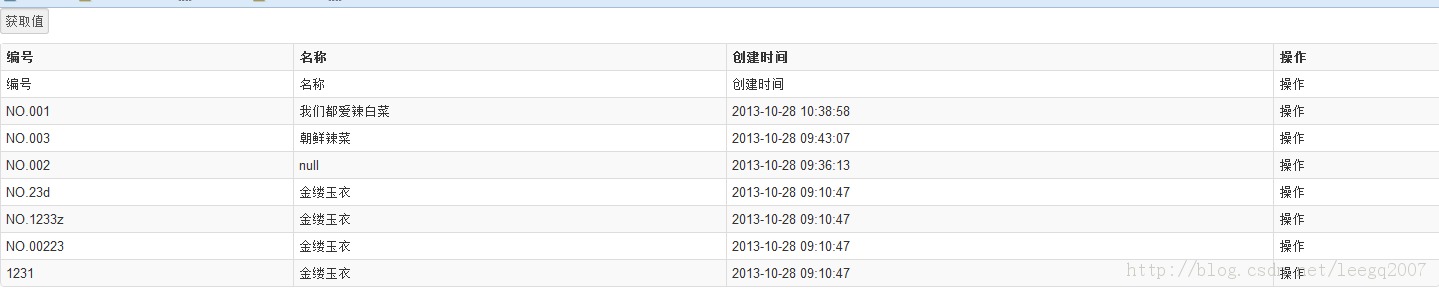
效果如图
首先,Ajax请求数据,(用的是Jquery的Ajax)
<script>
$(function(){
$('#test').click(function(){
$.ajax({
url:'__APP__/Article/jsonTest',
type:'post',
success:function(data){
var item;
$.each(data,function(i,result){
item = "<tr><td>"+result['num']+"</td><td>"+result['title']+"</td><td>"+result['credate']+"</td><td>操作</td></tr>";
$('.table').append(item);
});
}
})
})
});
</script>
后台处理请求,返回Json格式数据(用的是Thinkphp返回)
$list = $File->group('num')->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->ajaxReturn($list,'JSON');
html部分
<table class="table table-striped table-bordered table-condensed"> <tr><th>编号</th><th>名称</th><th>创建时间</th><th>操作</th></tr> </table>
效果如图

OK
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
