基于Backbone.js的JavaScript MVC示范程序(9)
日期:2014-05-16 浏览次数:20513 次
基于Backbone.js的JavaScript MVC示例程序(9)
- 一.概述
- 二.REST Server的实现
- 2.1 REST API设计
- 2.2 数据库设计
- 2.3 用MyBatis实现的DAO层
- 2.4 用Jersey实现的REST API
- 2.5 用Spring AOP实现的日志功能
- 三.前端的实现
- 3.1 显示User列表
- 3.2 显示User详细信息
- 3.3 修改User信息
- 3.4 增加User
- 3.5 删除User
- 3.6 添加validate
3.6 添加validate
使用 JavaScript 实现表单的验证是一个很常见的问题,jQuery 有不少表单验证的插件,只需要经过简单的配置就能完成验证的功能。
因为是初学 JavaScript,所以先自己用 jQuery 写了一个表单验证的例子,然后讨论一下怎样将 jQuery 的表单验证用到 Backbone.js 构建的程序中,最后使用 Backbone.Model 的 validate() 方法来实现验证的过程。
3.6.1 使用 jQuery 实现的表单验证
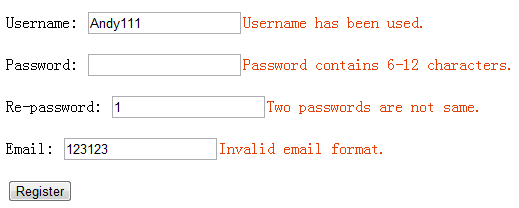
表单只有四个 input,界面如图所示:

各字段的验证规则如下:

6.1.html 表单相关的 HTML 代码如下,因为想熟悉一下 jQuery 选择器的使用,所以 HTML 中没有使用任何的 id/class:
1 <form action="#" method="post"> 2 <p> 3 <label for="username">Username:</label> 4 <input type="text" name="username" /> 5 </p> 6 <p> 7 <label for="password">Password:</label> 8 <input type="text" name="password" /> 9 </p> 10 <p> 11 <label for="re-password">Re-password:</
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
