如何在初始时加载option里面的值
日期:2014-05-16 浏览次数:20523 次
怎么在初始时加载option里面的值
我在action里面把所要的市的信息保存在一个字符串的变量里,想要在js中得到里面的值,并显示成下拉列表的形式,请问要怎么在初始的时候就加载进来?
目前做到这一步,怎么把它里面的值全读出来并显示在下拉框里面呢?要一开始的时候就已经加载的。好急的呀,谢谢大家了。
------解决方案--------------------
------解决方案--------------------
遍历你的那个数据
for(.....){
var o=new Option(name,value)
se[se.length]=o
}
试试
------解决方案--------------------
------解决方案--------------------
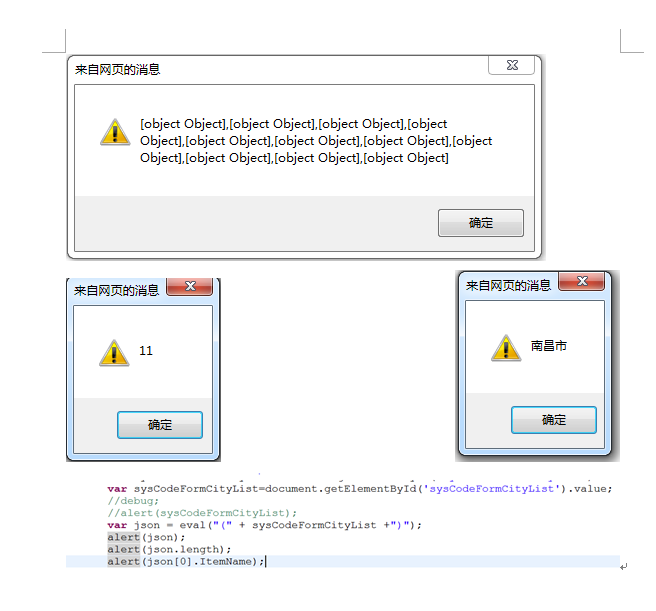
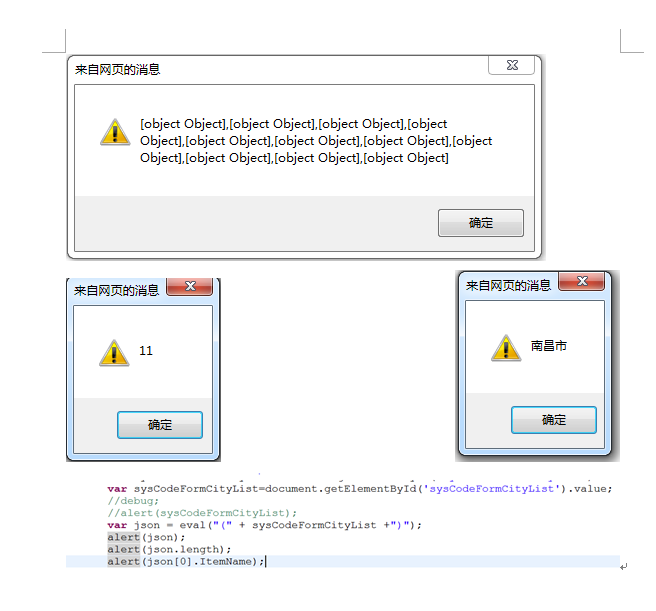
...
alert(json[0].ItemName);
var sel=document.createElement('select');
for(var i=0;i<json.length;i++){
sel.options.add(new Option(json[i].ItemName,json[i].ItemName));
}
document.appendChild(sel);
我在action里面把所要的市的信息保存在一个字符串的变量里,想要在js中得到里面的值,并显示成下拉列表的形式,请问要怎么在初始的时候就加载进来?

目前做到这一步,怎么把它里面的值全读出来并显示在下拉框里面呢?要一开始的时候就已经加载的。好急的呀,谢谢大家了。
js
json
------解决方案--------------------
var sel=document.getElementById('select的id')
for(var i=0;i<json.length;i++)
sel.options.add(new Option(json[i].ItemName,json[i].ItemName))------解决方案--------------------
遍历你的那个数据
for(.....){
var o=new Option(name,value)
se[se.length]=o
}
试试
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Test</title>
<script type="text/javascript">
var arr = [
{itemName: "南京1", id: 1},
{itemName: "南京2", id: 2},
{itemName: "南京3", id: 3},
{itemName: "南京4", id: 4},
{itemName: "南京5", id: 5},
];
function go(){
var htmlStr = "<select>";
for(var i=0; i<arr.length; i++){
var json = arr[i];
htmlStr += "<option value='" + json.id + "'>";
htmlStr += json.itemName;
htmlStr += "</option>";
}
htmlStr += "</select>";
var elem = document.getElementById("c");
elem.innerHTML = htmlStr;
}
window.onload = go;
</script>
</head>
<body>
<div id="c"></div>
</body>
</html>
------解决方案--------------------
...
alert(json[0].ItemName);
var sel=document.createElement('select');
for(var i=0;i<json.length;i++){
sel.options.add(new Option(json[i].ItemName,json[i].ItemName));
}
document.appendChild(sel);
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
