这个开发不出来小弟我就的衮蛋了。求帮助。关于给Div布局的
日期:2014-05-16 浏览次数:20414 次
这个开发不出来我就的衮蛋了。求帮助。关于给Div布局的。
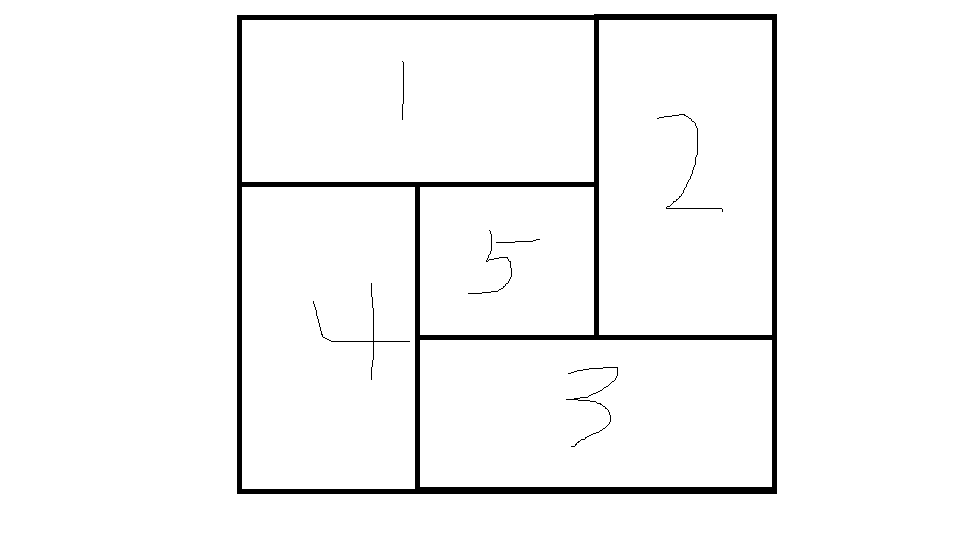
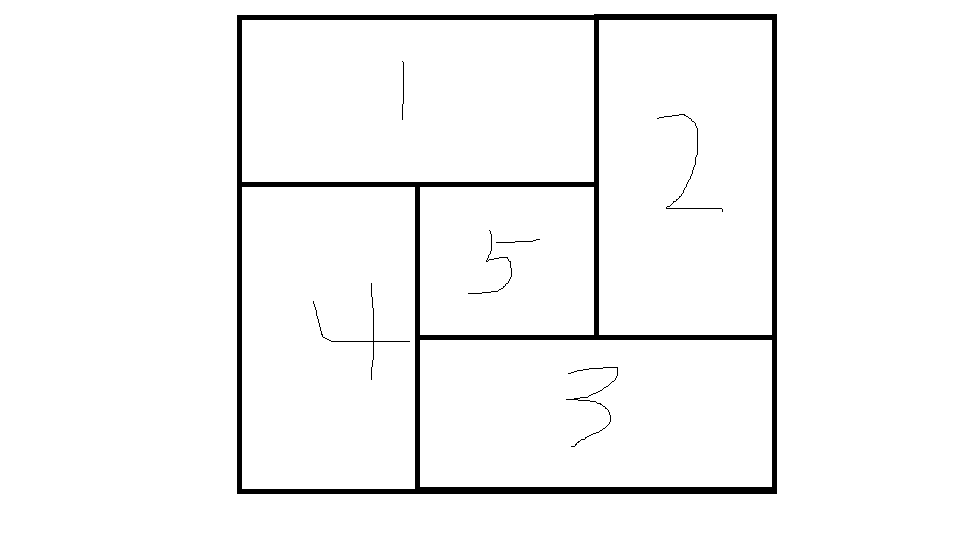
给一个xml文件解析后,得到一些top,heigth,left,width数据。需要在EXT弹出的window中画出相应的div。如图。一共六个div(一个大的嵌套五个小的)。。。怎样写相应的html........

------解决方案--------------------
<div style="valign:top;width:200;height:200;border:solid 1px red;background-color:#fff;" >
<div style="valign:top;width:148;height:50;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:48;height:150;border:solid 1px red;background-color:#fff;float:right" ></div>
<div style="valign:top;width:48;height:148;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:98;height:98;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:148;height:48;border:solid 1px red;background-color:#fff;float:right" ></div>
</div>
------解决方案--------------------
<div style="position:relative;background-image:image/Koala.jpg;width:510px;height:510px" >
<div style="left:0;top:0;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:250;top:0;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:0;top:250;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:250;top:250;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
</div>
试试这样
给一个xml文件解析后,得到一些top,heigth,left,width数据。需要在EXT弹出的window中画出相应的div。如图。一共六个div(一个大的嵌套五个小的)。。。怎样写相应的html........


------解决方案--------------------
<div style="valign:top;width:200;height:200;border:solid 1px red;background-color:#fff;" >
<div style="valign:top;width:148;height:50;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:48;height:150;border:solid 1px red;background-color:#fff;float:right" ></div>
<div style="valign:top;width:48;height:148;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:98;height:98;border:solid 1px red;background-color:#fff;float:left" ></div>
<div style="valign:top;width:148;height:48;border:solid 1px red;background-color:#fff;float:right" ></div>
</div>
------解决方案--------------------
<div style="position:relative;background-image:image/Koala.jpg;width:510px;height:510px" >
<div style="left:0;top:0;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:250;top:0;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:0;top:250;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
<div style="left:250;top:250;border-style:solid;border-width:2px;border-color:#B8B8B8;position:absolute;background-color:#DBDBDB;width:250px;height:250px;"> </div>
</div>
试试这样
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
