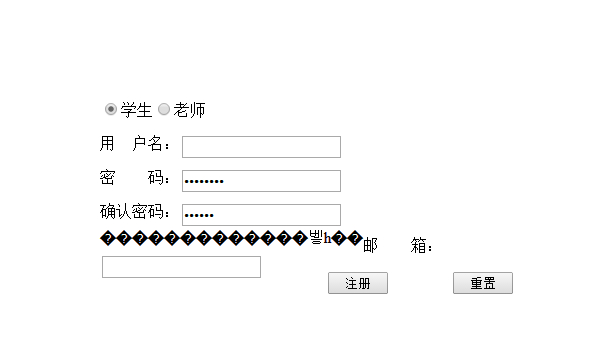
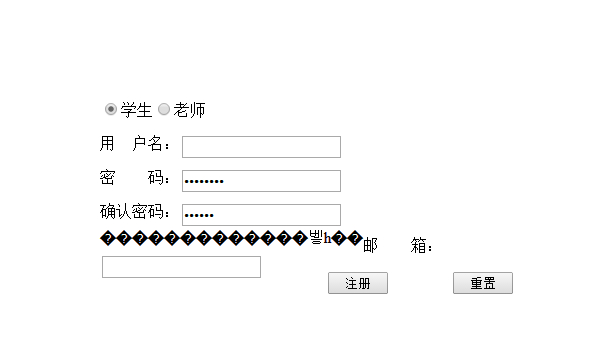
jquery 的text()步骤设置的时候出现乱码
日期:2014-05-16 浏览次数:20477 次
jquery 的text()方法设置的时候出现乱码
js代码:
function checkPassword(){
if(($("#password").val != "")&&($("#confirmpassword").val() != "")){
if($("#password").val() != $("#confirmpassword").val()){
$("#confirmpasswordtip").text("两次输入的密码不一致");
$("#confirmpasswordtip").show();
}
}
}
html代码
<ul>
<li>密 码:</li>
<li><input id="password" type="password" size="21" name="student.password"/></li>
<li id="passwordtip" style="display:none"> 请输入密码</li>
</ul>
<br>
<ul>
<li>确认密码:</li>
<li><input id="confirmpassword" type="password" size="21" onblur="checkPassword()"/></li>
<li id="confirmpasswordtip" style="display:none"> 请再次输入密码</li>
</ul>
出现问题
------解决方案--------------------
文件编码和页面编码是否一致?
js代码:
function checkPassword(){
if(($("#password").val != "")&&($("#confirmpassword").val() != "")){
if($("#password").val() != $("#confirmpassword").val()){
$("#confirmpasswordtip").text("两次输入的密码不一致");
$("#confirmpasswordtip").show();
}
}
}
html代码
<ul>
<li>密 码:</li>
<li><input id="password" type="password" size="21" name="student.password"/></li>
<li id="passwordtip" style="display:none"> 请输入密码</li>
</ul>
<br>
<ul>
<li>确认密码:</li>
<li><input id="confirmpassword" type="password" size="21" onblur="checkPassword()"/></li>
<li id="confirmpasswordtip" style="display:none"> 请再次输入密码</li>
</ul>
出现问题

------解决方案--------------------
文件编码和页面编码是否一致?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
