Ext grid组件中所有数据提交到后台,该怎么解决
日期:2014-05-16 浏览次数:20634 次
Ext grid组件中所有数据提交到后台
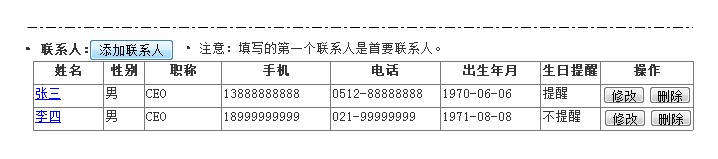
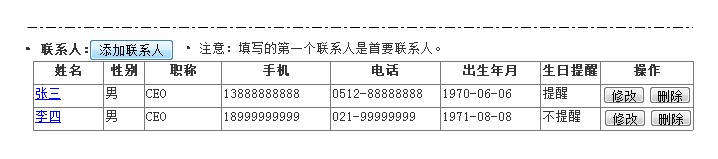
需要实现以下这种类似表格的效果,表格中所有的数据(多行数据)能够被提交到后台:

1.使用普通的js做表格可以实现,在extjs中只看到有Grid可以做类似效果,但是如果在grid中将所有行的数据提交到后台尚不清楚?
2.另外:后台接口有要求,如果是多个联系人数据,各联系人需要使用index来区分,例如:contact[0].id=1&contact[0].name=mayun、contact[1].id=2&contact[1].name=mahuateng。
这种要求如果使用普通js可以实现,但是在ext中不知道如何是好?
请大神给予解答。
------解决方案--------------------
用ext的json类把你需要的数据拼接成json字符串,发送到后台,再自己解析。
------解决方案--------------------
get modified records
往后台传model
------解决方案--------------------

或者你不需要得到选中的,默认全部把gridpanel的store都传到后台,我这个是传id到后台的,只是给你一个例子,希望可以帮助你
//选中的数据
me=的是当前的gridpanel
var records = me.getSelectionModel().getSelection();
var store = me.getStore();
var currenIds = "";
for(var i=0;i<store.getCount();i++){
obj = store.getAt(i).raw.files
------解决方案--------------------
store.getAt(i).raw.archive;
currenIds+= obj.id+",";
}
需要实现以下这种类似表格的效果,表格中所有的数据(多行数据)能够被提交到后台:

1.使用普通的js做表格可以实现,在extjs中只看到有Grid可以做类似效果,但是如果在grid中将所有行的数据提交到后台尚不清楚?
2.另外:后台接口有要求,如果是多个联系人数据,各联系人需要使用index来区分,例如:contact[0].id=1&contact[0].name=mayun、contact[1].id=2&contact[1].name=mahuateng。
这种要求如果使用普通js可以实现,但是在ext中不知道如何是好?
请大神给予解答。
extgrid?多行数据提交,?
extgrid
多行数据提交
ext表格中提交多行数据
------解决方案--------------------
用ext的json类把你需要的数据拼接成json字符串,发送到后台,再自己解析。
------解决方案--------------------
get modified records
往后台传model
------解决方案--------------------

或者你不需要得到选中的,默认全部把gridpanel的store都传到后台,我这个是传id到后台的,只是给你一个例子,希望可以帮助你
//选中的数据
me=的是当前的gridpanel
var records = me.getSelectionModel().getSelection();
var store = me.getStore();
var currenIds = "";
for(var i=0;i<store.getCount();i++){
obj = store.getAt(i).raw.files
------解决方案--------------------
store.getAt(i).raw.archive;
currenIds+= obj.id+",";
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
