innerHTML插入的<script>出现有关问题?求大神
日期:2014-05-16 浏览次数:20581 次
innerHTML插入的<script>出现问题?求大神
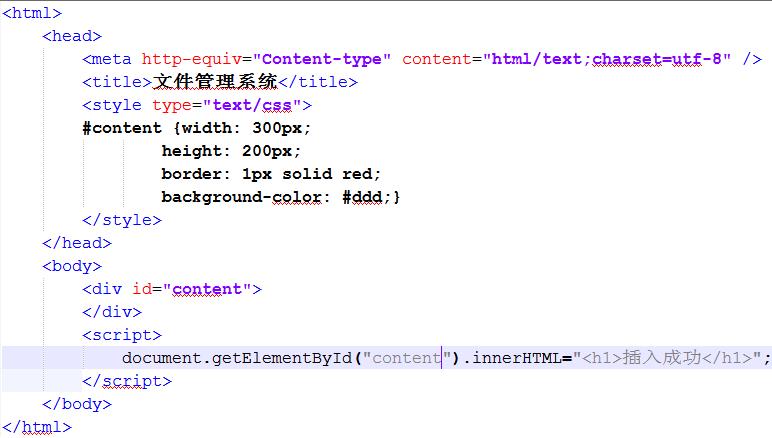
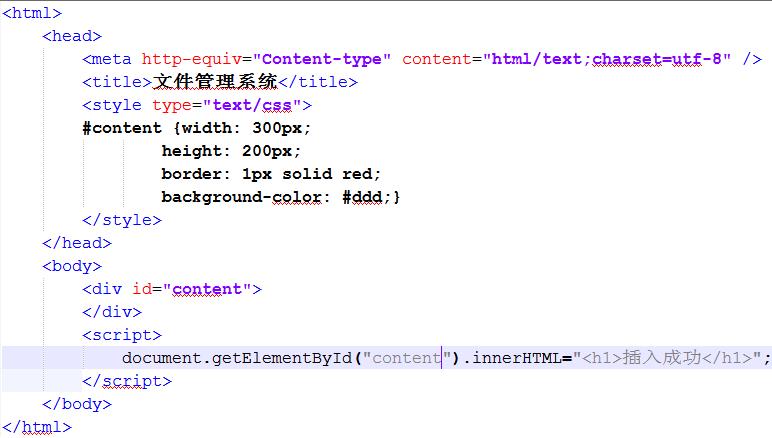
用innerHTML插入普通的标签显示正常。
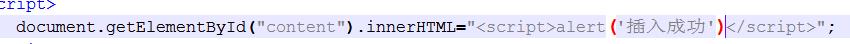
但是一插入script就不正常。(不是脚本没有执行)。

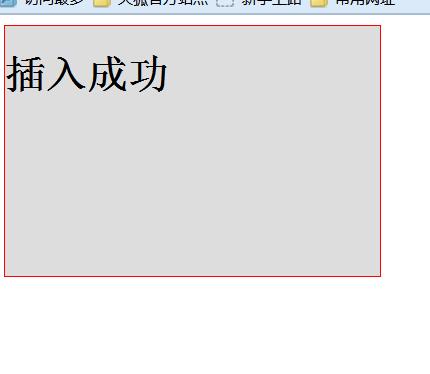
执行结果:

显示正常,但

执行结果:

------解决方案--------------------
不能这样执行,参考
http://www.w3help.org/zh-cn/causes/BX9029
------解决方案--------------------
"</"+"script>"闭标签写成这样试试
如果只是在div里显示那段信息的话document.createTextNode
------解决方案--------------------
------解决方案--------------------
如果只是插入script元素,不用顯示出來
如果要顯示
< → <
> → >
用innerHTML插入普通的标签显示正常。
但是一插入script就不正常。(不是脚本没有执行)。

执行结果:

显示正常,但

执行结果:

javascript
动态脚本
------解决方案--------------------
不能这样执行,参考
http://www.w3help.org/zh-cn/causes/BX9029
------解决方案--------------------
"</"+"script>"闭标签写成这样试试
如果只是在div里显示那段信息的话document.createTextNode
------解决方案--------------------
这样?? 猜的
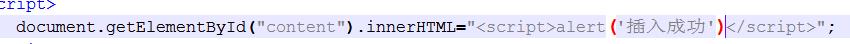
document.getElementById("content").innerHTML="<script>alert('插入成功')<//script>";
------解决方案--------------------
如果只是插入script元素,不用顯示出來
document.getElementById("content").innerHTML="<script>alert('插入成功')<\/script>";如果要顯示
< → <
> → >
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
