关于getElementById方法,求指导
日期:2014-05-16 浏览次数:20588 次
关于getElementById方法,求指点
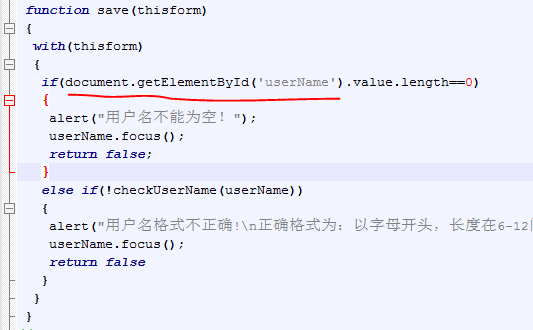
如下的JS函数:

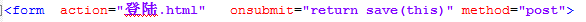
在表单中进行如下调用:

为什么将函数中划红线的内容换成userName时,效果一样呢?
可以直接写成userName吗?
二者可以互换吗?
(userName是form表单中已定义的一个文本框的id)
------解决方案--------------------
如果存在是一样的东西。
------解决方案--------------------
也可以直接用username 但不同的浏览器可能会出现兼容问题 最好不要那么做
------解决方案--------------------
在ie浏览器中页面元素的id可以当作变量名直接访问。
但在别的浏览器中就必须要用document.getElementById()
------解决方案--------------------
原因在于with(thisform)
在with指定环境下userName 等同 thisform.userName
------解决方案--------------------
第一行with(thisform)下面出现的变量会默认加上thisform,userName也一样,相当于有了默认前缀thisform,即thisform.userName
------解决方案--------------------
这就要看userName是id属性还是name属性
如果userName只是表单中一个元素的id属性,则与 with(thisform) 没有关系,在ie浏览器中页面元素的id可以当作变量名直接访问。
在非ie浏览器中是无法直接访问
如果userName是表单中一个表单的name属性,则与 with(thisform) 有关系, 在with语句设定默认对象情况下直接用userName 等同于 thisform.userName
因为表单中元素的name可以作为表单的属性直接访问,元素的id则不可以
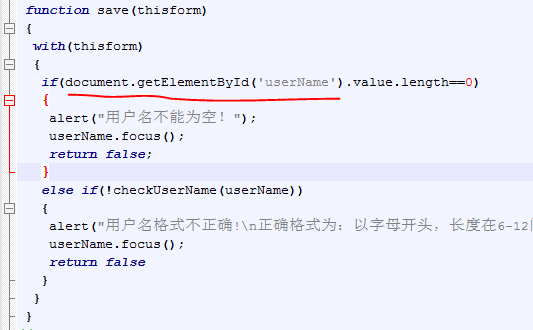
如下的JS函数:

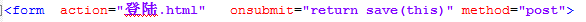
在表单中进行如下调用:

为什么将函数中划红线的内容换成userName时,效果一样呢?
可以直接写成userName吗?
二者可以互换吗?
(userName是form表单中已定义的一个文本框的id)
------解决方案--------------------
如果存在是一样的东西。
------解决方案--------------------
也可以直接用username 但不同的浏览器可能会出现兼容问题 最好不要那么做
------解决方案--------------------
在ie浏览器中页面元素的id可以当作变量名直接访问。
但在别的浏览器中就必须要用document.getElementById()
------解决方案--------------------
原因在于with(thisform)
在with指定环境下userName 等同 thisform.userName
------解决方案--------------------
第一行with(thisform)下面出现的变量会默认加上thisform,userName也一样,相当于有了默认前缀thisform,即thisform.userName
------解决方案--------------------
这就要看userName是id属性还是name属性
如果userName只是表单中一个元素的id属性,则与 with(thisform) 没有关系,在ie浏览器中页面元素的id可以当作变量名直接访问。
在非ie浏览器中是无法直接访问
如果userName是表单中一个表单的name属性,则与 with(thisform) 有关系, 在with语句设定默认对象情况下直接用userName 等同于 thisform.userName
因为表单中元素的name可以作为表单的属性直接访问,元素的id则不可以
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
