Ext JS有关问题
日期:2014-05-16 浏览次数:20754 次
Ext JS问题
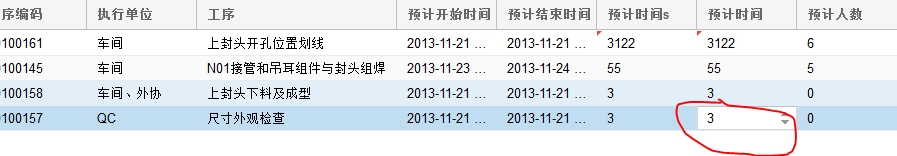
代码如下:如图所示,预计时间是允许修改的,如果我想修改红圈标记的预计时间。初始值为3
如果将3该为999,我该如何在renderer里面获取初始值3?因为在renderer里面只能找出修改后的值。
困扰我好久了,求大神提携一把。
图:

------解决方案--------------------
不是很明白你的意思 修改前的值自己保存下 放到render里试试
------解决方案--------------------
你没有说明你为什么要这样做,外人不容易理解,我猜你可能是想在点击时在获得焦点时改变了该cell的值,同时在renderer 里需要用到之前的值,你可以在store里多定义一个字段用于保存这个值就像你的‘预计时间S'一样,但是在列头里不定义它,也就是在grid里不显示,渲染时从record里取出来就行了。
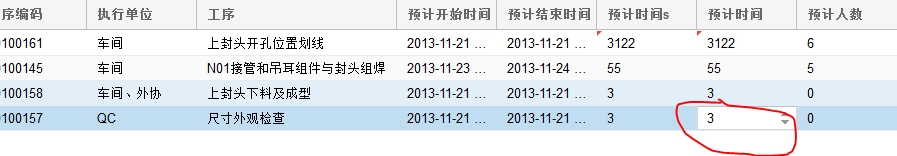
代码如下:如图所示,预计时间是允许修改的,如果我想修改红圈标记的预计时间。初始值为3
如果将3该为999,我该如何在renderer里面获取初始值3?因为在renderer里面只能找出修改后的值。
困扰我好久了,求大神提携一把。
{xtype:'gridcolumn', name:'expected_time', text:'预计时间', dataIndex:'expected_time', width:100,
editor : {xtype : 'numberfield',selectOnFocus : true}
,renderer: function(value, metaData, record, rowIdx, colIdx, store, view) {
return value;
}
图:

Ext?JS
------解决方案--------------------
不是很明白你的意思 修改前的值自己保存下 放到render里试试
------解决方案--------------------
你没有说明你为什么要这样做,外人不容易理解,我猜你可能是想在点击时在获得焦点时改变了该cell的值,同时在renderer 里需要用到之前的值,你可以在store里多定义一个字段用于保存这个值就像你的‘预计时间S'一样,但是在列头里不定义它,也就是在grid里不显示,渲染时从record里取出来就行了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
