jquery easyui treegrid 有关问题!
日期:2014-05-16 浏览次数:20552 次
jquery easyui treegrid 问题!!
这个ui框架我也会刚接触,但是项目又比较急,没做太多深入研究
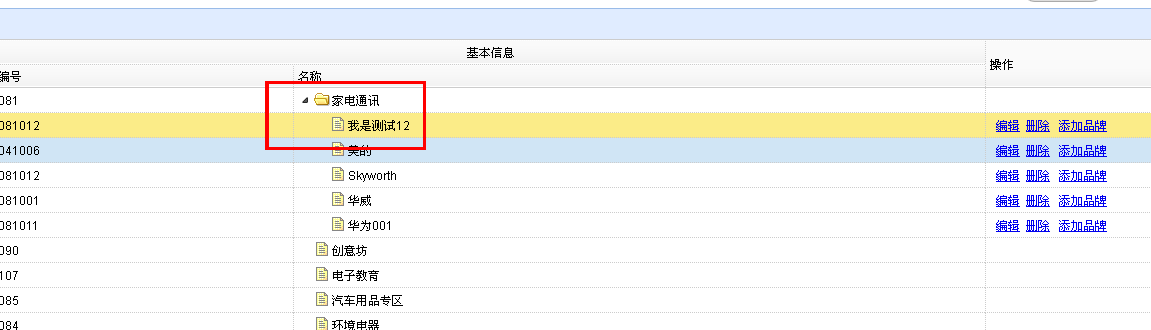
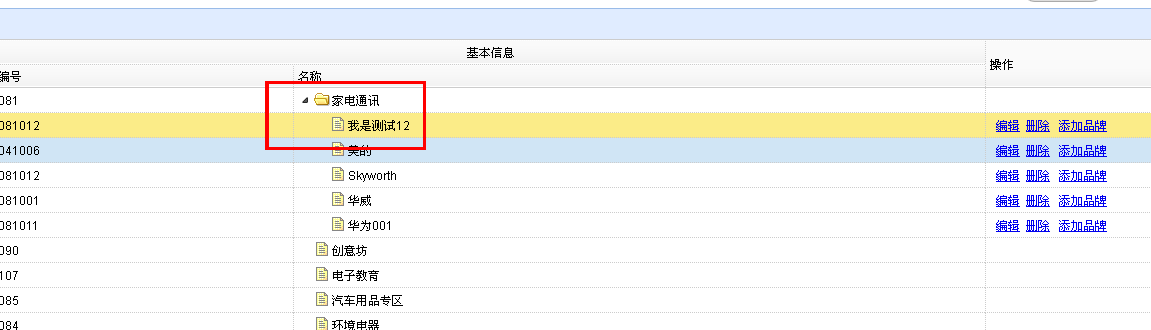
我要的效果:

其中有3级分类并且图标是一个文件夹形式。
我的效果:

我现在只有2级分类,
并且图标不是文件夹形式的。
问:我该如何让我3级目录也显示出来。
附上我的代码。
var gId = '#dataGrid';
var goodInserts='#goodInserts';
var goodDeletes='#goodDeletes';
var goodSelects='#goodSelects';
var goodUpdates='#goodUpdates';
$(document).ready(function(){
$(gId).treegrid(getGridOpt());//树
//获取列表参数
function getGridOpt(){
var opt = {
url:getUrlOpt(),
idField:'id',
fitColumns:true,
treeField:'name',
columns:[
getTableHeadOpt(),
[
{field:'code',title:'编号',width:130,align:'left'},
{field:'name',title:'名称',width:300,align:'left'}
]
],
pageSize:20,
rownumbers:false,
pagination:false,
loadMsg:'数据装载中......',
onClickRow:function(){
alert("click");
var node = $(gId).treegrid('getSelected');
if(node.level == '2'){
selectBrand(node.id,node.name);
}else{
selectBrandone(node.id)
}
},
toolbar:getToolBarOpt()
};
return opt;
}
});
//获取url参数
function getUrlOpt(){
var url = ctx+'/GoodBrand_json!listJson.do';
return url;
}
//获取表头参数
function getTableHeadOpt(){
var opt = [];
opt.push({title:'基本信息',colspan:2});
if('' == todo){
opt.push(
{field:'opt',title:'操作',width:100,align:'left', rowspan:2,
formatter:function(value,rowData,rowIndex){
var html = ' ';
if('' == todo){
/*
if(rowData.level == '1' && $(goodInserts).val()=='1'){
html += '<a href="javascript:editBrand(\'\',\''+rowData.id+'\','+(rowData.level+1)+');">添加品牌</a>';
}
*/
if(rowData.level == '2'){
if($(goodUpdates).val()=='1')
{
html += '<a href="javascript:void(0)" onclick="editBrand(\''+rowData.id+'\',\'\','+rowData.level+');">编辑</a>'
+ ' ';
}
if($(goodDeletes).val()=='1')
{
html+='<a href="javascript:deleteGoodsType(\''+rowData.id+'\','+rowData.level+');">删除</a> ';
}
if($(goodInserts).val()=='1')
{
html+='<a href="javascript:editBrand(\'\',\''+rowData.id+'\','+(rowData.level+1)+');">添加品牌</a>';
}
}
}
return html;
}
}
);
}
return opt;
}
//获取工具条参数
function getToolBarOpt(){
var opt = [];
return opt;
}
//重新加载
function reloadGrid(){
$(gId).treegrid('reload');
}
这个ui框架我也会刚接触,但是项目又比较急,没做太多深入研究
我要的效果:

其中有3级分类并且图标是一个文件夹形式。
我的效果:

我现在只有2级分类,
并且图标不是文件夹形式的。
问:我该如何让我3级目录也显示出来。
附上我的代码。
var gId = '#dataGrid';
var goodInserts='#goodInserts';
var goodDeletes='#goodDeletes';
var goodSelects='#goodSelects';
var goodUpdates='#goodUpdates';
$(document).ready(function(){
$(gId).treegrid(getGridOpt());//树
//获取列表参数
function getGridOpt(){
var opt = {
url:getUrlOpt(),
idField:'id',
fitColumns:true,
treeField:'name',
columns:[
getTableHeadOpt(),
[
{field:'code',title:'编号',width:130,align:'left'},
{field:'name',title:'名称',width:300,align:'left'}
]
],
pageSize:20,
rownumbers:false,
pagination:false,
loadMsg:'数据装载中......',
onClickRow:function(){
alert("click");
var node = $(gId).treegrid('getSelected');
if(node.level == '2'){
selectBrand(node.id,node.name);
}else{
selectBrandone(node.id)
}
},
toolbar:getToolBarOpt()
};
return opt;
}
});
//获取url参数
function getUrlOpt(){
var url = ctx+'/GoodBrand_json!listJson.do';
return url;
}
//获取表头参数
function getTableHeadOpt(){
var opt = [];
opt.push({title:'基本信息',colspan:2});
if('' == todo){
opt.push(
{field:'opt',title:'操作',width:100,align:'left', rowspan:2,
formatter:function(value,rowData,rowIndex){
var html = ' ';
if('' == todo){
/*
if(rowData.level == '1' && $(goodInserts).val()=='1'){
html += '<a href="javascript:editBrand(\'\',\''+rowData.id+'\','+(rowData.level+1)+');">添加品牌</a>';
}
*/
if(rowData.level == '2'){
if($(goodUpdates).val()=='1')
{
html += '<a href="javascript:void(0)" onclick="editBrand(\''+rowData.id+'\',\'\','+rowData.level+');">编辑</a>'
+ ' ';
}
if($(goodDeletes).val()=='1')
{
html+='<a href="javascript:deleteGoodsType(\''+rowData.id+'\','+rowData.level+');">删除</a> ';
}
if($(goodInserts).val()=='1')
{
html+='<a href="javascript:editBrand(\'\',\''+rowData.id+'\','+(rowData.level+1)+');">添加品牌</a>';
}
}
}
return html;
}
}
);
}
return opt;
}
//获取工具条参数
function getToolBarOpt(){
var opt = [];
return opt;
}
//重新加载
function reloadGrid(){
$(gId).treegrid('reload');
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
