Tomcat站点支配/配置首页,Dreamweaver设置JSP执行环境
日期:2014-05-16 浏览次数:20482 次
Tomcat站点部署/配置首页,Dreamweaver设置JSP执行环境
一、Tomcat站点部署
怎样将访问地址和本地存放网页的文件夹关联呢?其实很简单。
例:我将网页文件放在了D:\website目录下面,希望在本地地址http://localhost:8080/mytest下访问网页文件。
在Tomcat\conf\Catalina\localhost目录下面新建一个拓展名为.xml的文件,文件的名字可以任取,不过建议叫“mytest”,和想要访问的地址一致,便于管理。
在mytest.xml文件内写入以下代码
注意前面的斜杠是反斜杠。
二、Dreamweaver设置JSP执行环境
想要在Dreamweaver中按F12直接查看jsp的显示效果,需要现在Dreamweaver中设置JSP执行环境
选择站点-新建站点-高级
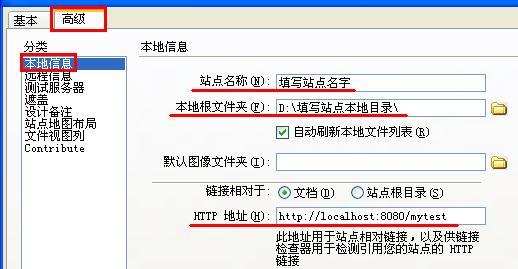
先选择左侧的“本地信息”进行配置
站点名称:随便取名
本地根文件夹:填写存放站点的本地目录
HTTP地址:http://localhost:8080/mytest/
其中的localhost:8080是Tomcat的默认配置。mytest是上面在Tomcat中你部署的站点的位置

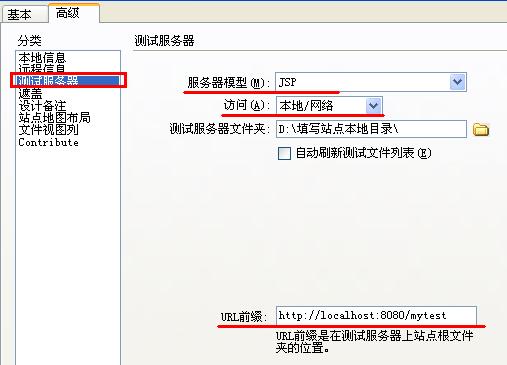
然后选择“测试服务器”,进行配置
服务器模型:JSP
访问:本地/网络
测试服务器文件夹:填写你的站点目录
URL前缀:和刚才的HTTP地址中的地址一致

填写完毕之后点确定,站点就建好了。
在本站店内建立网页文件,就可以直接按F12显示了。当然调试网页之前别忘了先开Tomcat!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
