设置了left但是DOM中left为空,该怎么解决
日期:2014-05-16 浏览次数:20493 次
设置了left但是DOM中left为空
设置了left但是DOM中left为空

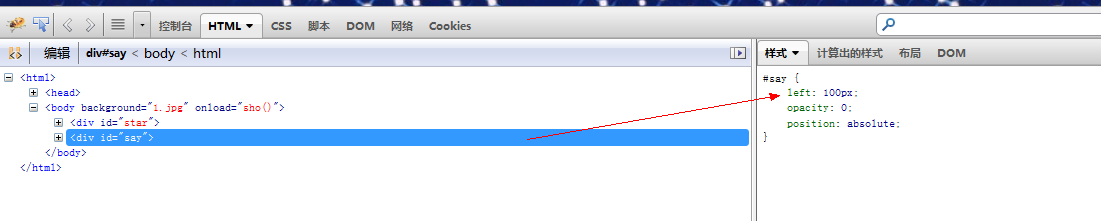
从图上看出left为100px
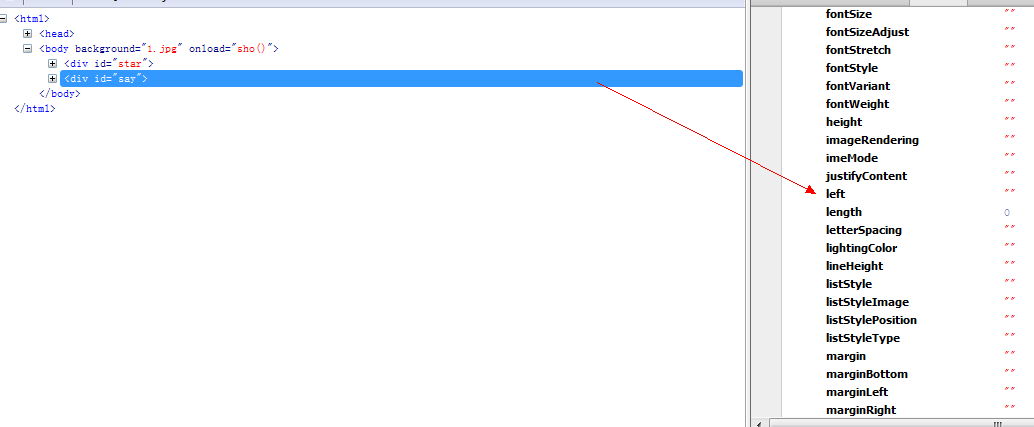
然后我查看dom

发现里面为空值
ps:我在js里面弹出node.style.left;
也是空值,求解释
------解决方案--------------------
<div style="left: 20px;"></div>
你这样试试看,dom里边能看到不。
------解决方案--------------------
class中的值,用.style是取不到的哦。你这样的写法,只适合2楼给的那种结构的取值。
直接把style属性写在标签之内。
要经过js计算叠加之后的css才可以取到的。
比如下面取display的样子:
试试改一下。
设置了left但是DOM中left为空

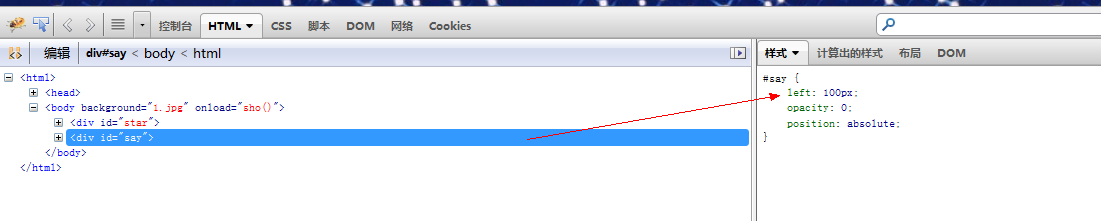
从图上看出left为100px
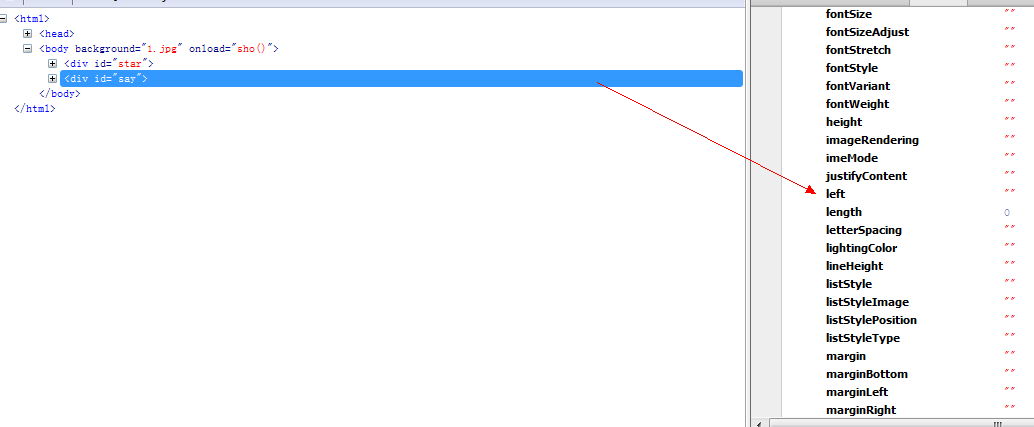
然后我查看dom

发现里面为空值
ps:我在js里面弹出node.style.left;
也是空值,求解释
------解决方案--------------------
<div style="left: 20px;"></div>
你这样试试看,dom里边能看到不。
------解决方案--------------------
class中的值,用.style是取不到的哦。你这样的写法,只适合2楼给的那种结构的取值。
直接把style属性写在标签之内。
要经过js计算叠加之后的css才可以取到的。
比如下面取display的样子:
oDiv=document.getElementById("div1");
var display="";
if(document.defaultView&&document.defaultView.getComputedStyle){
display=document.defaultView.getComputedStyle(oDiv).display;
}else{
display=oDiv.currentStyle.display;
} 试试改一下。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
