怎么实现选项卡自动切换
日期:2014-05-16 浏览次数:20444 次
如何实现选项卡自动切换

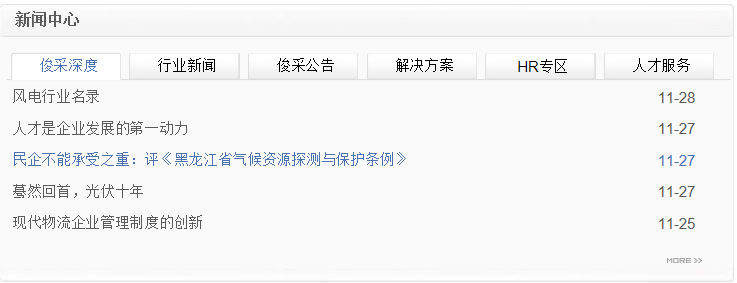
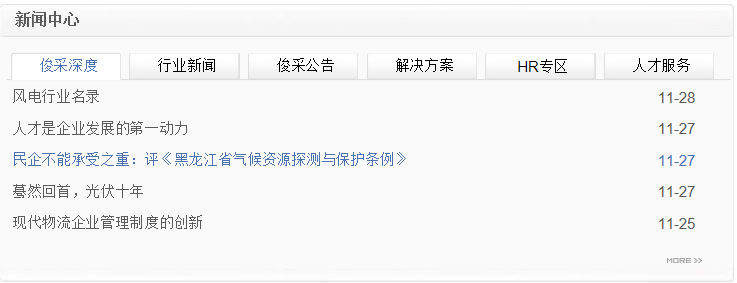
如上图,如何实现选项卡的自动切换,比如:第一个界面是在俊采深度,3秒钟后希望自动变为“行业新闻,以此类推”
求给出详细的js代码,我想直接插入到html代码中。谢谢!

如上图,如何实现选项卡的自动切换,比如:第一个界面是在俊采深度,3秒钟后希望自动变为“行业新闻,以此类推”
<ul id="gai-tab" class="news-nav">
<li class="first active">
<label>俊采深度</label><a href="{PE.Label id="取得节点链接路径" nodeId="37" /}" class="more" title="俊采深度"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="37" len="90" ts="5" /}
</ul>
</li>
<li>
<label>行业新闻</label><a href="{PE.Label id="取得节点链接路径" nodeId="38" /}" class="more" title="行业新闻"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="38" len="90" ts="5" /}
</ul>
</li>
<li>
<label>俊采公告</label><a href="{PE.Label id="取得节点链接路径" nodeId="39" /}" class="more" title="俊采公告"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="39" len="90" ts="5" /}
</ul>
</li>
<li>
<label>解决方案</label><a href="{PE.Label id="取得节点链接路径" nodeId="40" /}" class="more" title="解决方案"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="40" len="90" ts="5" /}
</ul>
</li>
<li>
<label>HR专区</label><a href="{PE.Label id="取得节点链接路径" nodeId="41" /}" class="more" title="HR专区"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="41" len="90" ts="5" /}
</ul>
</li>
<li>
<label>人才服务</label><a href="{PE.Label id="取得节点链接路径" nodeId="42" /}" class="more" title="人才服务"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="42" len="90" ts="5" /}
</ul>
</li>
</ul>
</div>
<div class="gaibottom"></div>
</div>
求给出详细的js代码,我想直接插入到html代码中。谢谢!
选项卡自动切换
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
