施用Xib2Js创建Titanium应用入门
日期:2014-05-16 浏览次数:20454 次
使用Xib2Js创建Titanium应用入门
使用Titanium开发应用,目前还没有GUI的RAD工具,介绍一个转换用的工具:Xib2Js
以下我们一步一部难得实用Xib2Js来做成一个简单的应用。
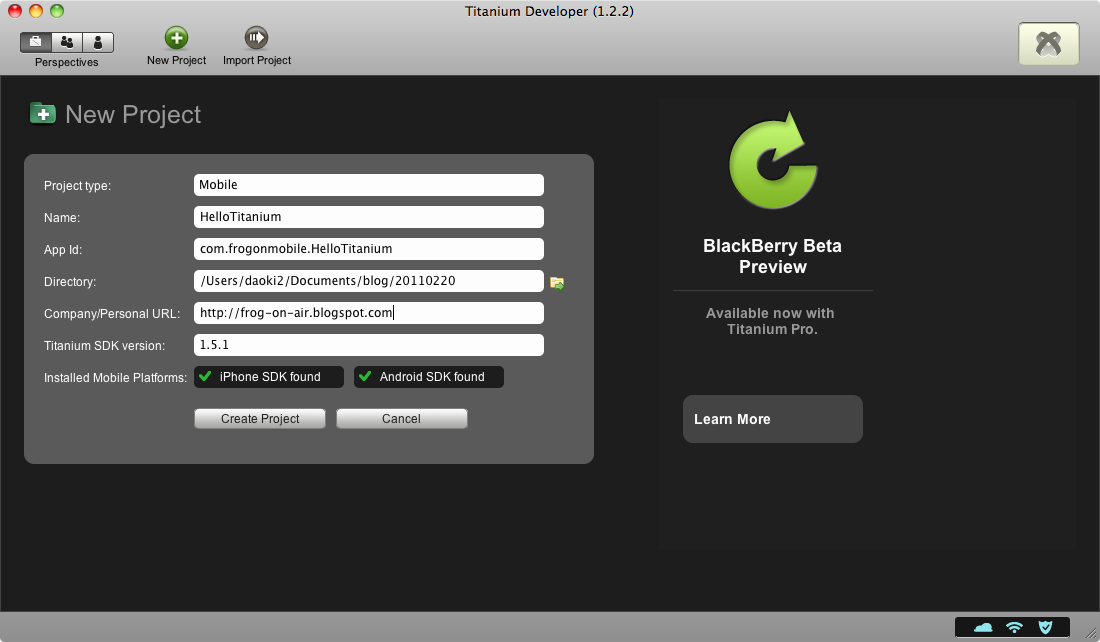
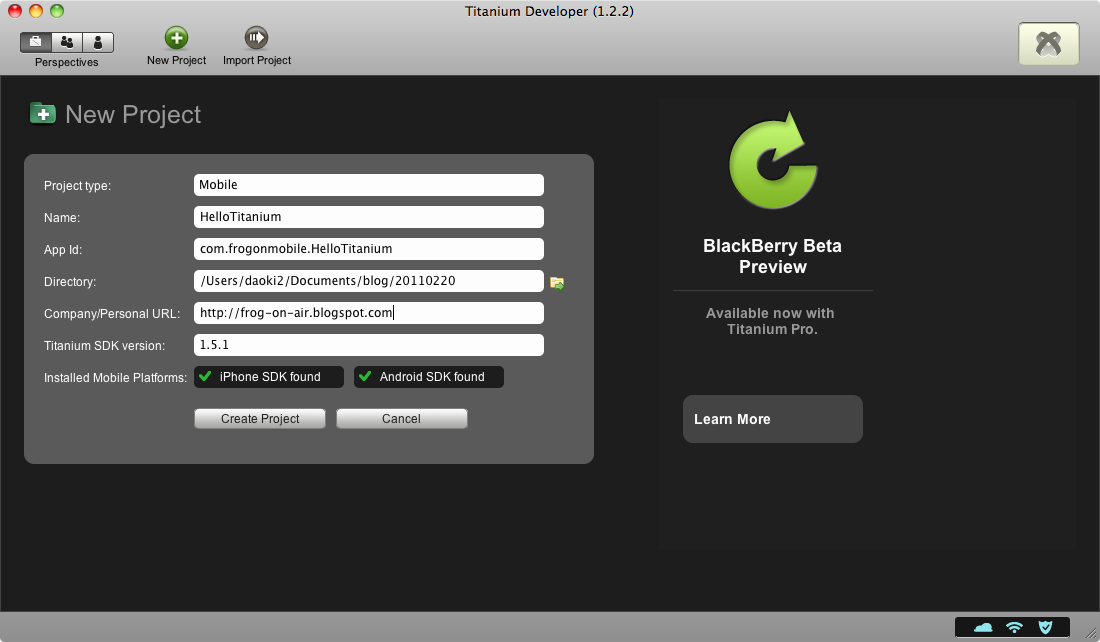
1,使用Titanium新做成一个Project
实用Titanium Developer做成一个新Project

2,设计应用的界面
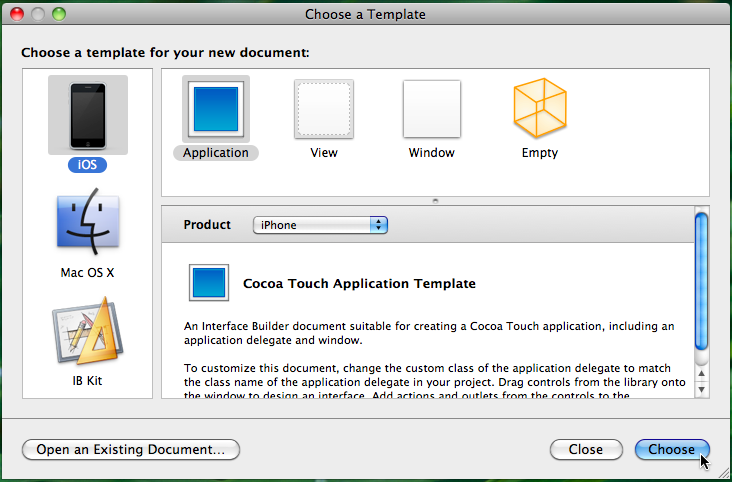
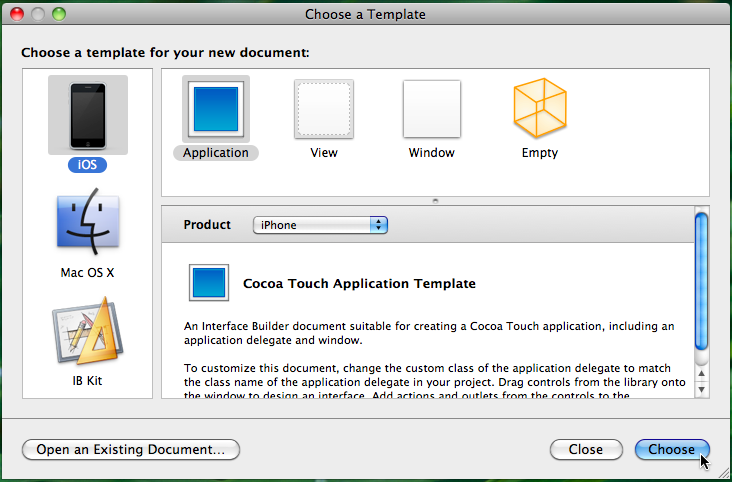
使用InterfaceBuilder做好应用的界面。打开InterfaceBuilder选择创建iPhone应用(如果是iPad应用的话,选择iPad)

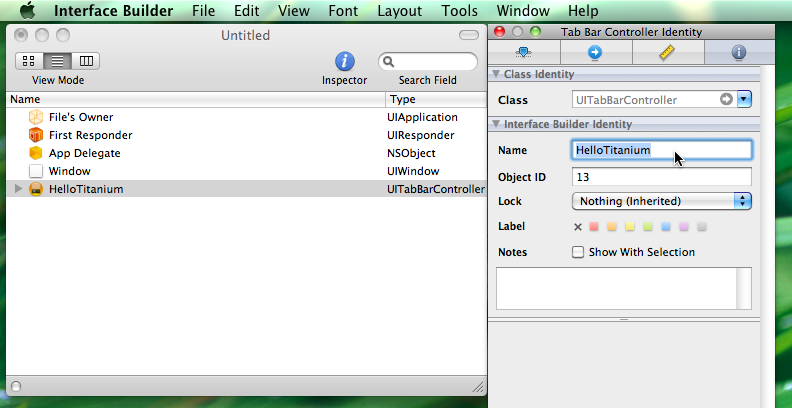
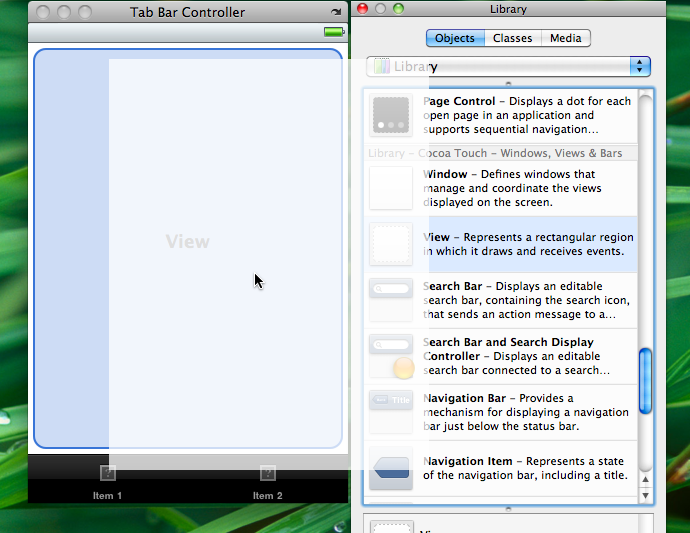
然后把Tab Bar Controller拖拽到页面设计窗口。

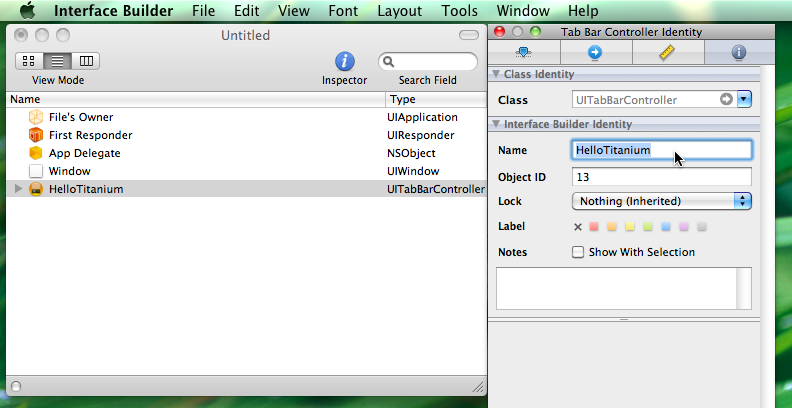
为新做成的Tab Bar Controller在标示窗口设置名称,名称什么都可以。如果包含空格等字符的话,以后的Javascript的编译会出现错误,所以要特别注意。

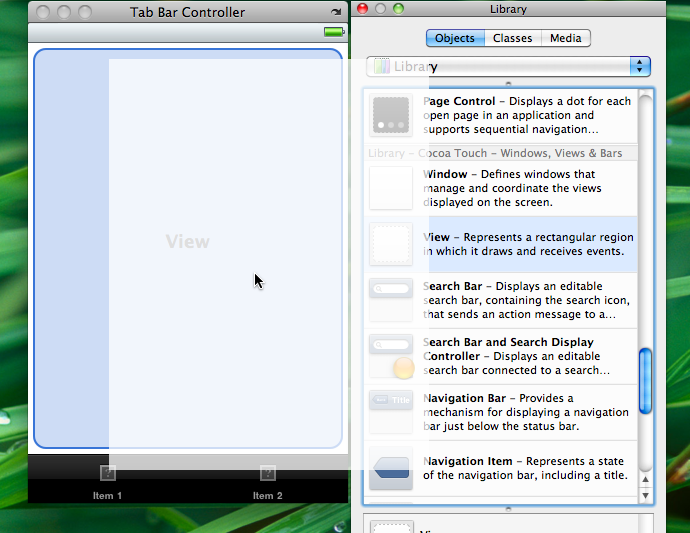
在每个Tab中放置UIView,然后按照一般的方法往页面上拖放UIComponent后并排放置。


因为是例子,所以应用不是特别的好看,试着做成跟用Titanium Developer做成的默认应用一样的东西。适当的使用一些UIComponent做成页面。


给使用的UIComponent设置名称后,之后使用Xib2js变换后的Javascript代码中将使用到,所以设置成合适的名称。如果没有设置名称,Xib2js将会为各种Component按照顺序设置适当的名字后做转换。

注:
Xib2js中,使用给Tab Bar Item设定的名称做成Titanium.UI.Tab后,生成代码。InterfaceBuilder中默认使用“Item 1”这样的含有空格的名称,这样的话生成的Javascript代码编译的时候就会出错,为了避免这个问题,需要删除“Item1”中的空格。
页面设计基本就这样,保存文件!
3.转化成Javascript代码
使用Xib2js把做好的InterfaceBuilder文件转换为Javascript代码。可以通过这个link下载到Xib2js工具。把压缩后的zip包解压后,双击.air文件后安装。
Xib2js工具启动后,刚才用InterfaceBuilder做成的.xib文件拖到工具中,就会自动变换成Javascript了。


画面做成的Save按钮按下后,选择把变换后的代码保存的文件夹。这里指定到最初做成的Titanium应用的Resource文件夹。
注:
Xib2js中,保存文件的时候,同名文件存在的时候,会默认覆盖以前的文件。所以要注意不要写错文件名。而且,在Xib2js中做成的代码可以选择性的拷贝出来,所以选择必要的代码部分后,自己的代码中粘贴也是可以的。
4,编译和运行
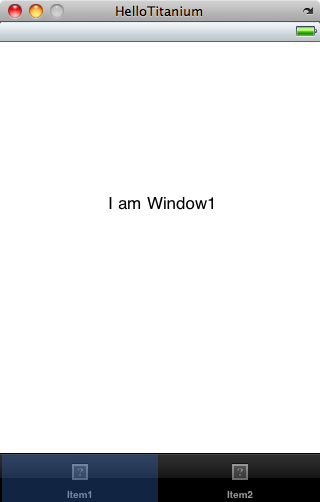
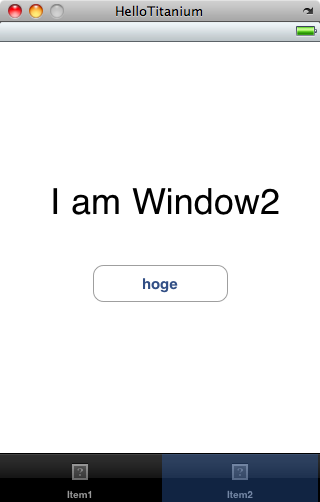
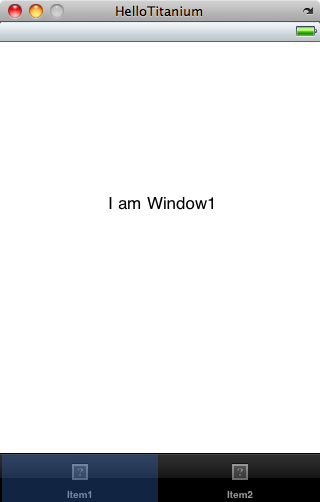
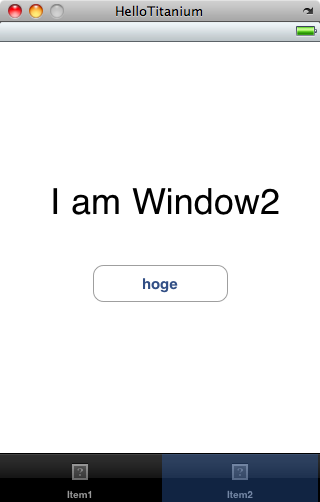
做成的代码在Titanium Developer中,通过Run Emulator启动iOS模拟器。Javascript代码编译成功后,模拟器将会打开,刚才做的应用就可以看到了。

这里Tab的顺序跟InterfaceBuilder做的放过来了,可以通过修改Javascript代码变更Tab的顺序。
这样我们就通过Xib2js把InterfaceBuilder做成的页面100%完整的实现了。不能完全的变换成Javascript代码,所以变换失败的时候,可以适当的修改一下代码后使用。
【原文】Xib2JsでTitaniumアプリ作成入門
使用Titanium开发应用,目前还没有GUI的RAD工具,介绍一个转换用的工具:Xib2Js
以下我们一步一部难得实用Xib2Js来做成一个简单的应用。
1,使用Titanium新做成一个Project
实用Titanium Developer做成一个新Project

2,设计应用的界面
使用InterfaceBuilder做好应用的界面。打开InterfaceBuilder选择创建iPhone应用(如果是iPad应用的话,选择iPad)

然后把Tab Bar Controller拖拽到页面设计窗口。

为新做成的Tab Bar Controller在标示窗口设置名称,名称什么都可以。如果包含空格等字符的话,以后的Javascript的编译会出现错误,所以要特别注意。

在每个Tab中放置UIView,然后按照一般的方法往页面上拖放UIComponent后并排放置。


因为是例子,所以应用不是特别的好看,试着做成跟用Titanium Developer做成的默认应用一样的东西。适当的使用一些UIComponent做成页面。


给使用的UIComponent设置名称后,之后使用Xib2js变换后的Javascript代码中将使用到,所以设置成合适的名称。如果没有设置名称,Xib2js将会为各种Component按照顺序设置适当的名字后做转换。

注:
Xib2js中,使用给Tab Bar Item设定的名称做成Titanium.UI.Tab后,生成代码。InterfaceBuilder中默认使用“Item 1”这样的含有空格的名称,这样的话生成的Javascript代码编译的时候就会出错,为了避免这个问题,需要删除“Item1”中的空格。
页面设计基本就这样,保存文件!
3.转化成Javascript代码
使用Xib2js把做好的InterfaceBuilder文件转换为Javascript代码。可以通过这个link下载到Xib2js工具。把压缩后的zip包解压后,双击.air文件后安装。
Xib2js工具启动后,刚才用InterfaceBuilder做成的.xib文件拖到工具中,就会自动变换成Javascript了。


画面做成的Save按钮按下后,选择把变换后的代码保存的文件夹。这里指定到最初做成的Titanium应用的Resource文件夹。
注:
Xib2js中,保存文件的时候,同名文件存在的时候,会默认覆盖以前的文件。所以要注意不要写错文件名。而且,在Xib2js中做成的代码可以选择性的拷贝出来,所以选择必要的代码部分后,自己的代码中粘贴也是可以的。
4,编译和运行
做成的代码在Titanium Developer中,通过Run Emulator启动iOS模拟器。Javascript代码编译成功后,模拟器将会打开,刚才做的应用就可以看到了。

这里Tab的顺序跟InterfaceBuilder做的放过来了,可以通过修改Javascript代码变更Tab的顺序。
这样我们就通过Xib2js把InterfaceBuilder做成的页面100%完整的实现了。不能完全的变换成Javascript代码,所以变换失败的时候,可以适当的修改一下代码后使用。
【原文】Xib2JsでTitaniumアプリ作成入門
1 楼
ywencn
2011-12-19
你认识日文啊?人才啊
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
