extjs,该怎么解决
日期:2014-05-16 浏览次数:20531 次
extjs

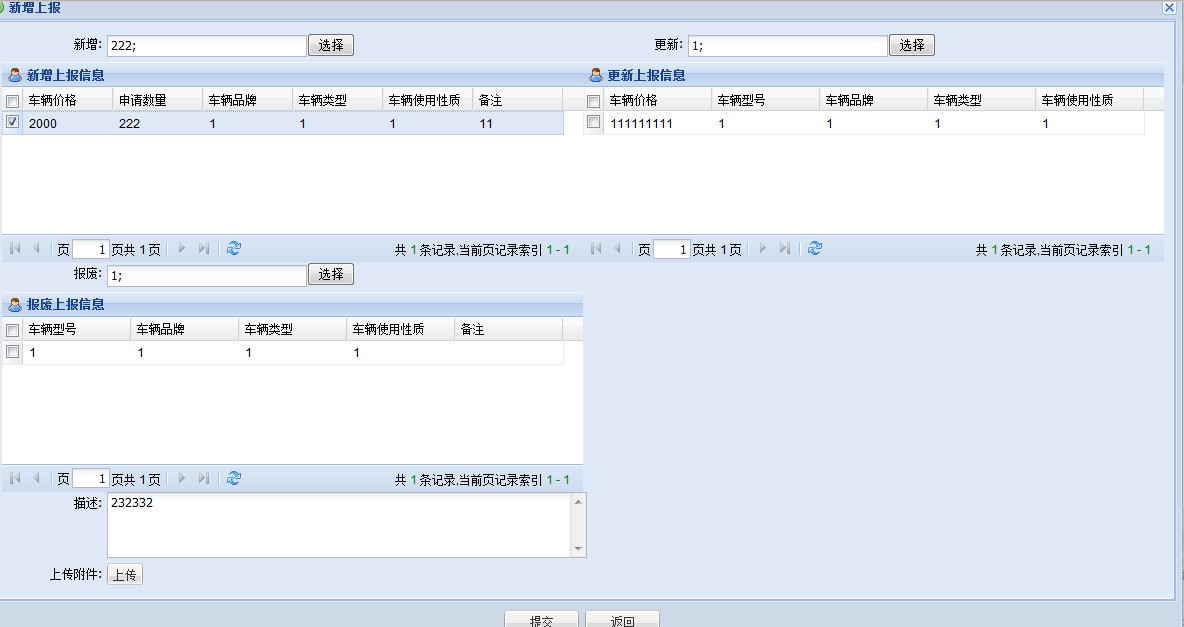
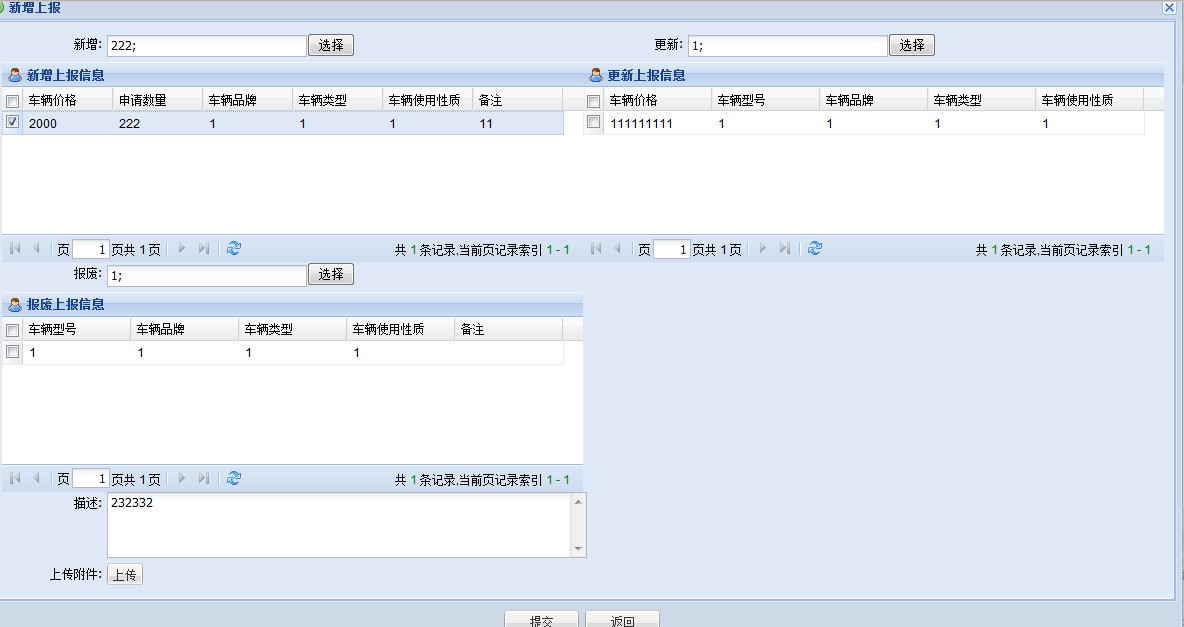
怎么把三种情况的值插入到同一表中以三条数据,其中有新增 更新 报废三种状态
要把数据都读取出来
------解决方案--------------------
这应该是3个datastore吧,没看明白LZ的意思,是不知道怎么把3条数据同时传到后台进行一次操作吗?可以自己拼接字符串然后用Ext.Ajax传到后台操作
------解决方案--------------------
------解决方案--------------------
从store取数据拼字符串就类似这样,Ajax传参用params可以传递很多参数,我也是因为这个panel比较复杂,没办法一次性提交想出来的笨办法

怎么把三种情况的值插入到同一表中以三条数据,其中有新增 更新 报废三种状态
要把数据都读取出来
------解决方案--------------------
这应该是3个datastore吧,没看明白LZ的意思,是不知道怎么把3条数据同时传到后台进行一次操作吗?可以自己拼接字符串然后用Ext.Ajax传到后台操作
------解决方案--------------------
for (var i = 0; i < renyuandanganguanli_jleditStore.data.items.length; i++) {
// 这里是取到这个store的数据
var re = renyuandanganguanli_jleditStore.data.items[i];
employeeUserProList += re.data["proPkID"] + ","
+ encodeURI(re.data["companyName"]) + ","
+ encodeURI(re.data["position"]) + ","
+ Go_dateType(re.data["enterDate"]) + ","
+ Go_dateType(re.data["exitDate"]) + ","
+ encodeURI(re.data["workDetail"]);
employeeUserProList += ";";
}
// 这里是执行Ajax请求
Ext.Ajax.request({
url : 'employeeEdit.action',
// 这里是传递参数,在action中接收然后在操作
params : {
employeeVo : employeeVo,
employeeEducationList : employeeEducationList,
employeeCertificateList : employeeCertificateList,
employeeUserProList : employeeUserProList,
employeeRewardPenaltyList : employeeRewardPenaltyList
},
success : function(response, obj) {
editWin.close();
danganguanli_gridStore.loadPage(1, {
params : {
pagingFlag : "true"
}
})
Ext.example.msg('消息', "修改操作成功!");
},
failure : function() {
alert("后台出错了!");
}
});------解决方案--------------------
从store取数据拼字符串就类似这样,Ajax传参用params可以传递很多参数,我也是因为这个panel比较复杂,没办法一次性提交想出来的笨办法
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
