怎么使用javascript的PureMVC框架 - 初始化
日期:2014-05-16 浏览次数:20436 次
如何使用javascript的PureMVC框架 - 初始化
相信写Flex的人都知道PureMVC框架,本人之前就有段时间一直在用它,总体感觉还算不错。
PureMVC实现了经典MVC元设计模式,这三部分由三个单例模式类管理,
分别是Model、View和Controller。三者合称为核心层或核心角色。
PureMVC中还有另外一个单例模式类——Facade,Facade提供了与核心层通信的唯一接口,以简化开发复杂度。
PureMVC使用Notification进行通信,实现了模块之间的低耦合度。
废话少说,我们还是来看看实例吧!
首先我们得先准备好库文件
下载地址 http://download.csdn.net/detail/laogong5i0/4401753 这里是我收集的PureMVC库文件,只要在你的Html里面导入这四个文件就可以了。
准备工作做好后我们就可以开始了。
新建jsPureMVCDemo.html文件,并在html文件里导入刚刚下载的库文件。
然后在jsPureMVCDemo.html所在的文件夹新建文件夹 src/demo/
在demo文件夹下新建一个叫ApplicationFacade.js的js文件
并输入一下内容,保存。
接着我们在html文件里添加一下代码
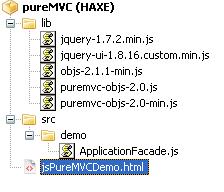
最后完成后文件夹得目录树为

好了!!运行试试看是不是有东西输出呢?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
