怎么使用javascript的PureMVC框架 - Command/controller层
日期:2014-05-16 浏览次数:20534 次
本实例的最终源文件下载地址
http://download.csdn.net/detail/laogong5i0/4400288
继续上次 如何使用javascript的PureMVC框架 - 初始化 后我们在来看看command是如何使用的
Controller保存所有Command的映射。Command类是无状态的,只在需要时才被创建。
Command是负责处理复杂的数据逻辑的地方,它的使用归纳起来有两种
1. 通过发送Notification 来触发Command
2. addSubCommand() 来启动
口水不要太多,我们马上进入正题
在demo文件夹下建立文件夹controller ,然后在controller夹下建立一个叫StartupCommand.js的js文件,输入以下内容
跟着在demo文件夹下面建立一个文件夹abc来存放Noticefiction,在abc文件夹下建立NotificationNames.js文件,输入下面内容
然后在html文件里导入 StartupCommand.js和NotificationNames.js文件
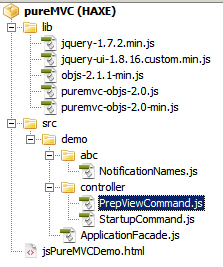
完成后程序的目录树为下图

跟着回到上次如何使用javascript的PureMVC框架 - 初始化里面的 ApplicationFacade.js类
在 initializeController()方法里面添加代码
以及在startup()方法里面添加代码 这里主要是通过使用sendNotification(notice, app);方法发送Notification来触发StartupCommand 类。程序在初始化的时候调用initializeController()方法,并使用registerCommand()方法注册了StartupCommand实例,
这样当收到由sendNotification()方法发送出来的NotificationNames.STARTUP消息后就会触发StartupCommand实例的initializeMacroCommand()方法了
运行后你会看到“收到由facade发来的”。
接下来我们来看看怎么使用addSubCommand() 来启动Command实例.
现在controller文件夹下新建PrepViewCommand.js文件,并输入以下内容
然后在html文件里导入 PrepViewCommand.js文件。 接着在StartupCommand.js文件的initializeMacroCommand方法添加 这样就可以调用到PrepViewCommand.js文件的execut()方法了!运行看是不是有输出?
最后文件夹目录树为

本实例的最终源文件下载地址
http://download.csdn.net/detail/laogong5i0/4400288
