用树展示下上级关系-jquery+ztree+json的运用之获取选中的信息
日期:2014-05-16 浏览次数:20558 次
用树展示上下级关系-jquery+ztree+json的运用之获取选中的信息
继之前的一篇 用树展示上下级关系-jquery+ztree+json的运用
这一篇主要是获取选中的内容。

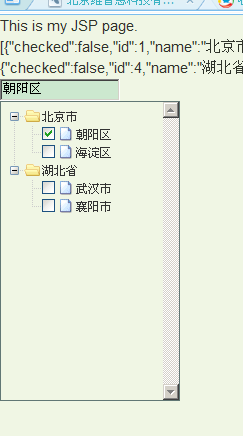
选中内容后会在文本框进行显示。
具体实现代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'tree.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" href="css/demo.css" type="text/css">
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.2.js"></script>
<script type="text/javascript" src="js/jquery.ztree.excheck-3.2.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkboxType: {"Y":"", "N":""}
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick,
onCheck: onCheck
}
};
var zNodes ;
function beforeClick(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "citySel" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].name + ",";
alert(nodes[i].id)
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
var cityObj = $("#citySel");
cityObj.attr("value", v);
}
var code;
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
py = $("#py").attr("checked")? "p":"",
sy = $("#sy").attr("checked")? "s":"",
pn = $("#pn").attr("checked")? "p":"",
sn = $("#sn").attr("checked")? "s":"",
type = { "Y":py + sy, "N":pn + sn};
zTree.setting.check.chkboxType = type;
showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');
}
function showCod
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
