jsoup抓取网页+详细讲授
日期:2014-05-16 浏览次数:20520 次
jsoup抓取网页+详细讲解
Java 程序在解析 HTML 文档时,相信大家都接触过 htmlparser 这个开源项目,我曾经在 IBM DW 上发表过两篇关于 htmlparser 的文章,分别是:从 HTML 中攫取你所需的信息和 扩展 HTMLParser 对自定义标签的处理能力。但现在我已经不再使用 htmlparser 了,原因是 htmlparser 很少更新,但最重要的是有了 jsoup 。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
jsoup 的主要功能如下:
1. 从一个 URL,文件或字符串中解析 HTML;
2. 使用 DOM 或 CSS 选择器来查找、取出数据;
3. 可操作 HTML 元素、属性、文本;
jsoup 是基于 MIT 协议发布的,可放心使用于商业项目。
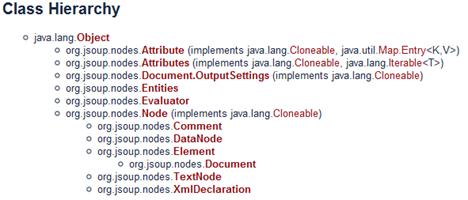
jsoup 的主要类层次结构如图 1 所示:
图 1. jsoup 的类层次结构

接下来我们专门针对几种常见的应用场景举例说明 jsoup 是如何优雅的进行 HTML 文档处理的。
回页首
文档输入
jsoup 可以从包括字符串、URL 地址以及本地文件来加载 HTML 文档,并生成 Document 对象实例。
下面是相关代码:
清单 1
// 直接从字符串中输入 HTML 文档
String html = "<html><head><title> 开源中国社区 </title></head>"
+ "<body><p> 这里是 jsoup 项目的相关文章 </p></body></html>";
Document doc = Jsoup.parse(html);
// 从 URL 直接加载 HTML 文档
Document doc = Jsoup.connect("http://www.oschina.net/").get();
String title = doc.title();
Document doc = Jsoup.connect("http://www.oschina.net/")
.data("query", "Java") // 请求参数
.userAgent("I ’ m jsoup") // 设置 User-Agent
.cookie("auth", "token") // 设置 cookie
.timeout(3000) // 设置连接超时时间
.post(); // 使用 POST 方法访问 URL
// 从文件中加载 HTML 文档
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
|
请大家注意最后一种 HTML 文档输入方式中的 parse 的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为 HTML 文档中会有很多例如链接、图片以及所引用的外部脚本、css 文件等,而第三个名为 baseURL 的参数的意思就是当 HTML 文档使用相对路径方式引用外部文件时,jsoup 会自动为这些 URL 加上一个前缀,也就是这个 baseURL。
例如 <a href=/project> 开源软件 </a> 会被转换成 <a href=http://www.oschina.net/project> 开源软件 </a>。
回页首
解析并提取 HTML 元素
这部分涉及一个 HTML 解析器最基本的功能,但 jsoup 使用一种有别于其他开源项目的方式——选择器,我们将在最后一部分详细介绍 jsoup 选择器,本节中你将看到 jsoup 是如何用最简单的代码实现。
不过 jsoup 也提供了传统的 DOM 方式的元素解析,看看下面的代码:
清单 2.
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://www.oschina.net/");
Element content = doc.getElementById("content");
Elements links = content.getElementsByTag("a");
for (Element link : links) {
String linkHref = link.attr("href");
String linkText = link.text();
}
|
你可能会觉得 jsoup 的方法似曾相识,没错,像 getElementById 和 getElementsByTag 方法跟 JavaScript 的方法名称是一样的,功能也完全一致。你可以根据节点名称或者是 HTML 元素的 id 来获取对应的元素或者元素列表。
与 htmlparser 项目不同的是,jsoup 并没有为 HTML 元素定义一个对应的类,一般一个 HTML 元素的组成部分包括:节点名、属性和文本,jsoup 提供简单的方法供你自己检索这些数据,这也是 jsoup 保持瘦身的原因。
而在元素检索方面,jsoup 的选择器简直无所不能,
清单 3.
File input = new File("D:\test.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
Elements links = doc.select("a[href]"); // 具有 href 属性的链接
Elements pngs = doc.select("img[src$=.png]");// 所有引用 png 图片的元素
Element masthead = doc.select("div.masthe
|
