遍历报表每一行中input的值
日期:2014-05-16 浏览次数:20527 次
遍历表格每一行中input的值
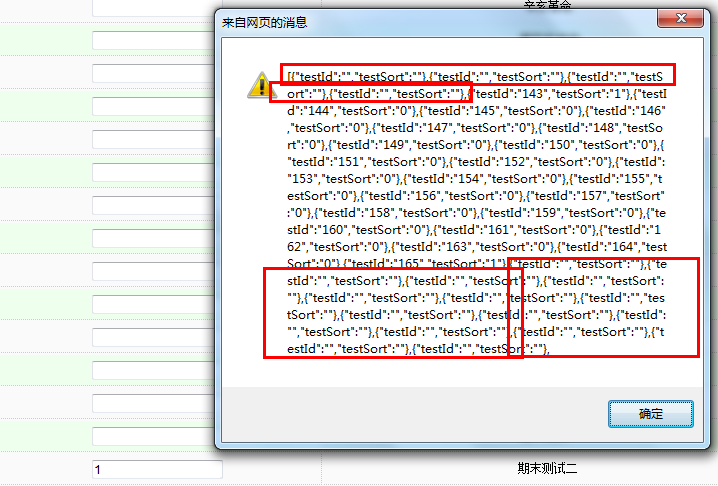
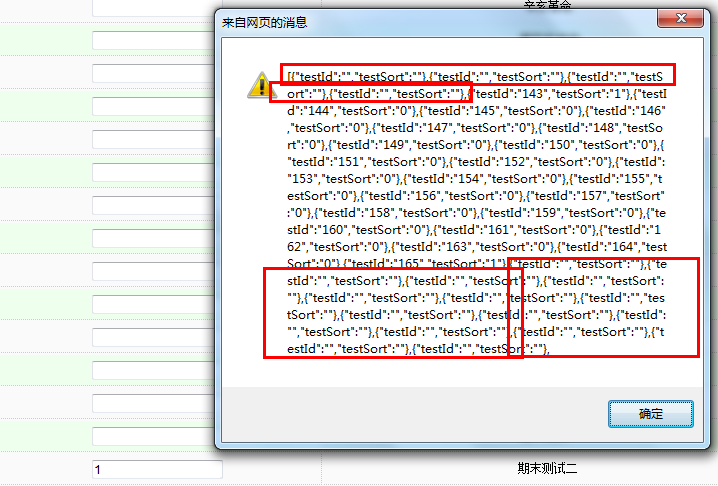
我的是不是JQ遍历的时候弄错了,为什么会有很多空值,后台传到前台的数据只有23条应该,
这么多空值我不知道是哪来的,以前写过一个和这差不多的方法都没错。纠结了,在线等,求来大神。现在还在苦逼的加班。
------解决方案--------------------
$("tr").each(function (index, domEle){
你是不是又其他的tr?
这个地方,你可以写的再具体一点啊,比如改成这样:
$("#mainTable tr").each(function (index, domEle){
还有就是:
dataJson += "{"+"\"testId\":\""+testId+"\","+"\"testSort\":\""+testSort+"\"},";
这个地方,你没有进行判断就添加了。
可以加个判断语句:
if(testId != ""){
dataJson += "{"+"\"testId\":\""+testId+"\","+"\"testSort\":\""+testSort+"\"},";
}
dataJson += "]";
结尾没有加中括号的结束符。。试试可以不
------解决方案--------------------
那你直接在浏览器调试器里面,查看一下有多少个tr标签,不是更明白?
而且,你把值进行了初始化了
<table style="width:783px;" id="mainTable">
<tr class="table_header_bg" height="30px;" align="center" style="text-align:center;">
<th class="table_header_bg">手动排序</th>
<th class="table_header_bg">测试名称</th>
</tr>
<c:forEach items="${testList}" var="test">
<tr class="context" align="center" onmouseover="$(this).addClass('highlight');" onmouseout="$(this).removeClass('highlight');">
<td>
<input type="hidden" value="${test.testId }" />
<input type="text"
numberbox="true"
data-options="required:true,validType:'length[1,6]'"/></td>
<td>${test.testName }</td>
</tr>
</c:forEach>
</table>
function saveTestSort(){
var dataJson="[";
var testId = "";
var testSort = "";
$("tr").each(function (index, domEle){
if(index != 0){
testId = "";
testSort = "";
$(domEle).find("input").each(function(index,data){
if(index == 0){
testId = $(data).val();
}else{
if($(data).val() != "" && $(data).val() != null){
testSort = $(data).val();
}else{
testSort = '0';
}
}
});
dataJson += "{"+"\"testId\":\""+testId+"\","+"\"testSort\":\""+testSort+"\"},";
}
});
alert(dataJson);
};我的是不是JQ遍历的时候弄错了,为什么会有很多空值,后台传到前台的数据只有23条应该,

这么多空值我不知道是哪来的,以前写过一个和这差不多的方法都没错。纠结了,在线等,求来大神。现在还在苦逼的加班。
------解决方案--------------------
$("tr").each(function (index, domEle){
你是不是又其他的tr?
这个地方,你可以写的再具体一点啊,比如改成这样:
$("#mainTable tr").each(function (index, domEle){
还有就是:
dataJson += "{"+"\"testId\":\""+testId+"\","+"\"testSort\":\""+testSort+"\"},";
这个地方,你没有进行判断就添加了。
可以加个判断语句:
if(testId != ""){
dataJson += "{"+"\"testId\":\""+testId+"\","+"\"testSort\":\""+testSort+"\"},";
}
dataJson += "]";
结尾没有加中括号的结束符。。试试可以不
------解决方案--------------------
那你直接在浏览器调试器里面,查看一下有多少个tr标签,不是更明白?
而且,你把值进行了初始化了
testId = "";
&nbs
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
