extjs checkboxtree平添全选全不选功能
日期:2014-05-16 浏览次数:20441 次
extjs checkboxtree添加全选全不选功能
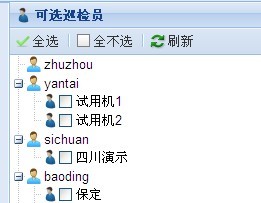
先上效果图
?
?
tbar : [{
xtype : 'button',
text : '全选',
tooltip : {
text : '<b>全选</b>'
},
iconCls : 'icon-check16',
handler : function() {
var roonodes = treepanel.getRootNode();
findchildnode(roonodes);
function findchildnode(node) {
var childnodes = node.childNodes;
for (var i = 0; i < childnodes.length; i++) {
var rootnode = childnodes[i];
if (rootnode.leaf) {
rootnode.getUI().toggleCheck(true);
rootnode.attributes.checked = true;
}
if (rootnode.childNodes.length > 0) {
findchildnode(rootnode);
}
}
}
}
}, '-', {
xtype : 'button',
iconCls : 'icon-uncheck16',
tooltip : '全不选',
text : '全不选',
handler : function() {
var nodes = treepanel.getChecked();
if (nodes && nodes.length) {
for (var i = 0; i < nodes.length; i++) {
nodes[i].getUI().toggleCheck(false);
nodes[i].attributes.checked = false;
}
}
}
}, '-', {
xtype : 'button',
iconCls : 'icon-refresh16',
tooltip : '刷新',
text : '刷新',
handler : function() {
rootnode.loaded = false;
rootnode.expand();
treepanel.expandAll();
}
}],
?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
