新人求解easyui-datetimebox有关问题
日期:2014-05-16 浏览次数:20502 次
新人求解easyui-datetimebox问题
datetimebox依赖datebox
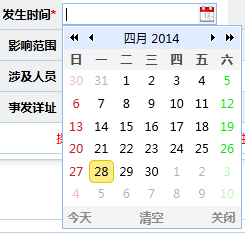
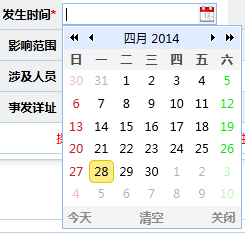
我在datebox上增加了清空按钮 如图

然后另外一个页面引用同一个js文件创建了
datetimebox控件
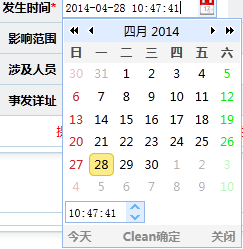
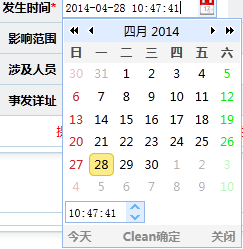
可是为什么 清空按钮显示的是英文啊

easyui-lang-zh_cn.js代码如下
1、
$.fn.datebox.defaults.currentText = '今天';
$.fn.datebox.defaults.cleanText = '清空';
$.fn.datebox.defaults.closeText = '关闭';
$.fn.datebox.defaults.okText = '确定';
$.fn.datebox.defaults.missingMessage = '该输入项为必输项';
2、
if ($.fn.datetimebox && $.fn.datebox){
$.extend($.fn.datetimebox.defaults,{
currentText: $.fn.datebox.defaults.currentText,
closeText: $.fn.datebox.defaults.closeText,
okText: $.fn.datebox.defaults.okText,
cleanText: $.fn.datebox.defaults.cleanText,
missingMessage: $.fn.datebox.defaults.missingMessage
});
求大神解答。
------解决方案--------------------
$.extend($.fn.datetimebox.defaults,{
currentText: '今天',
closeText:'清空',
okText: '关闭',
cleanText: '确定',
missingMessage: '该输入项为必输项'
});
直接把这句放到页面的JS标签内。
datetimebox依赖datebox
我在datebox上增加了清空按钮 如图

然后另外一个页面引用同一个js文件创建了
datetimebox控件
可是为什么 清空按钮显示的是英文啊

easyui-lang-zh_cn.js代码如下
1、
$.fn.datebox.defaults.currentText = '今天';
$.fn.datebox.defaults.cleanText = '清空';
$.fn.datebox.defaults.closeText = '关闭';
$.fn.datebox.defaults.okText = '确定';
$.fn.datebox.defaults.missingMessage = '该输入项为必输项';
2、
if ($.fn.datetimebox && $.fn.datebox){
$.extend($.fn.datetimebox.defaults,{
currentText: $.fn.datebox.defaults.currentText,
closeText: $.fn.datebox.defaults.closeText,
okText: $.fn.datebox.defaults.okText,
cleanText: $.fn.datebox.defaults.cleanText,
missingMessage: $.fn.datebox.defaults.missingMessage
});
求大神解答。
------解决方案--------------------
$.extend($.fn.datetimebox.defaults,{
currentText: '今天',
closeText:'清空',
okText: '关闭',
cleanText: '确定',
missingMessage: '该输入项为必输项'
});
直接把这句放到页面的JS标签内。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
