关于IE6上的onclick return false 与 javascript void(0)
日期:2014-05-16 浏览次数:20648 次
? ? IE6下的href="javascript:void(0);" 和onclick="dosomething();return false"非常的有意思,值得去推敲与测试一下。
?
<a onclick="dosomething()" href="javascript:void(0);">test</a>???
? ? 关于javascript:void(0)与return false;已经有很多高手对其进行过分析:
?
- IE6 javascript:void(0)
- 慎用javascript:void(0)
- javascript:void(0)
?
? ? 上面三个链接中,第3个说的javascript:void(0)最清楚:void(0)返回的是一个null,意思是指页面跳转到一个没有内容的链接上,即不跳转。
? ? 在第1和第2个链接中,则对void(0)及onclick 中是否需要return false;作了一些猜测。
?
? ? 这里我通过几个测试案例来分析一下,希望得出一个正确的结论。
?
?
<html>
<head>
<script type="text/javascript">
function test() {
window.location.href='http://www.baidu.com';
alert(3);
}
function test2() {
document.getElementById('myimg').src='http://www.google.com.hk/images/nav_logo_hp2.png';
}
</script>
</head>
<body>
<a onclick="test();" href="http://www.google.com.hk">test1</a>
<a onclick="test();" href="javascript:void(0);">test11</a>
<a onclick="test();return false;" href="javascript:void(0);">test12</a>
<a onclick="test();" href="javascript:alert(4);">test13</a>
<a onclick="test();" href="javascript:window.location.href='http://www.qq.com';alert(4);">test14</a>
<a onclick="test2();" href="javascript:void(0);">test2</a>
<a onclick="test2();return false;" href="javascript:void(0);">test21</a>
<img id="myimg" src="http://static.googleadsserving.cn/pagead/imgad?id=CICAgICQzpSE8QEQoAEY2AQyCKKNlbkoPd3Q"></img>
</body>
</html>
?
?
? ? 上述代码中:
? ? 示例1:点击test1,则先alert(3),然后跳转到了href的google页面,而非baidu,说明onclick中的跳转并没有被执行,而是记录在浏览器中,真正执行的是href中的链接指向;
? ? 示例2:点击test11,则先alert(3),然后没有跳转到baidu页面,链接跳转由href中的返回值决定;
? ? 示例3:点击test12,则先alert(3),然后跳到baidu页面,链接跳转由onclick中的决定,而且href中有javascript代码的话也不再执行;
? ? 示例4:点击test13,则先alert(3),然后再alert(4),没有出现跳转,链接由href决定;
? ? 示例5:点击test14,则先alert(3),然后alert(4),跳转qq.com,链接由href决定。
?
?
?
? ? 由此得到一个结论:a标签中,onclick方法中关于页面跳转的设置都是先缓存起来,在遇到return false;的时候才进行装载或者进行页面的跳转,若href中指定有任何的内容,则onclick中的关于页面跳转的设置都不生效,即href中的优先级高一些(当href中出现跳转到其他页面时,确实不用做onclick中的跳转了,有一定的道理)。
?
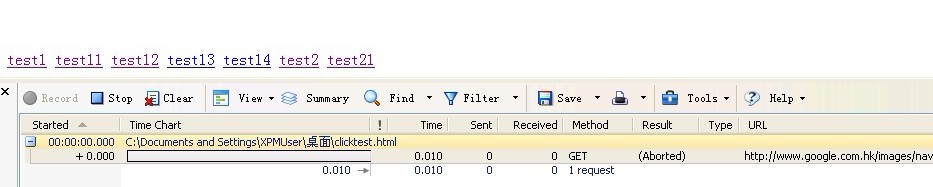
? ? 示例6:点击test2,图片无法装载,因为href以为要跳转到一个空的页面,所以其他资源是没有必要装载的,无法进行显示,如果可以的话这个倒可以在httpwatch上看看是否已经发送请求去load图片(我预料,它是不发送请求的)。
? ? 2011-12-08,经过今天的测试,IE6下的httpwatch请求为:
?

?
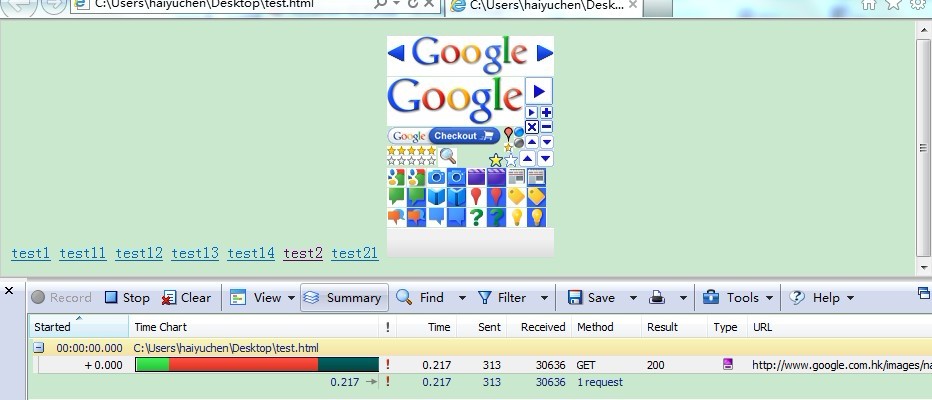
? ? IE9下的httpwatch记录为:

?
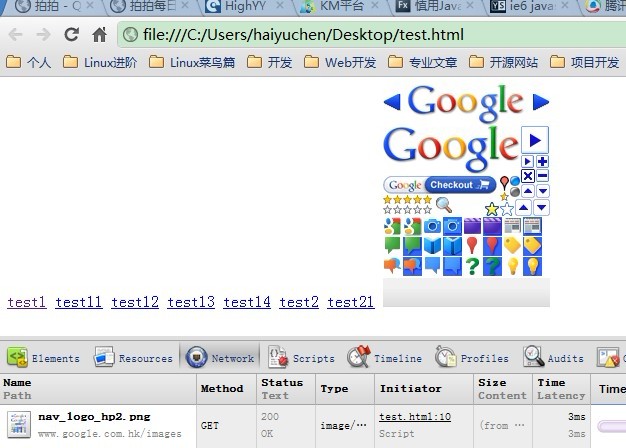
? ? 在chrome下的httpwatch为:
?

? ? 示例7:点击test21,图片装载成功,那么onclick中的return false;则是让onclick中关于src,href等请求都执行,然后再去执行href中的逻辑,即将跳转逻辑的优先级放置到onclick中。
?
? ? 由此再得到一个结论:IE中认为href中可能要跳转到其他的页面,那么图片的src设置也是不必要的,其余的浏览器都没有这样的问题,其余的浏览器都已经形成共识:即使存在href="javascript:void(0);"这些逻辑,在chrome下测试了一下:也是先执行onclick代码,并将其中的href页面跳转行为缓存起来,但是图片请求仍然进行,然后再是执行href中的逻辑,与添加return false;的优先级相似。
? ? 所以为兼容IE6,在设置href的同时,在onclick中使用return false;来提前处理一些图片装载等或者是页面跳转等行为。
?
? ? 希望对大家理解javascript:void(0) 以及在IE6下的 onclick="dosomething();return false;" 的理解有所帮助。
一起学习
