转:主流浏览器中惯用的Javascript开发Debug工具
日期:2014-05-16 浏览次数:20642 次
转自:http://www.gbin1.com/technology/javascript/javascriptdebugtools2/index.html
?
Javascript作为前端开发语言来说,被广大web开发人员使用,作为其开发过程中的特性,使得开发中debug成为一个比较棘手的问题,今天我们这里按不同浏览器介绍几种常用的debug工具,希望对大家的Javascript代码帮助。
?
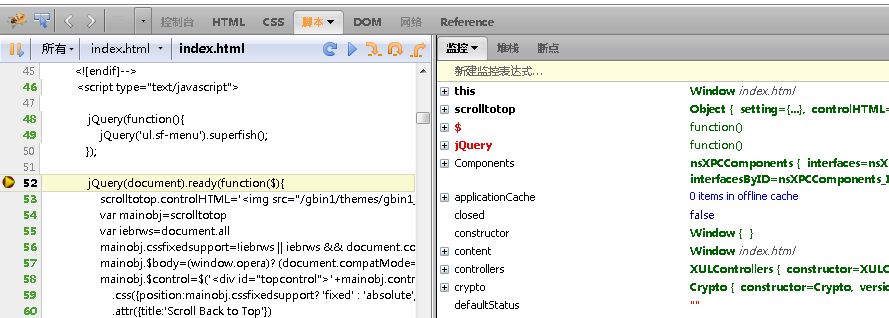
Firefox上的debug工具 - Firebug
Firebug是Firefox自带的插件之一,它的出现很大程度上解决了javascript开发中的调试问题,安装了这个插件后我们可以在Firefox中实时调试javascript。
Firebug是个全功能的debug工具,你可以添加监控,设置断点,而且还包括了查看DOM,查看CSS定义等扩展功能。如果你使用其他的基于Mozilla的浏览器,你可以下载Firebug Lite 来进行debug,这个工具是个javascript类库可以用来使得你的页面可以访问Firebug的部分特性。
?

?
?
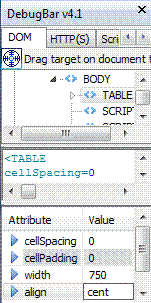
Internet Explorer上使用的debug工具 - Debugbar
Debugbar是IE的一个插件,类似Firefox的Firebug,它支持许多特性,比如,DOM,Javascript和cookie的检查。同样也可以进行Javascript调试。设置断点等。同时它有一个Javascript的类库Companion JS 可以用来做debug,我们在前面的一篇文章也曾经介绍过。大家有兴趣可以参考一下。

支持多种浏览器的debug工具 - NitobiBug
NitobiBug是一个跨平台的javascript对象logger和检查工具,非常类似Firefox。不同的是它能运行于不同的浏览器上(IE6+,Safari,Opera,Firefox)来提供连续并且强大的富客户端Ajax应用程序开发。
?

?
网站:http://www.nitobibug.com/
演示:http://www.nitobibug.com/tour/
下载: http://www.nitobibug.com/download/nitobibug_1_0.zip
?
?
Venkman JavaScript Debugger
Venkman是mozilla系列浏览器的debug工具,目标是支持Gecko内核的浏览器,支持的浏览器例如,Firefox,Netscape7.0,mozilla Seamonkey 1.0,mozilla Seamonkey 2.0,使用Firefox可以直接以插件方式安装。
网站:http://www.hacksrus.com/Eginda/venkman/
?
?
