jquery的jquery.validate库小疑点感谢了
日期:2014-05-16 浏览次数:20648 次
jquery的jquery.validate库小问题请教大家感谢了!
我之前使用的是jQuery validation v1.7,这几天更新网站,发现最新版是v1.11了。所以打算换最新版。
其他一切正常,到碰到一个小问题,我自己也找了很多地方也都没有修正来这里请教各位高手!~
问题是这样的,其他一切正常。
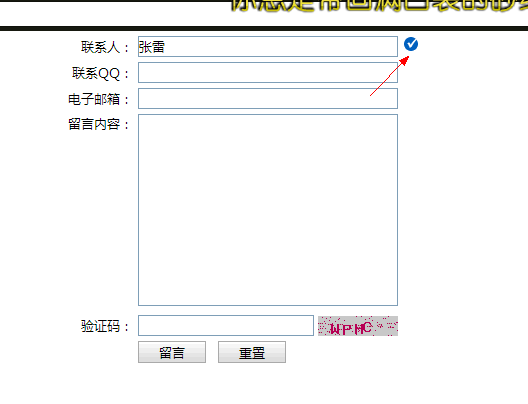
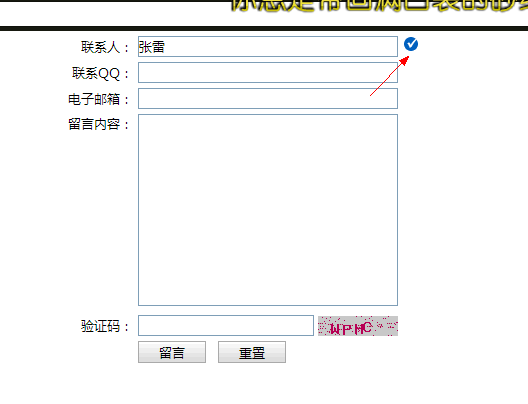
就是假如我在一个字段中输入了正确信息

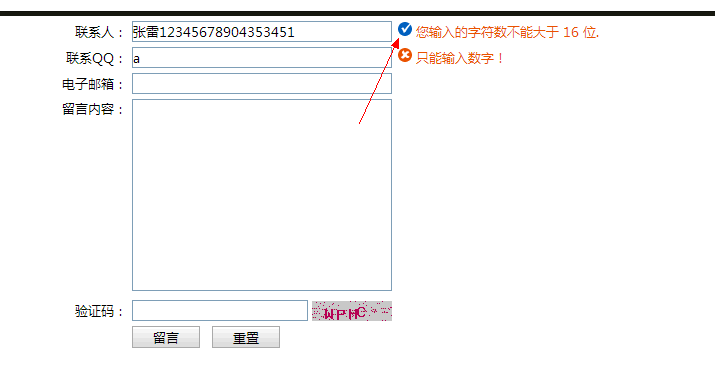
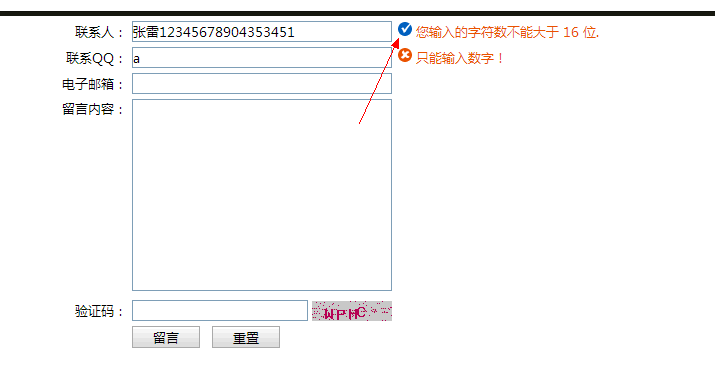
然后我在原本正确的字段中继续填写,让它变为错误的输入规则。

这个时候又出现了错误,因为文本长度已经超过16位了。
这个时候我的问题来了,打钩正确的图片没有变成打叉的图片。
v1.11中的问题,我想肯定是我代码写错了,因为这个源代码我在jquery.validate v1.7是没有问题的。
估计我的描述不够详细,我吧这个源代码上传到网络硬盘了,压缩包的js文件夹内有个jquery.validate.rar是v1.7版,大家可以解压覆盖后,就没有我说的这个问题了。
请问我用v1.11出现这个问题改如何修正?谢谢大家了~
源码包下载地址:http://pan.baidu.com/s/1ntG0k1z
------解决方案--------------------
在你的1.html里面,加一行validClass这个。
原因出自于:新版的683行:
和之前版本的626行的差别。
以前的版本会把所有的class移除,再添加一个class,
新版的会把validClass移除,再添加一个。
validClass默认值是valid,跟你这里用的right是不同的。。所有就没有能把right的class移除。
我这里只是针对这一个问题看的,你再测试下,这样改动,会不会影响其他的地方。
感觉应该是没问题的。
试试吧
我之前使用的是jQuery validation v1.7,这几天更新网站,发现最新版是v1.11了。所以打算换最新版。
其他一切正常,到碰到一个小问题,我自己也找了很多地方也都没有修正来这里请教各位高手!~
问题是这样的,其他一切正常。
就是假如我在一个字段中输入了正确信息

然后我在原本正确的字段中继续填写,让它变为错误的输入规则。

这个时候又出现了错误,因为文本长度已经超过16位了。
这个时候我的问题来了,打钩正确的图片没有变成打叉的图片。
v1.11中的问题,我想肯定是我代码写错了,因为这个源代码我在jquery.validate v1.7是没有问题的。
估计我的描述不够详细,我吧这个源代码上传到网络硬盘了,压缩包的js文件夹内有个jquery.validate.rar是v1.7版,大家可以解压覆盖后,就没有我说的这个问题了。
请问我用v1.11出现这个问题改如何修正?谢谢大家了~
源码包下载地址:http://pan.baidu.com/s/1ntG0k1z
------解决方案--------------------
var validate = $("#myform").validate({
rules:{
},
validClass: "right", //加一行这个。
messages:{
},
});在你的1.html里面,加一行validClass这个。
原因出自于:新版的683行:
label.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
和之前版本的626行的差别。
label.removeClass().addClass( this.settings.errorClass );
以前的版本会把所有的class移除,再添加一个class,
新版的会把validClass移除,再添加一个。
validClass默认值是valid,跟你这里用的right是不同的。。所有就没有能把right的class移除。
我这里只是针对这一个问题看的,你再测试下,这样改动,会不会影响其他的地方。
感觉应该是没问题的。
试试吧
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
