梯形的区域,Y轴还和其他区域有交集,询问怎么各自触发鼠标滑过和点击的时间
日期:2014-05-16 浏览次数:20470 次
梯形的区域,Y轴还和其他区域有交集,询问如何各自触发鼠标滑过和点击的时间
如题
其实就是一堆简单的按钮,却做成了X轴Y轴都相交的形状,导致不知道如何去做
最次的方法,是只有当鼠标移动或者点击不相交的区域,才可以触发事件 但还是想询问下 有没有好的办法
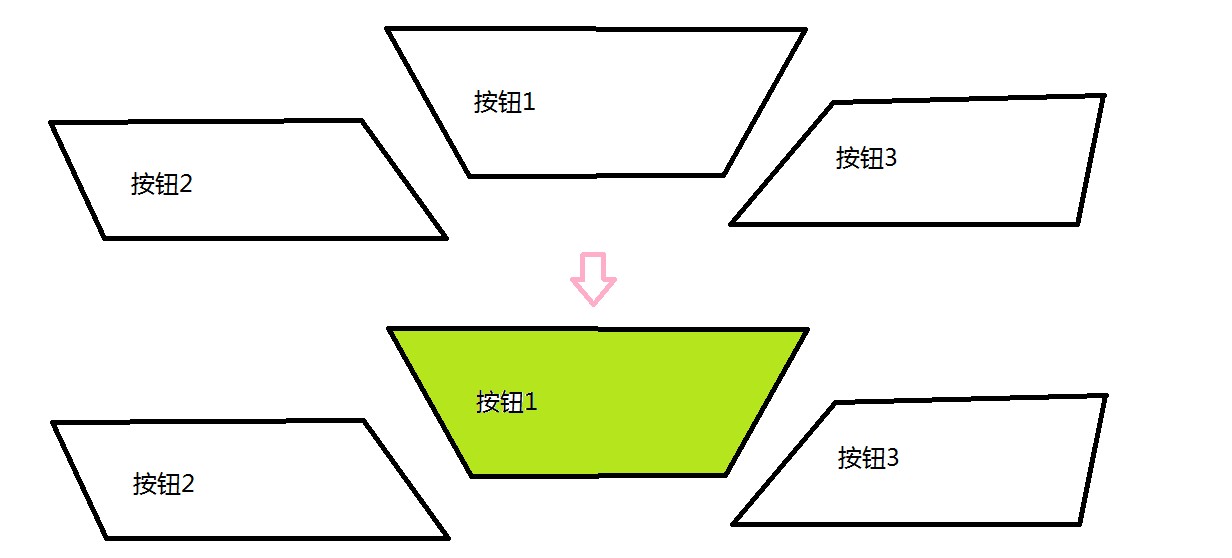
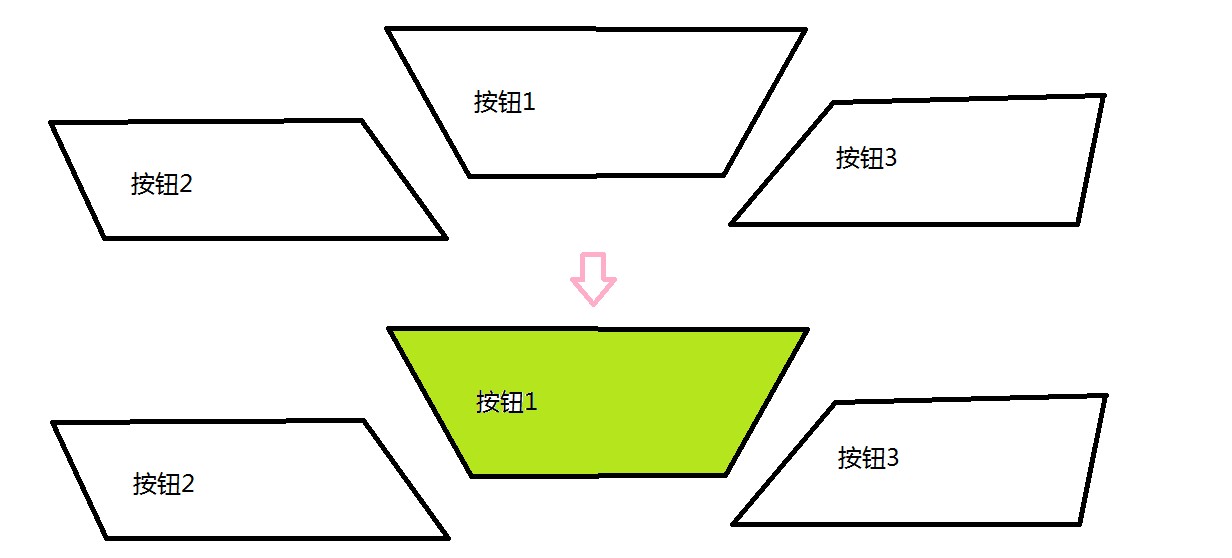
如图所示:

三个按钮, 当鼠标滑过按钮1的时候 按钮1变色,并且变大(图中没有展示出来,就是变大一点点的一个效果).
点击时去往指定页面.
求教如何做
可以用jquery框架(其他框架不熟悉)
------解决方案--------------------
1.不要用button,用css背景图片模拟,监控onmousemove,onmouseout,onclick事件。
2.在onmousemove得到鼠标的位置,根据坐标是否在不规则图片的区域确认改变css样式改变颜色
3.在onmouseout得到鼠标的位置,根据坐标是否在不规则图片之外确认恢复css样式为最初的颜色
4.在onclick得到鼠标的位置,根据坐标是否在不规则图片的区域内确认跳转页面
下面是参考代码,具体的坐标你需要辛苦的调试
------解决方案--------------------
你这个要是会canvas应该比较简单吧。。用canvas绘制出你的形状,添加事件,然后放大缩小下什么的,没研究过。。
------解决方案--------------------
发现可以使用热点来做。。变大你需要多做几张图片,切换下图片,位置定位好
如题
其实就是一堆简单的按钮,却做成了X轴Y轴都相交的形状,导致不知道如何去做
最次的方法,是只有当鼠标移动或者点击不相交的区域,才可以触发事件 但还是想询问下 有没有好的办法
如图所示:

三个按钮, 当鼠标滑过按钮1的时候 按钮1变色,并且变大(图中没有展示出来,就是变大一点点的一个效果).
点击时去往指定页面.
求教如何做
可以用jquery框架(其他框架不熟悉)
------解决方案--------------------
1.不要用button,用css背景图片模拟,监控onmousemove,onmouseout,onclick事件。
2.在onmousemove得到鼠标的位置,根据坐标是否在不规则图片的区域确认改变css样式改变颜色
3.在onmouseout得到鼠标的位置,根据坐标是否在不规则图片之外确认恢复css样式为最初的颜色
4.在onclick得到鼠标的位置,根据坐标是否在不规则图片的区域内确认跳转页面
下面是参考代码,具体的坐标你需要辛苦的调试
<!DOCTYPE html>
<html>
<head>
<script>
function getPos(e){
x=e.clientX;
y=e.clientY;
cursor="Your Mouse Position Is : " + x + " and " + y ;
document.getElementById("displayArea").innerHTML=cursor
}
function stopTracking(){
document.getElementById("displayArea").innerHTML="";
}
function displayPos(e){
getPos(e);
}
</script>
</head>
<body>
<div id="focusArea" onclick="displayPos(event)"><p>Mouse Over This Text And Get The Cursor Position!</p></div>
<!--<div id="focusArea" onmousemove="getPos(event)" onmouseout="stopTracking()" onclick="displayPos(event)"><p>Mouse Over This Text And Get The Cursor Position!</p></div>-->
<p id="displayArea"></p>
</body>
</html>
------解决方案--------------------
你这个要是会canvas应该比较简单吧。。用canvas绘制出你的形状,添加事件,然后放大缩小下什么的,没研究过。。

------解决方案--------------------
发现可以使用热点来做。。变大你需要多做几张图片,切换下图片,位置定位好
<img src="http://img.bbs.csdn.net/upload/201401/02/1388643807_947015.jpg" border="0" usemap="#Map"/>
<map name="Map" id="Map">
<area shape="poly" coords="48,120,359,118,447,237,102,241,79,188" href="#" onmousemove="alert('按钮2')" />
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
