Extjs的FormPanel加到TabPanel之后button的位置有关问题
日期:2014-05-16 浏览次数:20587 次
Extjs的FormPanel加到TabPanel之后button的位置问题
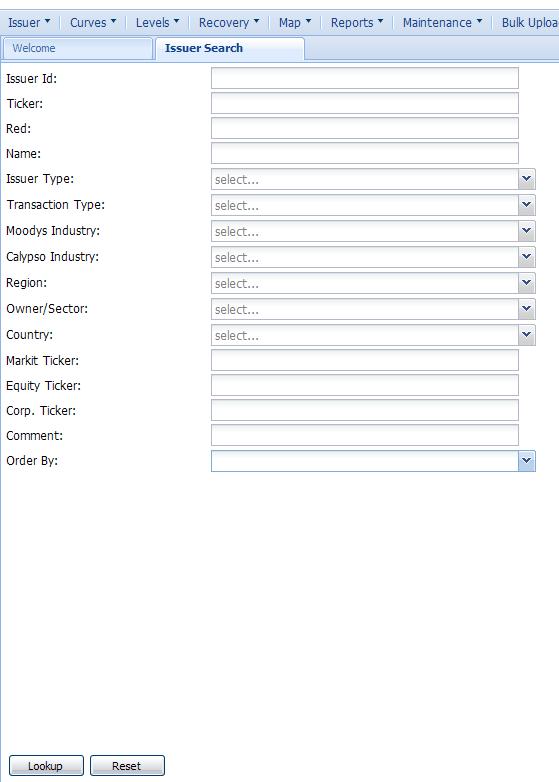
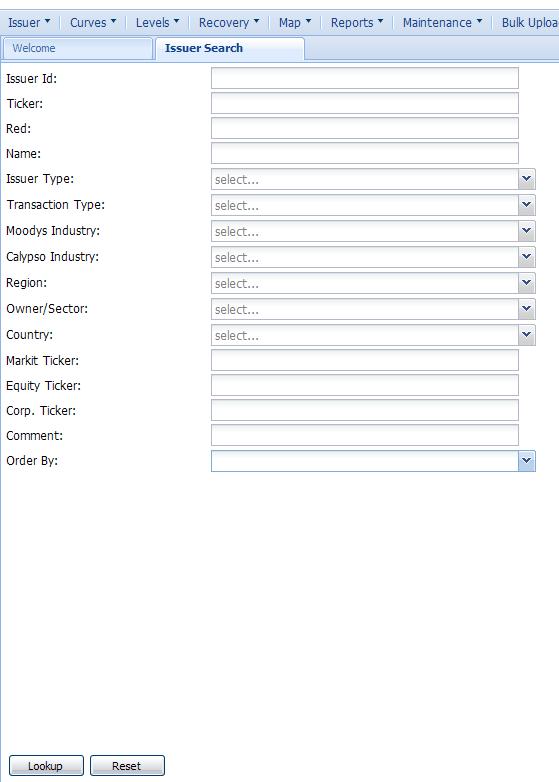
如图我一个search form面板加入到一个TabPanel之后, 无论怎么调整, 那两个button还是跑在整个panel的最下方.老板不满意:

该怎么办?
另外还有一个问题没有解决,请看:http://topic.csdn.net/u/20110804/17/ff63e323-c965-4c89-a12d-3d997d93ebcf.html
高分奖励.
------解决方案--------------------
是不是写高度或者margin,padding值了~··给顶下来了~·
------解决方案--------------------
你下面这两个按钮写样式了吗?
------解决方案--------------------
因为你的formPanel的buttonAlign设置成了居左了 buttonAlign: 'left',
改为
buttonAlign : 'center'
如图我一个search form面板加入到一个TabPanel之后, 无论怎么调整, 那两个button还是跑在整个panel的最下方.老板不满意:

该怎么办?
另外还有一个问题没有解决,请看:http://topic.csdn.net/u/20110804/17/ff63e323-c965-4c89-a12d-3d997d93ebcf.html
高分奖励.
------解决方案--------------------
是不是写高度或者margin,padding值了~··给顶下来了~·
------解决方案--------------------
你下面这两个按钮写样式了吗?
------解决方案--------------------
因为你的formPanel的buttonAlign设置成了居左了 buttonAlign: 'left',
改为
buttonAlign : 'center'
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
