$( "" document.body)的含义
日期:2014-05-16 浏览次数:20416 次
【急】$( "*", document.body)的含义?
在Jquery官网API Documentations的多个API示例中出现过$( "*", document.body).
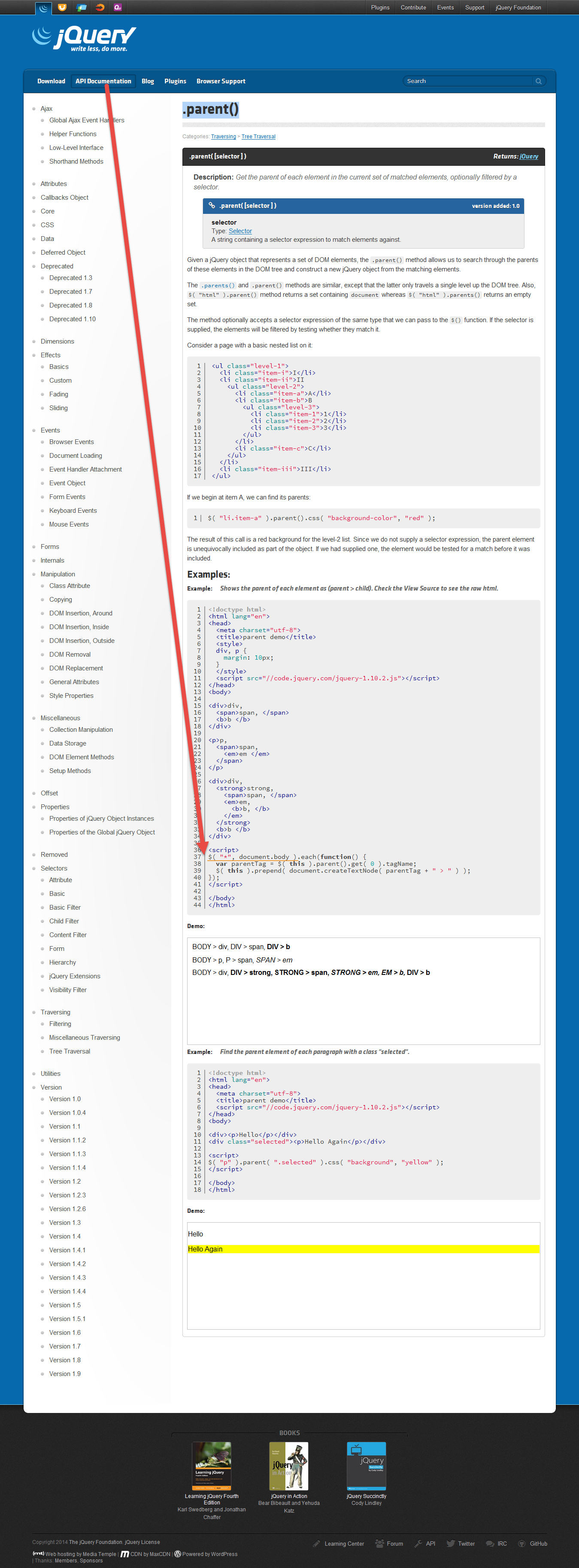
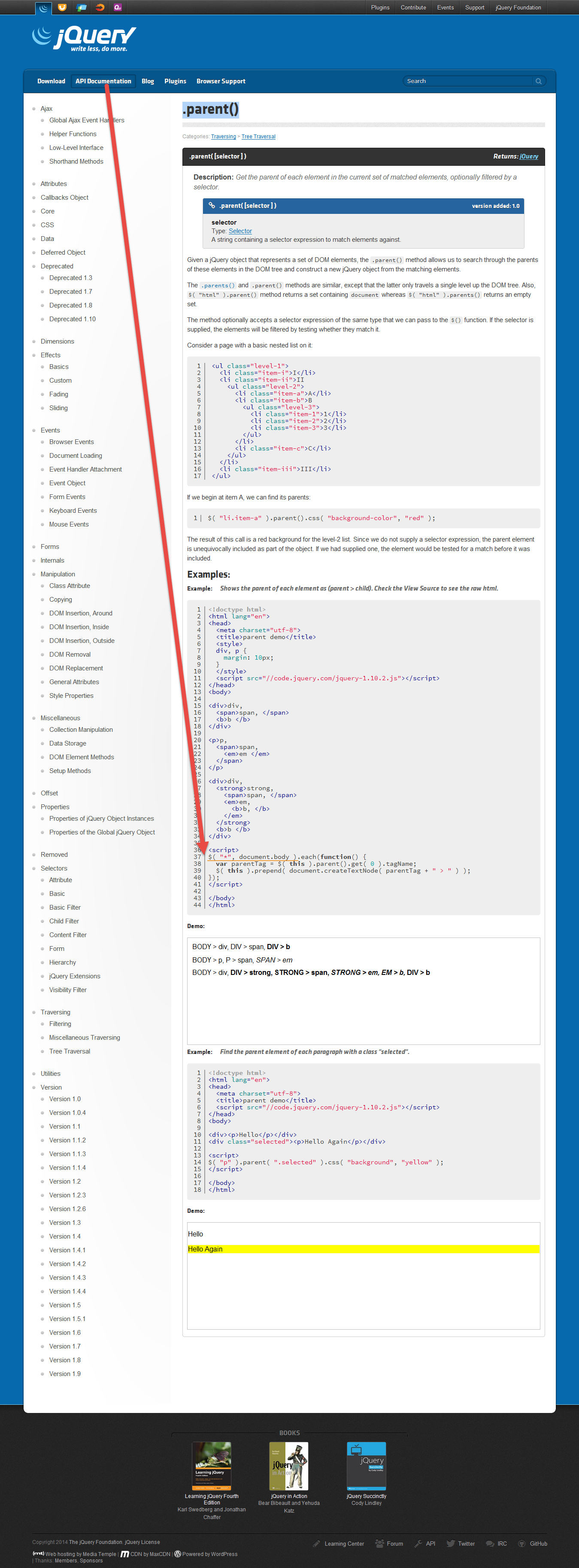
(1)http://api.jquery.com/parent/

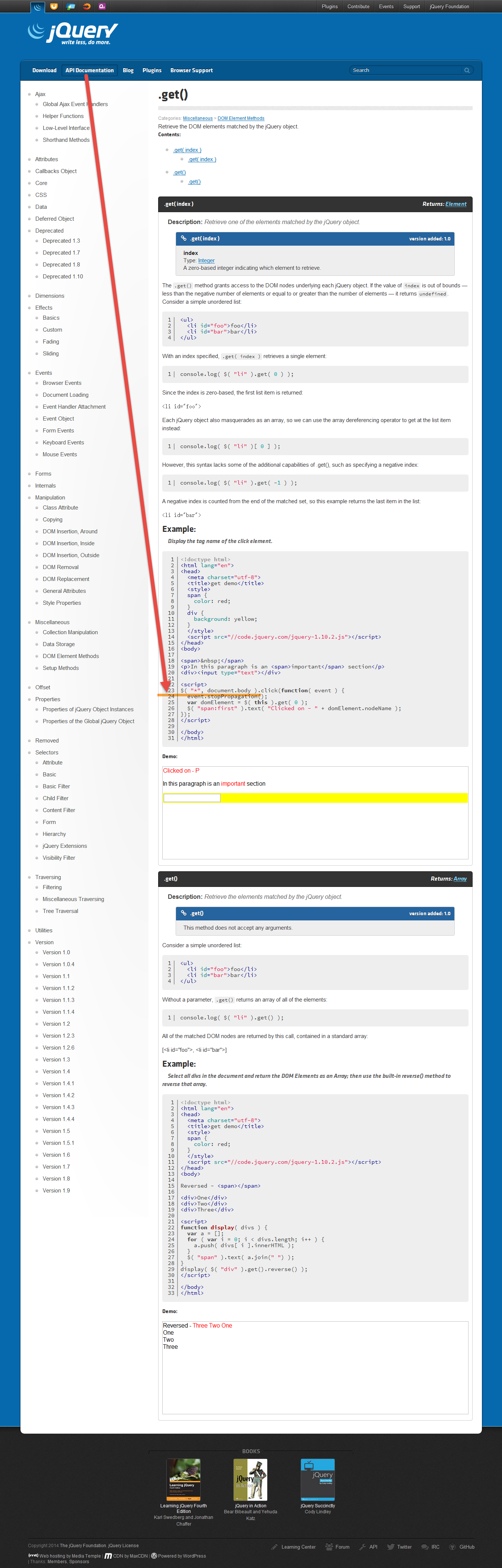
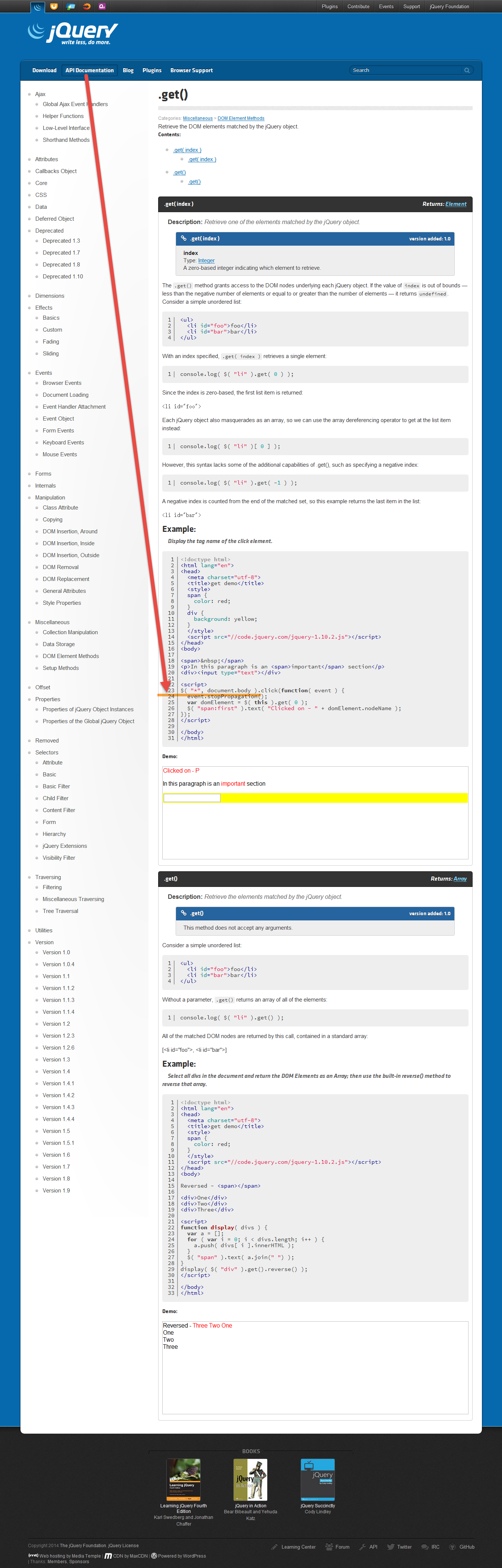
(2)http://api.jquery.com/get/

我在W3School TIY(http://www.w3school.com.cn/tiy/t.asp?f=jquery_hide)中尝试了,发现$( "*", document.body) 与$( "*")的效果是不一样的。
请高手回答下:
(1)$( "*", document.body)的含有?
(2)$( "*", document.body) 与$( "*")的区别?
(3)$( "*", document.body) 与$(document.body) 的区别?
------解决方案--------------------
都是测试,然后总结的,如有问题,请指教啊!
在Jquery官网API Documentations的多个API示例中出现过$( "*", document.body).
(1)http://api.jquery.com/parent/

(2)http://api.jquery.com/get/

我在W3School TIY(http://www.w3school.com.cn/tiy/t.asp?f=jquery_hide)中尝试了,发现$( "*", document.body) 与$( "*")的效果是不一样的。
请高手回答下:
(1)$( "*", document.body)的含有?
(2)$( "*", document.body) 与$( "*")的区别?
(3)$( "*", document.body) 与$(document.body) 的区别?
------解决方案--------------------
$("*") //就是获取所有的document的子元素,就会包括:html,head,style等所有的HTML页面的元素。
$(document.body) //就是获取document对象中的body元素了,应该是和$("body")得到的结果基本相同。
$("*",document.body) //把body节点下的所有子节点获取到。
$("p",document.body) //获取body节点下的所有p节点
//之前还没有看到过这种情况,也只是测试了一下,才大概做了上面的总结,最后获取的结果是有些微差别的,这个应该跟传入的是对象还是字符串有关。
//比如$(document.body),和$("body")都是获取的body节点,但是额外的几个属性是不同的。
console.log($("*",document.body));
console.log($("p",document.body));
console.log($("body"));
console.log($(document.body));
console.log($(document.body,"*"));
//我是这样测试的,最后的两个获取的结果相同,所以才说是,从后向前的包含的。
//比如下面的两种写法,结果是相同的
console.log($(".floatR","p",document.body));
console.log($("p .floatR",document.body));
//再比如,下面的写法,结果也是相同的。
console.log($(".floatR","p"));
console.log($("p .floatR"));都是测试,然后总结的,如有问题,请指教啊!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
