jquery.boxy.js跟tinymce结合使用 出了bug
日期:2014-05-16 浏览次数:20610 次
jquery.boxy.js和tinymce结合使用 出了bug
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
// '/emailrecord/sendemaildialog/',
// {pa:'dsfd'},
// function(msg) {
// var html = msg.html;
// var my_boxy = new Boxy(html,{title:'环节名称',modal:true,fixed:false,afterHide:function(){my_boxy.hideAndUnload();}});
// },
// "json"
// );
//
fixed:false,
title:"邮件发送",
closeText:"[close]"
<body>
<div style="width:800px;height: 470px;display: none;" id="emaildialog">
<link rel="stylesheet" type="text/css" href="/media/css/forms.css" />
<link rel="stylesheet" type="text/css" href="/static/tool_css/boxy.css"/>
<script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
function submitfcn(){
var title = document.getElementById('id_title').value;
var content = document.getElementById('id_content').value;
var done = true;
if(!title){
done = false;
document.getElementById('id_title').focus();
alert('请填写邮件标题!');
}
if(!content){
done = false;
document.getElementById('id_content').focus();
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="../facebook/static/tool_js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../facebook/static/tool_js/jquery.boxy.js"></script>
<script>
function showEmail(){ //弹出书写邮件的窗口
//这个使用ajax,get方法把html元素传给Boxy显示,这个方法tinymce不能传过来,不能实现
// '/emailrecord/sendemaildialog/',
// {pa:'dsfd'},
// function(msg) {
// var html = msg.html;
// var my_boxy = new Boxy(html,{title:'环节名称',modal:true,fixed:false,afterHide:function(){my_boxy.hideAndUnload();}});
// },
// "json"
// );
//
// return false;
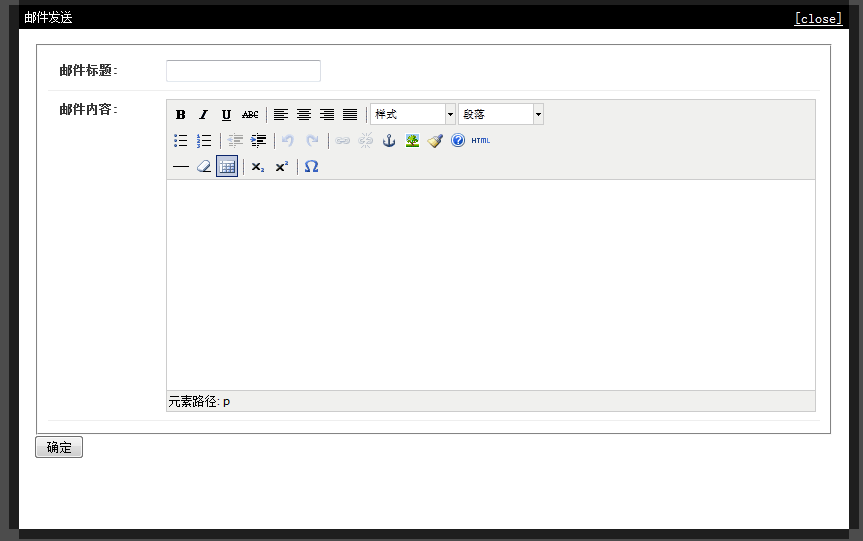
//现在用的这个方法,能使得tinymce样式显示出来如:

正常的应该是:

// 为什么呢
//高人指点啊! 高人指点啊! 高人指点啊!
var box=new Boxy($("#emaildialog"), {
modal:true,fixed:false,
title:"邮件发送",
closeText:"[close]"
});
}
</script>
<body>
<div style="width:800px;height: 470px;display: none;" id="emaildialog">
<link rel="stylesheet" type="text/css" href="/media/css/forms.css" />
<link rel="stylesheet" type="text/css" href="/static/tool_css/boxy.css"/>
<script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
function submitfcn(){
var title = document.getElementById('id_title').value;
var content = document.getElementById('id_content').value;
var done = true;
if(!title){
done = false;
document.getElementById('id_title').focus();
alert('请填写邮件标题!');
}
if(!content){
done = false;
document.getElementById('id_content').focus();
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
