省市县ajax联动验证有关问题-验证表单触发事件有关问题
日期:2014-05-16 浏览次数:20745 次
省市县ajax联动验证问题---验证表单触发事件问题
我用的是猫冬的formValidator-4.1.0.js进行表单验证,对省市县三级联动select内容进行选择验证。

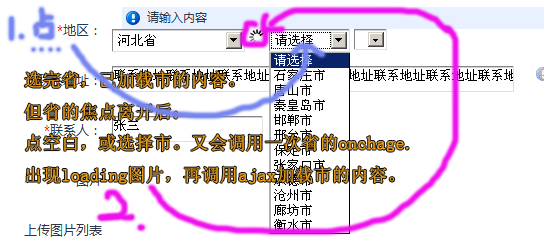
选择省后,出现加载的图片,以ajax方式加载市的select内容;同样适用于市的选择加载县的内容。

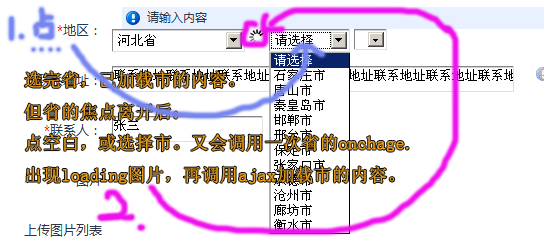
问题:在没调用验证前,一切正常。在调用验证前后,省select选了个河北省,那么触发onchange,市select就加上相应内容,一但焦点离开省select,省的onchange又会再次调用。
求助:如何实现验证但不会触发onchange啊?或其他有效的省市县ajax联动有验证的解决方案?

测试网址
http://a8899123.gotoip1.com/SupReqAdd.aspx?MsgType=1&ca1=1&ca2=1&ca3=1
------解决方案--------------------
如果你确定是因为验证插件的原因而导致的问题,那么,你有两个办法
1:检查验证插件,看看是执行验证时的方法是不是哪里有冲突
2:下拉框这种东西,没有验证的必要.更改自己的省市县联动代码,将默认的'请选择'这个选项去除;因为你又要不能选择'请选择',自己又将'请选择'给当成默认的选项,我要是用户,我就很纠结了
另外,稍看了下你的代码,说点题外话,不是为了卖弄,只是关于精简代码交流些心得.
//根据上次搜索录入内容设置radio的值
我用的是猫冬的formValidator-4.1.0.js进行表单验证,对省市县三级联动select内容进行选择验证。

选择省后,出现加载的图片,以ajax方式加载市的select内容;同样适用于市的选择加载县的内容。

问题:在没调用验证前,一切正常。在调用验证前后,省select选了个河北省,那么触发onchange,市select就加上相应内容,一但焦点离开省select,省的onchange又会再次调用。
求助:如何实现验证但不会触发onchange啊?或其他有效的省市县ajax联动有验证的解决方案?

测试网址
http://a8899123.gotoip1.com/SupReqAdd.aspx?MsgType=1&ca1=1&ca2=1&ca3=1
------解决方案--------------------
如果你确定是因为验证插件的原因而导致的问题,那么,你有两个办法
1:检查验证插件,看看是执行验证时的方法是不是哪里有冲突
2:下拉框这种东西,没有验证的必要.更改自己的省市县联动代码,将默认的'请选择'这个选项去除;因为你又要不能选择'请选择',自己又将'请选择'给当成默认的选项,我要是用户,我就很纠结了
另外,稍看了下你的代码,说点题外话,不是为了卖弄,只是关于精简代码交流些心得.
//根据上次搜索录入内容设置radio的值
var searchType = parseInt(QueryString.GetValue('searchType'));
switch (searchType) {
case 1:
$("#rdoRequire").attr("checked", true); ;
$("#rdoRequire").siblings().attr("checked", false);
break;
case 2:
$("#rdoSupply").attr("checked", true); ;
$("#rdoSupply").siblings().attr("checked", false);
break;
case 8:
$("#rdoArchive").attr("checked", true); ;
$("#rdoArchive").siblings().attr("checked", false);
break;
case 9:
$("#rdoAll").attr("checked", true); ;
$("#rdoAll").siblings().attr("checked",
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
