鬼神隐藏在javascript中_01
日期:2014-05-16 浏览次数:20449 次
魔鬼隐藏在javascript中_01
首先让我们看一个例子吧,代码如下:
1.
?
<html>
<head>
<title>
share
</title>
<script>
alert("</script>");
</script>
</head>
<body>
</body>
</html>
?
?2.
?
<html>
<head>
<title>
share
</title>
<script>
alert("</scr"+"ipt>");
</script>
</head>
<body>
</body>
</html>
?
?
如果安装我们平常的理解:"<script>"和"</scr"+"ipt>"是等效得。那么理论上运行结果是相同的。但实际上不然,不管在IE上还是其他的浏览器上他们的运行效果都不同:以下是运行结果的截图,
?
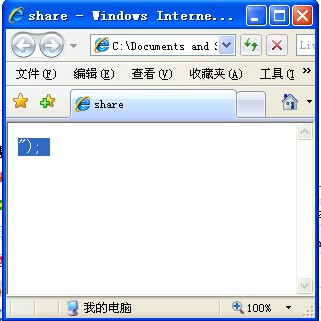
第一个例子的运行结果如下图:

第二个例子的运行结果如下图:?

那么是什么原因造成了这个问题呢:因为按照解析嵌入式代码的规则,当浏览器遇到字符串"</script>"时,就会认为那是结束的标签。这样就可以解释为什么它们会产生不同的结果了。在第一个例子中它遇到了结束标签"</script>",那么剩余的部分”);就会当成html的部分在页面上显示出来,而且由于alert函数表达的不完整。则javascript没有弹出警告框。而第二个例子中,浏览器遇到的是两个字符串“</scr”和“ipt>”,然后解析完后弹出对话框显示连接后的字符串。
总结:1.javascript是在解析完后在运行、2.解析嵌入式代码的规则,当浏览器遇到字符串"</script>"时,就会认为那是结束的标签
?
?
??
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
