js容易的文本编辑器(所见即所得)
日期:2014-05-16 浏览次数:20527 次
js简单的文本编辑器(所见即所得)
实现原理:
项目页面需要一个简单的文本编辑器,网上的那些富文本编辑器功能都很强大,很多东西用不到,所以自己用js写了一个简单的文本编辑器。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>简单文本编辑器</title>
</head>
<body>
<div
style="width: 450px; height: 30px; border-top: 1px solid; border-left: 1px solid; border-right: 1px solid;">
<select onchange=document.execCommand('FontSize',false,this.value)>
<option value=3>3号字</option>
<option value=4>4号字</option>
<option value=5>5号字</option>
<option value=6>6号字</option>
<option value=7>7号字</option>
</select> <input type=button value="红色" onclick=document.execCommand('ForeColor',false,'#ff0000')>
<input type=button value="绿色" onclick=document.execCommand('ForeColor',false,'#00ff00')>
<input type=button value="蓝色" onclick=document.execCommand('ForeColor',false,'#0000ff')>
<input type=button value="左对齐"
onclick="document.execCommand('JustifyLeft')"> <input
type=button value="居中" onclick=document.execCommand('JustifyCenter')>
<input type=button value="右对齐" onclick=document.execCommand('JustifyRight')>
</div>
<div id="editArea" contenteditable style="height: 200px; width: 450px; border: 1px solid; overflow-y: auto;">
</div>
<div align="center" style="width: 450px;">
<input type="button" value="↓" onclick='htmlsource.value=editArea.innerHTML;'>
<input type="button" value="↑" onclick='editArea.innerHTML=htmlsource.value;'>
</div>
<div>
<textarea id="htmlsource" name="htmlsource" cols="62" rows="10"></textarea>
</div>
</body>
</html>实现原理:
1.将id为editArea的div元素添加contenteditable,这个div则拥有了编辑的功能,document执行的execCommand函数就能针对这个div中选中的区域进行相应的操作。
2.至于document的execCommand函数怎么用的,网上有很多解释,我就不重复说了。
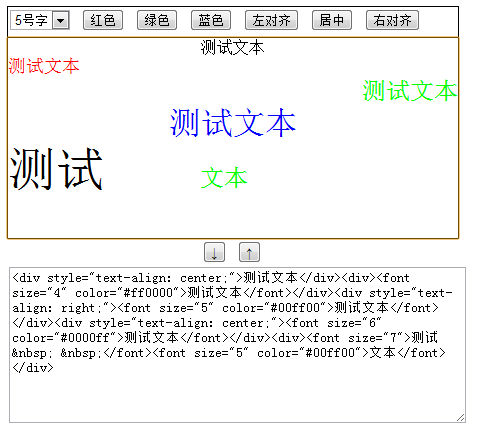
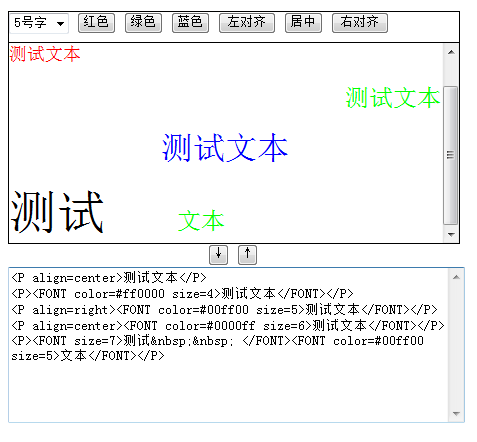
效果图如下所示:(在chrome和IE8下显示的html源码有点不同,换行回车,chrome用<div>表示的,而IE8则用<p>表示的)
chrome:

IE8:

- 2楼zjn_come_on17分钟前
- 挺好!
- 1楼wangqiuyun59分钟前
- 顶起!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
