js兑现用户模糊查询,兼容IE、FF以及chrome
日期:2014-05-16 浏览次数:20453 次
js实现用户模糊查询,兼容IE、FF以及chrome

需要注意的是,用户显示区需按照指定id和class标注
聊天的时候,要是好友太多了,查找起来很不容易。这时候,放置一个用户搜索区域,是非常必要的。实现这个功能,用js写上几行即可搞定。。。
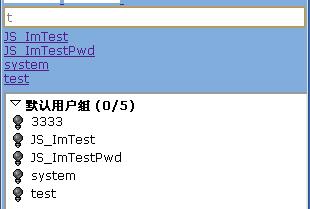
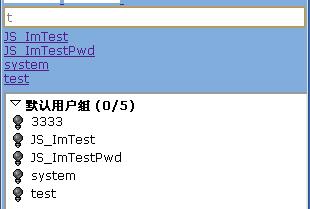
如图一:

点击搜索区,输入查询内容,即可查询符合需求的用户列表
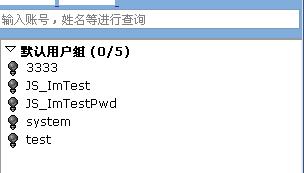
如图二:

源码如下:
//search user dml@ 2012.9.19
function goSearch(s) {
if (s == '') {
document.getElementById('userSearchArea').style.display = 'none';
return;
}
var o;
var ss;
var iLen = 5;
for (i = 0; i < iLen; i++) {
o = document.getElementById("d" + (i + 1));
ss = innerText(o);
if (ss.indexOf(s) != -1) {
o.style.display = "block";
} else {
o.style.display = "none";
}
}
document.getElementById('userSearchArea').style.display = '';
}
//document.all 只能在IE或IE内核的浏览器有效
function innerText(o) {
return document.all ? o.innerText : o.textContent;
}需要注意的是,用户显示区需按照指定id和class标注
<tr height="3%"> <td colspan="2"><input type="text" id="querybox" value="输入账号,姓名等进行查询" title="输入账号,姓名等进行查询" style="width:100%;color: gray" onfocus="clearText(this)" onblur="renewText()" onkeyup="goSearch(this.value)"> </td> </tr> <div id="userSearchArea"> <div id="d1" class="bs" style="display: block; "> <a href="#" onclick="return userClicked(this,'JS_ImTest');"> JS_ImTest<br> </a> </div> <div id="d2" class="bs" style="display: block; "> <a href="#" onclick="return userClicked(this,'JS_ImTestPwd');"> JS_ImTestPwd<br> </a> </div> <div id="d3" class="bs" style="display: none; "> <a href="#" onclick="return userClicked(this,'3333');" class="rosterUserSelected"> 3333<br> </a> </div> <div id="d4" class="bs" style="display: block; "> <a href="#" onclick="return userClicked(this,'system');"> system<br> </a> </div> <div id="d5" class="bs" style="display: block; "> <a href="#" onclick="return userClicked(this,'test@jointsky');"> test<br> </a> </div> </div>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
