自学ExtJS(一) 认识使用sdk
日期:2014-05-16 浏览次数:20585 次
自学ExtJS(1) 认识使用sdk
个人接触ExtJS也不是很久,走了很多弯路,谨以此系列文章献给要学习Ext的朋友,同时希望web前端大牛给予学习方面的指导、帮忙梳理知识架构,本人关注前段开发,关注用户体验。
学习前准备:
1.下载ExtJS开发包:
http://extjs.org.cn/ 这里是ExtJS中文资讯站,包括您能用到的各种资源预览、下载。
2.如果您的英语很是让人胃疼,那请安装金山词霸等电子词典,以方便解读ExtJS api帮助文档。
3.找一个活跃的ExtJS论坛,如果说api最大的推手,那么论坛讨论则是解决问题最有效率的办法。
一切都从ExtJS sdk开始:
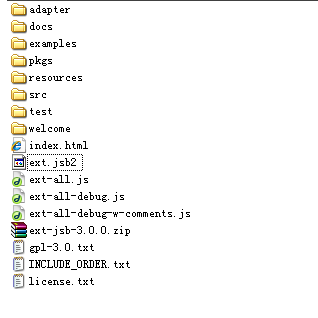
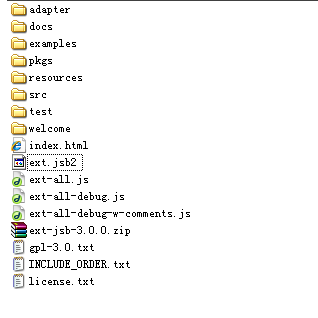
1.认识开发包的目录结构,我这里用的是3.2.1版本

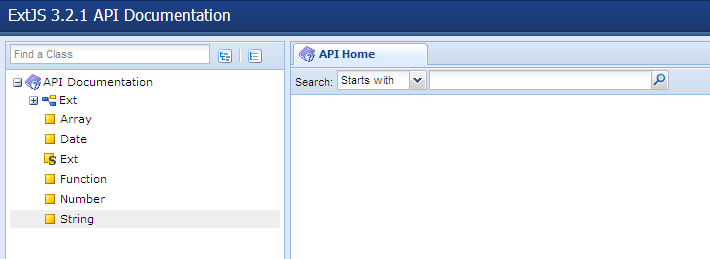
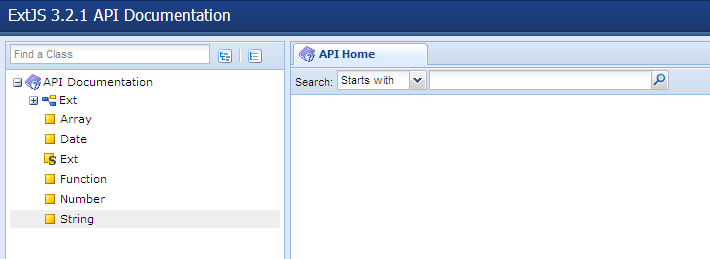
2.认识api也就是开发包中的docs文件
由于ExtJS查看api需要HTTP环境,所以需要把下载的开发吧部署到web服务器上。如果您做不到,那好,我在附件里提供给您一个中文版chm格式的帮助文档。

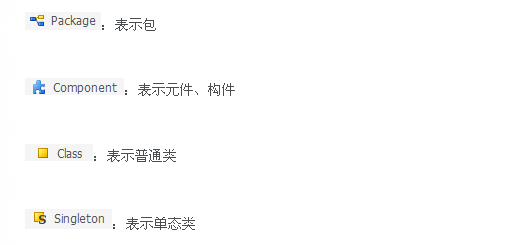
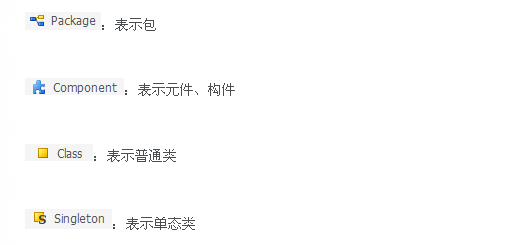
再说下上图api中各个图标的含义

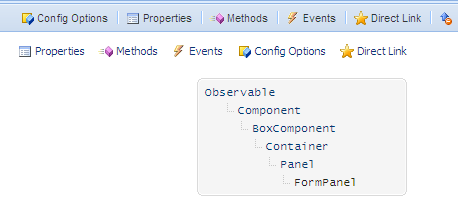
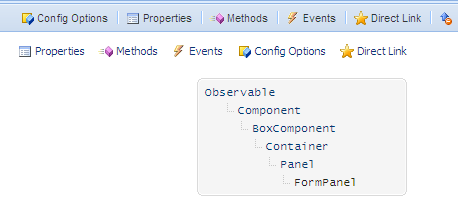
现在我们在搜索框中索引formPanel之后打开,以下效果图是其中的右上角部分

其中:Config Options 配置可选项,相当于java中的构造参数
Properties 属性
Methods 方法
Events 事件
3.实例讲解api用法
这一章就到这里,主要是希望读者能认识sdk,学会使用api,掌握了api你就可以自力更生啦。
个人接触ExtJS也不是很久,走了很多弯路,谨以此系列文章献给要学习Ext的朋友,同时希望web前端大牛给予学习方面的指导、帮忙梳理知识架构,本人关注前段开发,关注用户体验。
学习前准备:
1.下载ExtJS开发包:
http://extjs.org.cn/ 这里是ExtJS中文资讯站,包括您能用到的各种资源预览、下载。
2.如果您的英语很是让人胃疼,那请安装金山词霸等电子词典,以方便解读ExtJS api帮助文档。
3.找一个活跃的ExtJS论坛,如果说api最大的推手,那么论坛讨论则是解决问题最有效率的办法。
一切都从ExtJS sdk开始:
1.认识开发包的目录结构,我这里用的是3.2.1版本

| 其中:adapter 提供对其他优秀ajax框架的支持 开发中引用此包下的ext-base.js |
| docs api帮助文档 |
| example 实例 |
| resources Ext的所有样式资源,必不可少。 引用resources/ext/css/css-all.css |
| src 源码 |
| pkgs 编译后的源代码 |
| extjs-all.js 全功能版本 引用 |
2.认识api也就是开发包中的docs文件
由于ExtJS查看api需要HTTP环境,所以需要把下载的开发吧部署到web服务器上。如果您做不到,那好,我在附件里提供给您一个中文版chm格式的帮助文档。

再说下上图api中各个图标的含义

现在我们在搜索框中索引formPanel之后打开,以下效果图是其中的右上角部分

其中:Config Options 配置可选项,相当于java中的构造参数
Properties 属性
Methods 方法
Events 事件
3.实例讲解api用法
<html>
<head>
<link rel=stylesheet href="ext-3.2.1/resources/css/ext-all.css" />
<script type="text/javascript" src="ext-3.2.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-3.2.1/ext-all.js"></script>
</head>
<body>
<script language="javascript">
Ext.onReady(function fun(){
var _button = new Ext.Button({
// 渲染到相应的dom节点
renderTo:'div1',
// 配置可选项 text
text:'确定',
// 侦听事件
listeners:{
'click':function fun(){
// 不好用,说明text是只读的配置可选项,而不是属性
_button.test="取消"
// 类似于java的私有赋值,这里用到set方法
_button.setText("取消")
}
}
})
})
</script>
</body>
<div id="div1"></div>
注:此函数包含了可选项的配置,属性的修改,事件的侦听以及方法的作用。掌握了这四项的用法,你就可以阅读api,自己构造函数了。
</html>
这一章就到这里,主要是希望读者能认识sdk,学会使用api,掌握了api你就可以自力更生啦。
1 楼
Marxist_1943
2011-05-10
谁给个学习web前段的知识架构,那些内容是广度,那些事深度,还有那些是前沿,那些事后续。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
