为何js取LI的值时只获取了部分
日期:2014-05-16 浏览次数:20519 次
为什么js取LI的值时只获取了部分?
先上代码:
//评分页面显示时
$(document).ready(function(){
$("#fm_pf").bind('pagebeforeshow', function(event) {
$.getJSON("http://192.168.0.30:81/fkfs/jsons_a/json_showpf.php",
function(data) {
var myobj=eval(data);
for(var i=0;i<myobj.length;i++){
// alert(myobj[i].title);
// alert(myobj[i].sper);
// alert(myobj[i].date);
var mystr = myobj[i].date; //数据类型是这样的:2014-1-13
$("#fm_pf_list").append('<li value=" '+mystr+ ' " > <a href="#fm_pf_info"> <h1>标题:'+myobj[i].title+'</h1> <p>检查日期:'+myobj[i].date+'</p> <p>检查人员:'+myobj[i].sper+'</p> </a> </li>');
}
$("#fm_pf_list").listview('refresh');
$("#fm_pf_list li").each(function(){
$(this).live('tap',function(event){
alert($(this).attr("value")); //此时弹出的对话框只是取到了部分
})
});
});
});
});
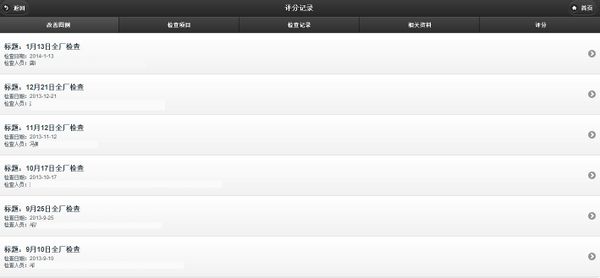
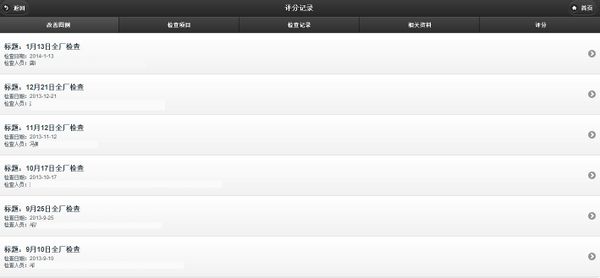
下面生成的效果就是这样的了:

按道理点击LiI时,会显示一个日期,但是点击时却是下面的效果了:

只显示了一半,生成页面后,我按F12,<li>内容是这样的:
<li class="ui-btn ui-btn-icon-right ui-li-has-arrow ui-li ui-btn-up-c" ,id="2013-11-12" value=" 2013-11-12 " data-corners="false" data-shadow="false" data-iconshadow="true" data-wrapperels="div" data-icon="arrow-r" data-iconpos="right" data-theme="c">
就这样来说,赋值是没错的吧。不知道是不是value不能为中文及英文,如果value属性是数字就能正常显示。
谢谢各位
------解决方案--------------------
在IE中li的value属性值与其他浏览器中表现不一致的!
为兼容,你可将li中的value=" 2013-11-12 " 改为类似于:date-value=" 2013-11-12 "
然后使用alert($(this).attr("date-value"));去取值
先上代码:
//评分页面显示时
$(document).ready(function(){
$("#fm_pf").bind('pagebeforeshow', function(event) {
$.getJSON("http://192.168.0.30:81/fkfs/jsons_a/json_showpf.php",
function(data) {
var myobj=eval(data);
for(var i=0;i<myobj.length;i++){
// alert(myobj[i].title);
// alert(myobj[i].sper);
// alert(myobj[i].date);
var mystr = myobj[i].date; //数据类型是这样的:2014-1-13
$("#fm_pf_list").append('<li value=" '+mystr+ ' " > <a href="#fm_pf_info"> <h1>标题:'+myobj[i].title+'</h1> <p>检查日期:'+myobj[i].date+'</p> <p>检查人员:'+myobj[i].sper+'</p> </a> </li>');
}
$("#fm_pf_list").listview('refresh');
$("#fm_pf_list li").each(function(){
$(this).live('tap',function(event){
alert($(this).attr("value")); //此时弹出的对话框只是取到了部分
})
});
});
});
});
下面生成的效果就是这样的了:

按道理点击LiI时,会显示一个日期,但是点击时却是下面的效果了:

只显示了一半,生成页面后,我按F12,<li>内容是这样的:
<li class="ui-btn ui-btn-icon-right ui-li-has-arrow ui-li ui-btn-up-c" ,id="2013-11-12" value=" 2013-11-12 " data-corners="false" data-shadow="false" data-iconshadow="true" data-wrapperels="div" data-icon="arrow-r" data-iconpos="right" data-theme="c">
就这样来说,赋值是没错的吧。不知道是不是value不能为中文及英文,如果value属性是数字就能正常显示。
谢谢各位
------解决方案--------------------
在IE中li的value属性值与其他浏览器中表现不一致的!
为兼容,你可将li中的value=" 2013-11-12 " 改为类似于:date-value=" 2013-11-12 "
然后使用alert($(this).attr("date-value"));去取值
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
