ExtJs在IE上存在的一个bug
日期:2014-05-16 浏览次数:20553 次
ExtJs在IE下存在的一个bug
 代码
代码
今天在使用ExtJs的时候,发现在IE下存在一个问题,不知道是不是Extjs本身的Bug。如果在一个页面上输出一串文字(非节点),例如:
<
body
>
Hello,Leepy!
< span > 其他的… </ span >
</ body >
Hello,Leepy!
< span > 其他的… </ span >
</ body >
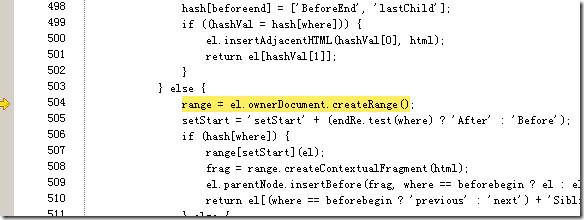
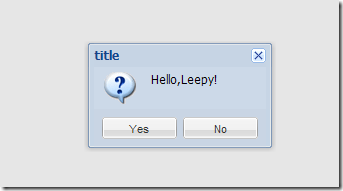
会弹出一个提示“对象不支持此属性或方法”的对话框。利用IE调试工具发现,错误的地方落在:

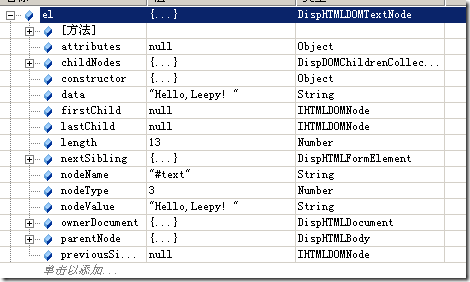
于是调试跟踪了下变量:

发现nodeType为3,根据Javascript规范:
nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
说明会产生一个文本的元素。但是如果是文本的元素,因此el.ownerDocument.createRange(),就会弹出对象不支持此属性或方法。而这里必须保证它的元素nodeType必须为1。
?
那么怎么解决这个问题呢?最简单的办法应该就是把文本包在一个节点上,如<span></span>里头,或者把全部的Body下嵌套一个span,如
<
body
>
< span >
Hello,Leepy!
< span > 其他的… </ span >
</ span >
</ body >
< span >
Hello,Leepy!
< span > 其他的… </ span >
</ span >
</ body >
这样就能够顺利通过调试

?
我这里介绍一个方法就是在ext.all.debug.js里头修改相关的代码(如果是Bug的话,还是能够在extjs库中进行修正吧)
 代码
代码
insertHtml:
function
(where,el,html){
var hash = {},
hashVal,
setStart,
range,
frag,
rangeEl,
rs;
if (el.nodeType == 3 ){
var span = document.createElement(
var hash = {},
hashVal,
setStart,
range,
frag,
rangeEl,
rs;
if (el.nodeType == 3 ){
var span = document.createElement(
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。

