从写 js validation 验证框架
日期:2014-05-16 浏览次数:20499 次
?一、背景:
?
?一个表单的填写,分了n个页面,第一个页面必须首先填写,再可填其他页面,tab切换的时候要验证当前页面的元素,验证不通过的不能切换的其他页继续填写表单。。。。由于很多验证框架都是与form绑定的,导致无法实现这样的需求
?
?针对这样的需求,写了一个验证框架,目前只支持IE,其他还有待完善,也希望各位大大们给些修改的建议,满足如下:
?
1、可通过form或者table的id,验证form或table下的所有需要验证的元素。
??? (一个表单,n个页面,n个页面可分为n个table,每次切换的时候,验证table下的所有元素即可)
?
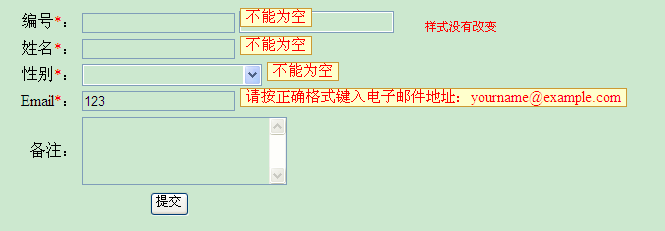
2、验证提示的时候,样式不能改变。
?? (曾经用别人的js验证框架,tips样式的验证,会被select下拉盖住,follow样式的验证会改变样式等等问题)
??
3、可改变元素是否必输的属性,再进行验证。
?? (比如:有两个input,a和b,a输入了,b一定要输入,a没输入,b也不输入)
二、验证框架思路:
?
1、页面加载的时候,input,select,textarea等元素绑定onblur事件。
?
2、元素增加三个属性:
?require: 是否必须,true:必输;false:非必输
?check:?? 正则验证,例如: check = '^\d+$' (可在core.js中归纳起来,用变量代替);
?myempty:为空的提示
?mywarn: 不合法的提示
?
3、onblur事件发生的时候,自动验证当前元素。
?
4、form提交或tab切换的时候,验证form或者table下所有需要验证的结点
?
使用的时候:
例如:
<form id = 'f_id' >
<table id ='t_id1' >
<input ....../>
<input ....../>
<input ....../>
</table>
<table id ='t_id2' >
<input ....../>
<input ....../>
<input ....../>
</table>
</form>
如果调用validator_by_id(t_id1)则验证t_id1 table
<table id ='t_id1' >
<input ....../>
<input ....../>
<input ....../>
</table>
这几个元素
如果调用validator_by_id(f_id)则验证整个form
id不一样验证的不一样
?
?例如:
?<input type="button" value="提交" onclick="submitByJs('pageForm');">
?
function submitByJs(id) {;
//js可改变元素的属性,更改元素是否必须输入,是否验证。例如
document.getElementById("code").require = 'false';
//验证
if (!validator_by_id(id)) {
return false;
}
document.getElementById("pageForm").submit();
}
?
?

?
?js和例子见附件
感谢我的一位同事的支持和建议。
使用jQuery框架更简单:
$("#id");
跟那句话是一样的
使用jQuery框架更简单:
$("#id");
跟那句话是一样的
这里没引入jQuery框架。
也可以写一个
function $(a ) {
return document.getElementById(a);
}
然后这样用
$("aa");
行么
