Spring3+Hibernate4+SpringMVC调整Ext:JSON数据格式传输
日期:2014-05-16 浏览次数:20672 次
Spring3+Hibernate4+SpringMVC整合Ext:JSON数据格式传输

这个就是SpringMVC URL映射界面的代码实现,这段代码很简单就是定义了一个表格,并对数据做了简单的排序。给表格配置了一个数据源,访问的路径是"spring/url-mapping"。
前言
前两篇文章介绍了Spring3、Hibernate4、SpringMVC的整合以及Ext界面MVC的实现,这次介绍的内容是处理Ext的分页和前后台的数据传输。
目前Ext大部分组件使用的都是JSON数据格式(如果有不知道JSON数据格式的同学可以去网上找点资料看下,在这里就不赘述了)。包括表格控件、树控件、报表控件以及表单空间等等,所以说对于整合Ext来说如何向前台空间传输JSON数据很关键。
Ext框架中表格控件用的的最多的,也是用的最广泛的。表格控件也是非常强大的,可扩展性也非常强。使用表格自然就涉及到了分页的问题,如何将代码降低到最小、更方便、更快捷的实现分页也自然是非常重要的。说了这么多下面就开始介绍下如何使用SpingMVC进行数据传输!
前台界面
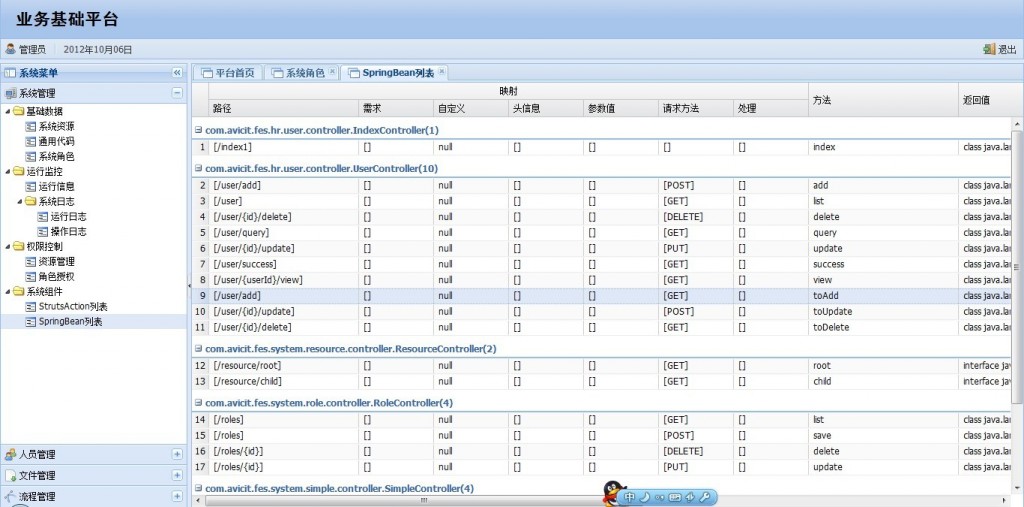
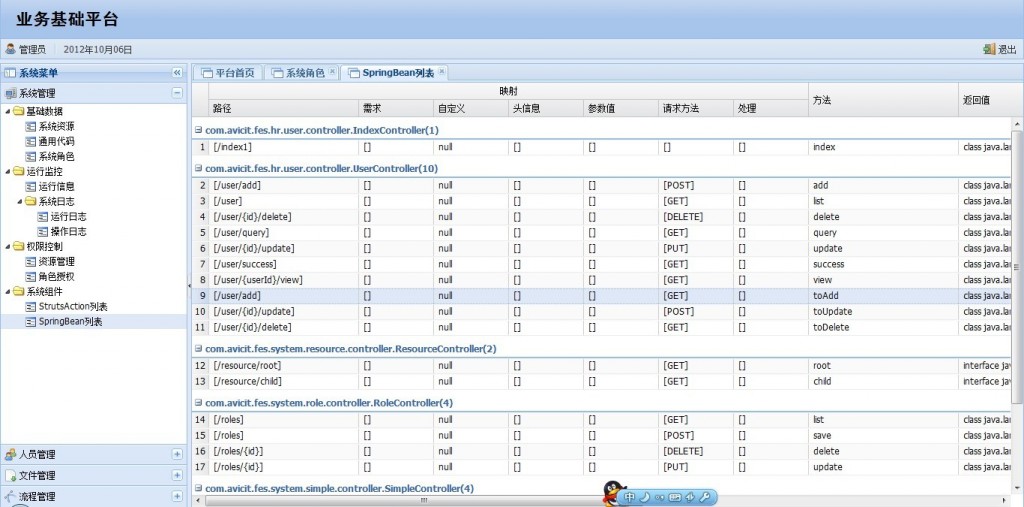
下面大家看到这一张图片,这张图片的内容是SpringMVC的url映射详细情况,url的映射是在后台获取的,通过对url映射数据的组织发送到前台让表格空间展示出来:

下面是这个界面的具体实现,首先看到前台界面的代码:
Ext.define('Fes.system.spring.URLMapping', {
extend : 'Ext.grid.Panel',
alias : 'widget.rolelist',
iconCls : 'icon-grid-list',
rowLines : true,
columnLines : true,
viewConfig : {
loadingText : '正在加载角色列表'
},
columns : [{
xtype : 'rownumberer'
}, {
text : '映射',
columns : [{text : '路径',width : 200,sortable : true,dataIndex : 'url'},
{text : '需求',width : 100,sortable : true,dataIndex : 'consumes'},
{text : '自定义',width : 100,sortable : true,dataIndex : 'custom'},
{text : '头信息',width : 100,sortable : true,dataIndex : 'headers'},
{text : '参数值',width : 100,sortable : true,dataIndex : 'params'},
{text : '请求方法',width : 100,sortable : true,dataIndex : 'methods'},
{text : '处理',width : 100,sortable : true,dataIndex : 'produces'}]
},
{text : '方法',width : 200,sortable : true,dataIndex : 'methodName'},
{text : '返回值',width : 350,sortable : true,dataIndex : 'returnType'},
{text : '注解',width : 300,sortable : true,dataIndex : 'annotationName'},
{text : '参数',width : 300,sortable : true,dataIndex : 'parameters'},
{text : '类',width : 100,sortable : true,dataIndex : 'className',width : 500}
],
initComponent : function() {
var groupingFeature = Ext.create('Ext.grid.feature.Grouping',{
groupHeaderTpl: '{name}({rows.length})',
hideGroupedHeader: true,
groupByText:'对该列进行分组',
showGroupsText : '是否分组'
});
this.features = [groupingFeature];
this.createStore();
this.callParent();
},
createStore : function() {
var me = this;
Ext.define('Fes.system.spring.URLMappingModel', {
extend : 'Ext.data.Model',
fields : [{name : 'url',type : 'string'},
{name : 'className',type : 'string'},
{name : 'methodName'},
{name : 'returnType'},
{name : 'annotationName'},
{name : 'consumes'},
{name : 'custom'},
{name : 'headers'},
{name : 'params'},
{name : 'methods'},
{name : 'produces'},
{name : 'parameters'}
]
});
me.store = Ext.create('Ext.data.Store', {
model : 'Fes.system.spring.URLMappingModel',
groupField: 'className',
autoLoad : true,
proxy : {
type : 'ajax',
url : 'spring/url-mapping',
reader : {
type : 'json',
root : 'root'
}
}
});
}
});
后台实现JSON数据格式传输
接下来我们就可以看看后台Java代码的实现:
package com.avicit.fes.system.spring.controller; import java.util.ArrayList; import java.util.Iterator; import java.util.List; import java.util.Map; import org.springframework.core.MethodParameter; import org.
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
