在myeclipse中怎么搭配extjs的开发环境
日期:2014-05-16 浏览次数:20514 次
?
?
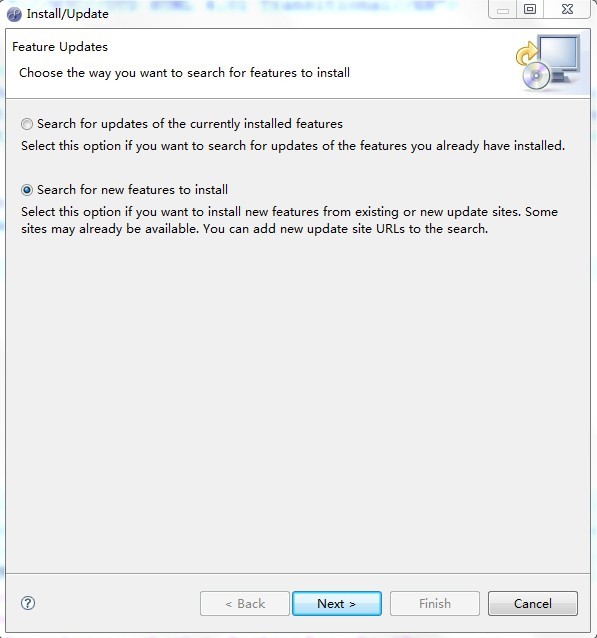
首先,打开myeclipse,安装开发extjs利器IDE(Spket)。选择help->Install/Update还是看图吧:


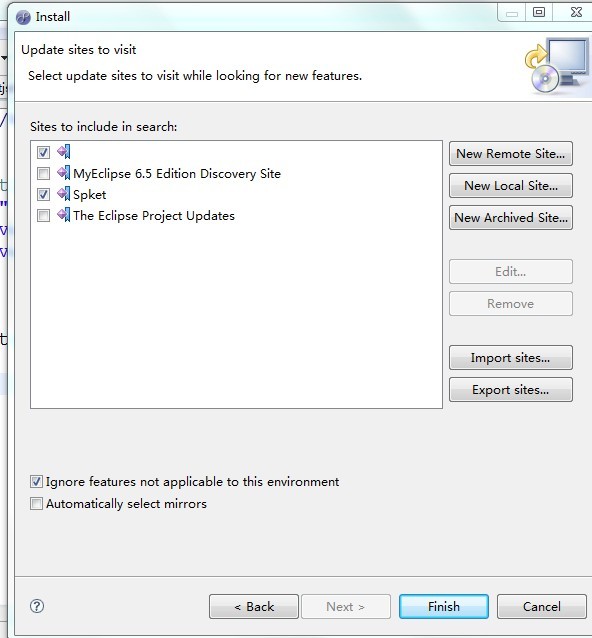
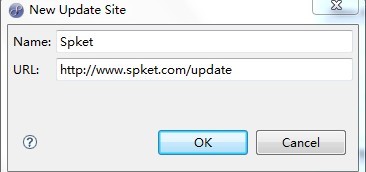
点击New Remote Site...

然后按OK就行了,接下来就是finish了
安装成功以后打开Window->Preferences就可以看到Spket了。
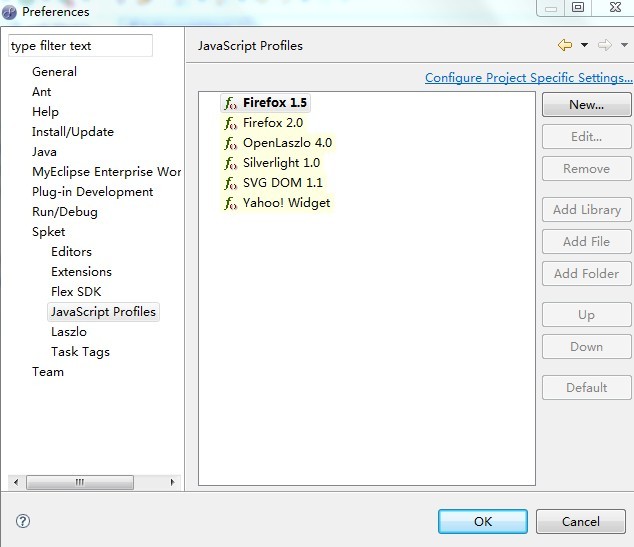
接下来就是点开Spket->javaScript Profiles如下图:

点New...,在Name对话框中输入extjs。

点OK
选中extjs点击右下方的Default,然后点Add Library,选择ExtJS

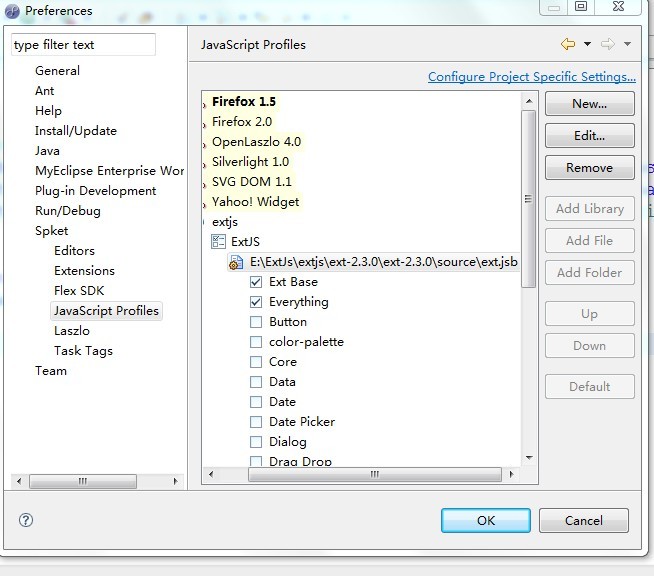
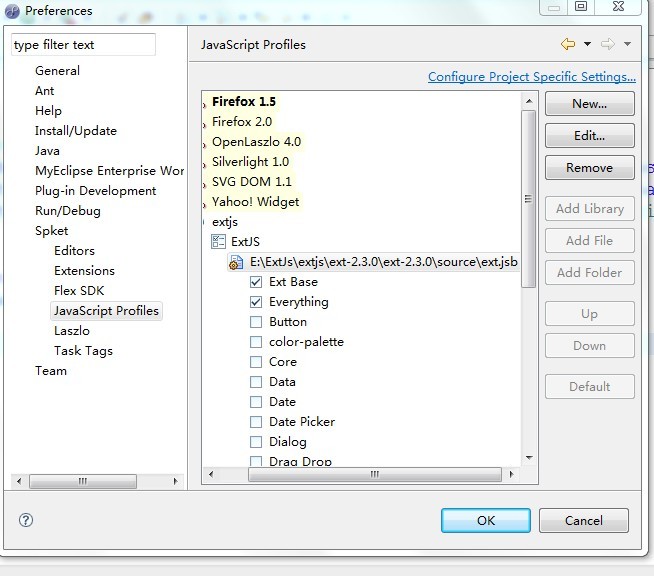
然后选中ExtJS,点Add File,找到已经下载到本地的ext文件,我的是ext-2.3.0中的source中的ext.jsb

?打开之后可以看到下面的界面:

点OK就行了。
安装这个Spket还有一种方法如下:
1.首先手头上要有spket-1.6.18.zip文件,从www.spket.com这个网站可以下载到。
我现在使用的版本是1.6.18;
2.将spket-1.6.18.zip文件解压,复制文件夹所有目录,如:E:extjs\ext-2.3.0\spket-1.6.18,如果没有意外,下一级目录应该是eclipse,千万不要复制eclipse;
3.切换到eclipse所在目录,并进入links目录(如果不存在,自己创建一个),如:
D:\Program Files\MyEclipse 6.5\eclipse\links,在目录中创建一个文本文件,文件名为:“spket.1.6.18.link”,用记事本打开文件,输入内容:path=E:\\extjs\\ext-2.3.0\\spket-1.6.18;
4.重新启动MyEclipse,如果安装成功,在Window->Preferences中会出现Spket的选项。
5.下面的图能说明问题

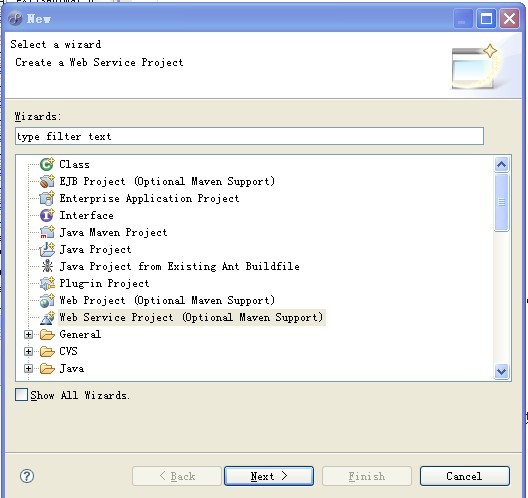
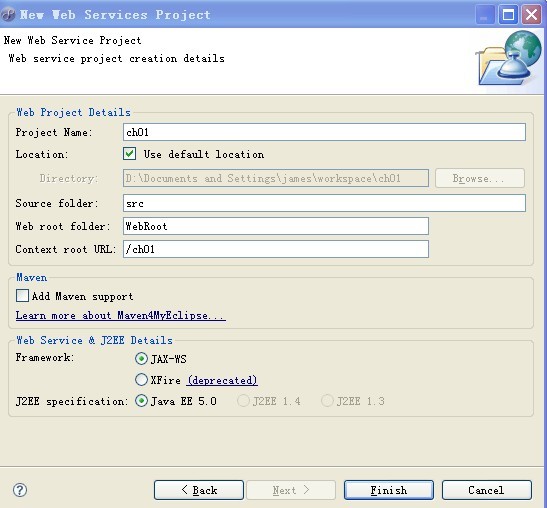
然后,打开MyEclipse,file->new选择Web Service Project(Optional Maven Support),
新建一个工程命名为(ch01):

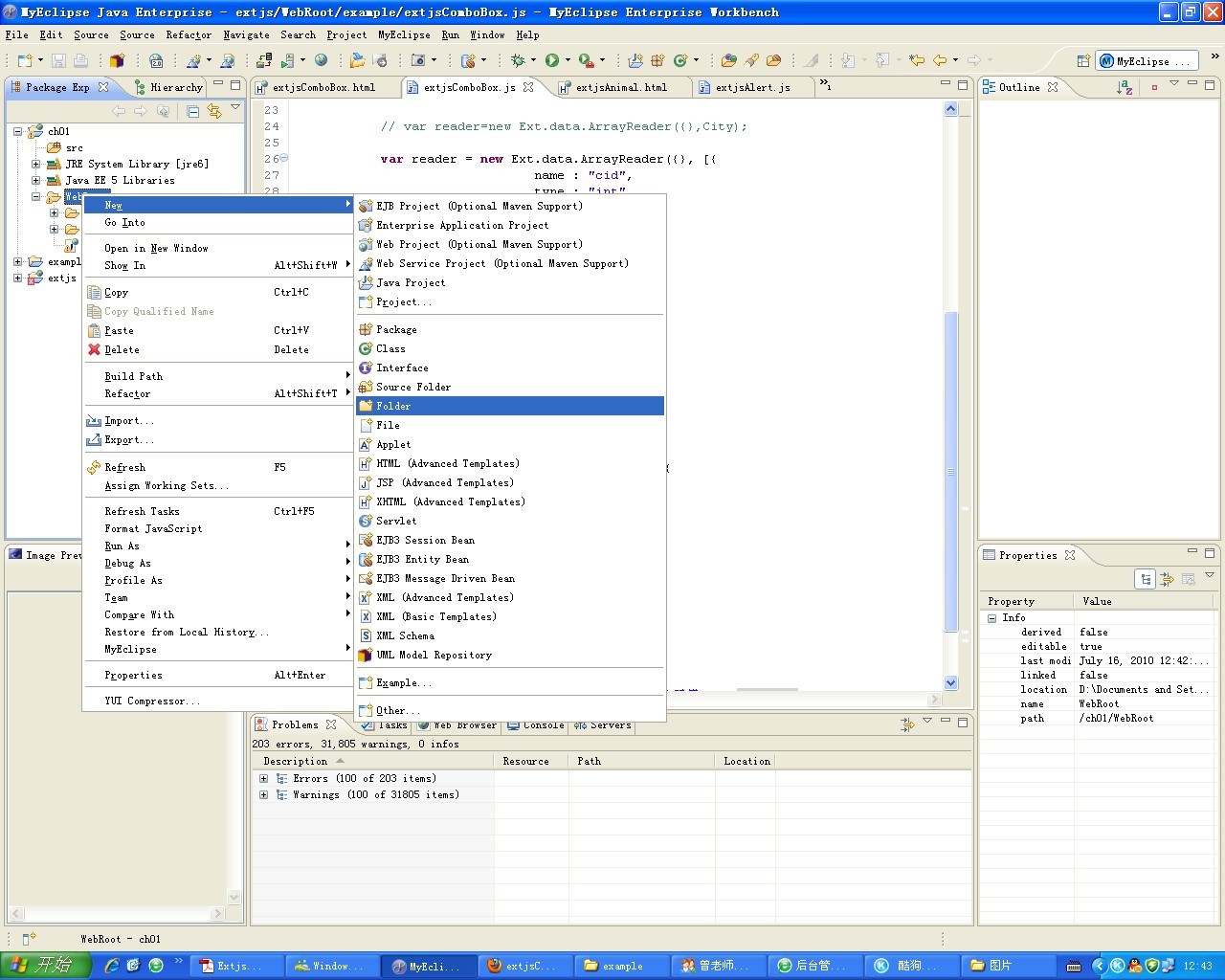
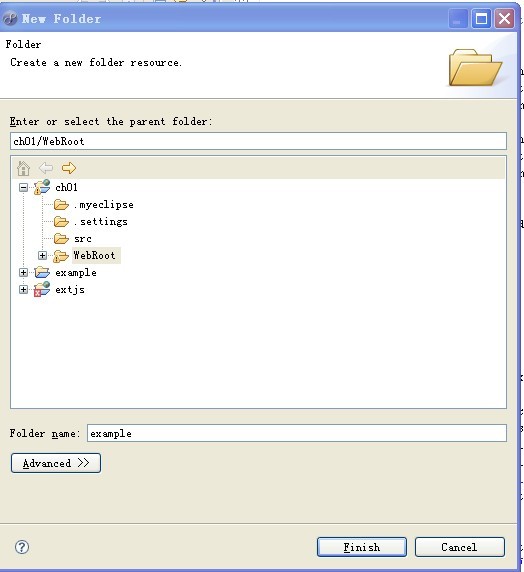
在ch01目录下的WebRoot下创建一个文件夹example:


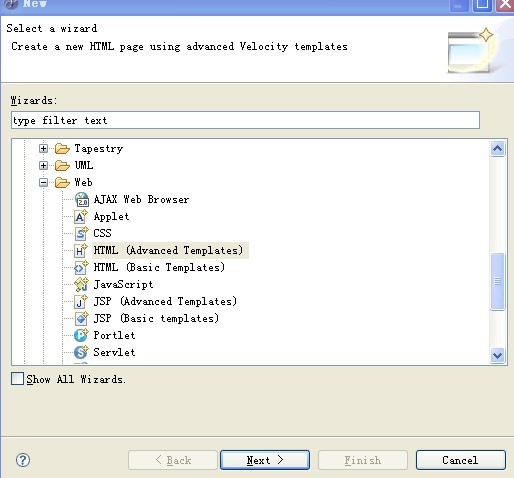
在example目录下新建一个helloworld.html:
?
?
接下来这步很重要,大家要注意:
从本地文件里复制ext-2.3.0到WebRoot目录下。
文件结构如下:

下面是helloworld.html的代码:
 helloworld.html
helloworld.html
<!-- Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>helloworld</title> <link

