跨层调用js及window.function有关问题
日期:2014-05-16 浏览次数:20595 次
跨层调用js及window.function问题
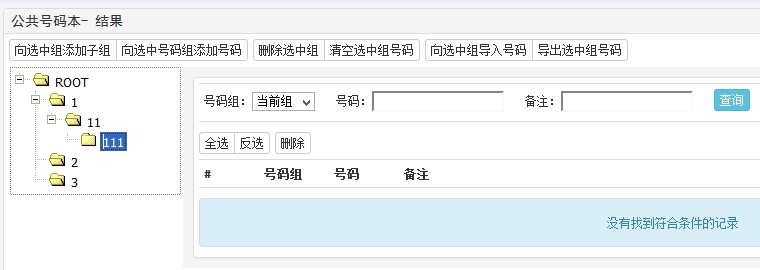
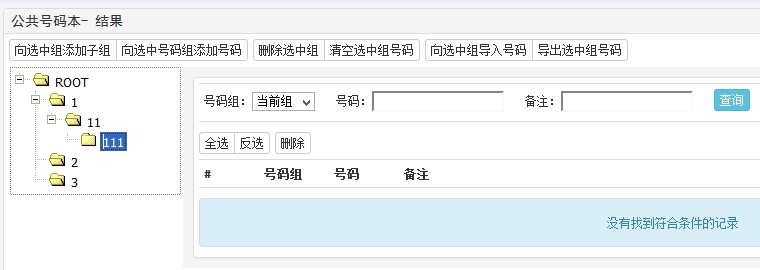
我有一个如下的页面

左侧为号码组的树形结构,右侧为一个嵌入的iframe,内容是选中组的号码集。
加载完页面后会发出一个ajax请求绘制这个树形结构,每个节点都有一个click事件,当点击节点时调用该方法提交iframe内的form表单请求属于该组的号码集。
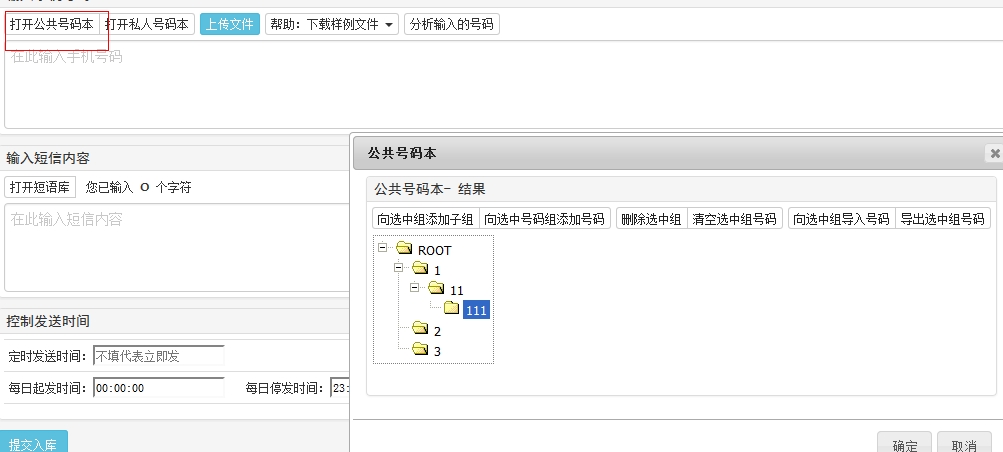
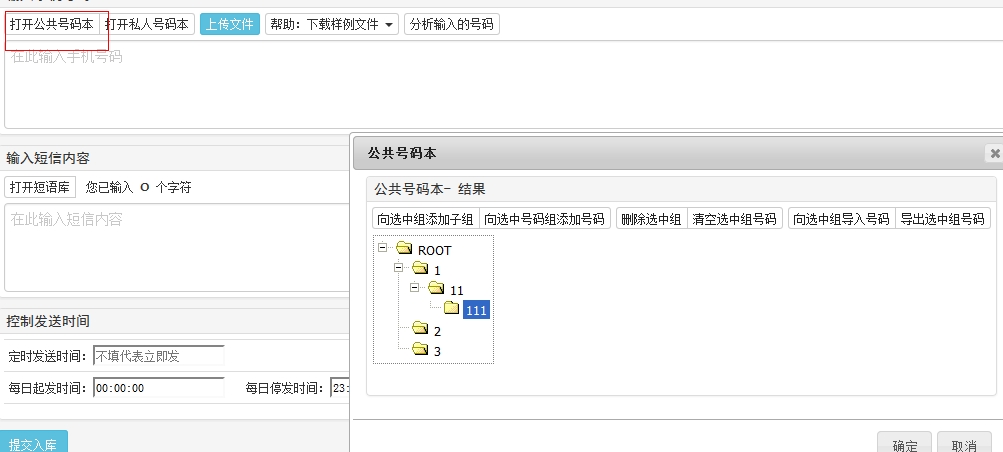
现在我在另外一个页面要引用到上面所述页面,现在是这样实现的,

点击公共号码本,发出一个post请求,请求公共号码本,
现在可以请求到这个公共号码本页面,但是现在点击号码组的时候js会有异常,异常如下:
1、top.__closeSubmitting is not a function
2、window['ifr-query-entry'].doSubmit is not a function
这个js是在点击号码组后,加载iframe时绑定的一个方法
请大家帮忙看看这个怎么解决
------解决方案--------------------
应该是当前top对象和window对象不对,__closeSubmitting和ifr-query-entry这两个函数是在哪定义的?
------解决方案--------------------
直接执行
__closeSubmitting();
doSubmit(_op, _groupId)
不行吗?
------解决方案--------------------
$("#dlg-pub-addressbook").html($.trim(html));
返回的是什么内容,iframe还是html?html就会是相对于当前页面,当前页面是否定义了__closeSubmitting这个方法
iframe定义了id还是name属性为ifr-query-entry,firefox下要name为那个值才能使用window['']得到iframe,id不行
------解决方案--------------------
你这个弹出层明显是又创建了一个iframe,所以top不再是你弹出的页面,而是更外层页面
top.__closeSubmitting();改为: __closeSubmitting();试试
------解决方案--------------------
既然是纯ajax操作的,那建议:将iframe替换为div.可以简化你的操作流程
我有一个如下的页面

左侧为号码组的树形结构,右侧为一个嵌入的iframe,内容是选中组的号码集。
加载完页面后会发出一个ajax请求绘制这个树形结构,每个节点都有一个click事件,当点击节点时调用该方法提交iframe内的form表单请求属于该组的号码集。
现在我在另外一个页面要引用到上面所述页面,现在是这样实现的,

点击公共号码本,发出一个post请求,请求公共号码本,
$.post('../../phonebook/public/search', function(html) {
html = $.trim(html);
alert(html);
$("#dlg-pub-addressbook").html($.trim(html));
$("#dlg-pub-addressbook").dialog({
position : 'center',
width : 'auto',
title : '公共号码本',
draggable : false,
resizable : false,
buttons : {
"确定" : function() {
},
"取消" : function() {
$(this).dialog("close");
}
}
});
});
现在可以请求到这个公共号码本页面,但是现在点击号码组的时候js会有异常,异常如下:
1、top.__closeSubmitting is not a function
2、window['ifr-query-entry'].doSubmit is not a function
这个js是在点击号码组后,加载iframe时绑定的一个方法
$('iframe').first().on('load', function() {
top.__closeSubmitting();
if (_op) {
window['ifr-query-entry'].doSubmit(_op, _groupId);
_op = null;
_groupId = null;
}
});
请大家帮忙看看这个怎么解决
------解决方案--------------------
应该是当前top对象和window对象不对,__closeSubmitting和ifr-query-entry这两个函数是在哪定义的?
------解决方案--------------------
直接执行
__closeSubmitting();
doSubmit(_op, _groupId)
不行吗?
------解决方案--------------------
$("#dlg-pub-addressbook").html($.trim(html));
返回的是什么内容,iframe还是html?html就会是相对于当前页面,当前页面是否定义了__closeSubmitting这个方法
iframe定义了id还是name属性为ifr-query-entry,firefox下要name为那个值才能使用window['']得到iframe,id不行
------解决方案--------------------
你这个弹出层明显是又创建了一个iframe,所以top不再是你弹出的页面,而是更外层页面
top.__closeSubmitting();改为: __closeSubmitting();试试
------解决方案--------------------
既然是纯ajax操作的,那建议:将iframe替换为div.可以简化你的操作流程
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
