ExtJs实践:支持回来Json格式的ComboBox(转)
日期:2014-05-16 浏览次数:20673 次
ExtJs实践:支持返回Json格式的ComboBox(转)
假如我们程序中有产品(Product)和产品分类(Category)这2个类,前端使用ExtJs,通过JSON格式同后端进行通讯:
public class Category { public string Id { get; set; } public string Name { get; set; } } public class Product { public string Id { get; set; } public string Name { get; set; } public Category Category { get; set; } }
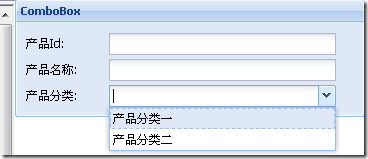
在产品添加页面,会有一个ComboBox来选择产品所属的分类(当然实际工作中产品的Id是不会让用户输入的):

如果使用ExtJs传统的ComboBox:
Ext.onReady(function() { Ext.QuickTips.init(); var store = new Ext.data.ArrayStore({ fields: ['Id', 'Name'], data: [['1', '产品分类一'], ['2', '产品分类二']] }); var form = new Ext.FormPanel({ labelWidth: 75, frame: true, title: 'ComboBox', bodyStyle: 'padding:5px 5px 0', width: 350, defaults: { width: 230 }, defaultType: 'textfield', items: [ { fieldLabel: '产品Id', name: 'Id' }, { fieldLabel: '产品名称', name: 'Name' }, new Ext.form.ComboBox({ fieldLabel: '产品分类', name: 'Category', hiddenName:'CategoryId', store: store, displayField: 'Name', mode: 'local', valueField: 'Id' }) ], buttons: [{ text: '保存', handler: function() { var values = form.form.getValues(); alert(Ext.util.JSON.encode(values)); } } ] }); form.render(document.body); });
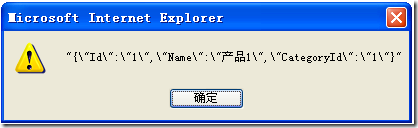
如果在上面的表单中输入产品Id为“1”,产品名称为“产品1”,产品类别选择“产品分类一”,点击保存按钮,那么将得到一个json格式的字符串如下:

即:{"Id“:"1”,"Name”:"产品1”,"CategoryId”:"1"},而这个json字符串传到服务端是不能被完整的反序列化成一个Product的实例的,因为丢失了Category的信息,能够被完整地反序列化成一个Product的json字符串应该是下面这样的:
{"Id“:"1”,"Name”:"产品1”,"Category”:{"Id“:"1”,"Name”:"产品分类一"}}
那么我们就来改造ExtJs的ComboBox,让它能够返回JSON格式的值,继承Ext的ComboBox,增加一个表明是否是Json格式的属性和两个方法如下:
JsonComboBox = Ext.extend(Ext.form.ComboBox, {
isJsonFormat:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
