Extjs温习笔记(十五)- JsonReader
日期:2014-05-16 浏览次数:20550 次
Extjs复习笔记(十五)-- JsonReader
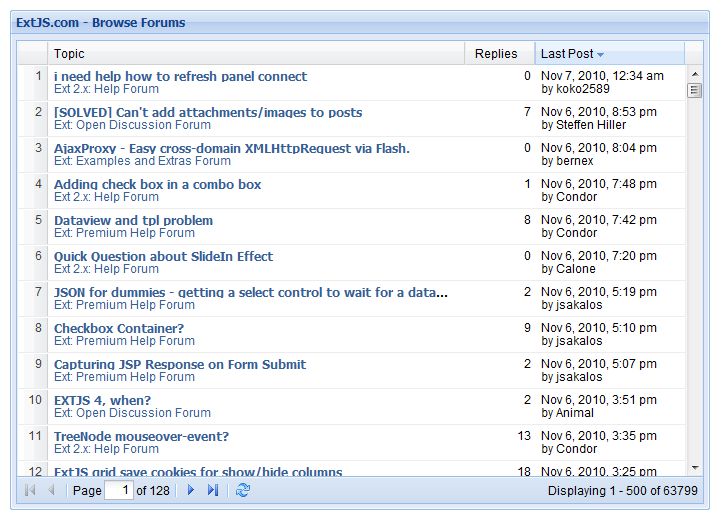
使用JsonReader来创建grid中的store (examples/grid/binding)

下面程序中,绿色的注释大都是API中的解释,有助于理解,我把它直接加上程序中了
Ext.onReady(function(){
var store = new Ext.data.Store({
remoteSort: true, //用下面的代理proxy默认的数据顺序来排序,详细:
/*true if sorting is to be handled by requesting the Proxy to provide a refreshed version of the data object in sorted order, as opposed to sorting the Record cache in place (defaults to false).
If remoteSort is true, then clicking on a Grid Column's header causes the current page to be requested from the server appending the following two parameters to the params:
sort : String
The name (as specified in the Record's Field definition) of the field to sort on.
dir : String
The direction of the sort, 'ASC' or 'DESC' (case-sensitive).*/
baseParams: {lightWeight:true,ext: 'js'}, //要做为参数传给服务器
/*baseParams:An object containing properties which are to be sent as parameters for every HTTP request.
Parameters are encoded as standard HTTP parameters using Ext.urlEncode.
Note: baseParams may be superseded by any params specified in a load request, see load for more details.
This property may be modified after creation using the setBaseParam method.*/
sortInfo: {field:'lastpost', direction:'DESC'}, //排序用的一些参数
/*sortInfo:A config object to specify the sort order in the request of a Store's load operation. Note that for local sorting, the direction property is case-sensitive. See also remoteSort and paramNames. For example:
sortInfo: {
field: 'fieldName',
direction: 'ASC' // or 'DESC' (case sensitive for local sorting)
}*/
autoLoad: {params:{start:0, limit:500}},
/*autoLoad:If data is not specified, and if autoLoad is true or an Object, this store's load method is automatically called after creation. If the value of autoLoad is an Object, this Object will be passed to the store's load method.*/
proxy: new Ext.data.ScriptTagProxy({ //The DataProxy object which provides access to a data object.
url: 'http://extjs.com/forum/topics-browse-remote.php'
}),
/*ScriptTagProxy:An implementation of Ext.data.DataProxy that reads a data object from a URL which may be in a domain other than the originating domain of the running page.
Note that if you are retrieving data from a page that is in a domain that is NOT the same as the originating domain of the running page, you must use this class, rather than HttpProxy.
The content passed back from a server resource requested by a ScriptTagProxy must be executable JavaScript source code because it is used as the source inside a <script> tag.
In order for the browser to process the returned data, the server must wrap the data object with a call to a callback function, the name of which is passed as a parameter by the ScriptTagProxy. Below is a Java example for a servlet which returns data for either a ScriptTagProxy, or an HttpProxy depending on whether the callback name was passed:
boolean scriptTag = false;
String cb = request.getParameter("callback");
if (cb != null) {
scriptTag = true;
response.setContentType("text/javascript");
} else {
response.setContentType("application/x-json");
}
Writer out = response.getWriter();
if (scriptTag) {
out.write(cb + "(");
}
out.print(dataBlock.toJsonString());
if (scriptTag) {
out.write(");");
}
Below is a PHP example to do the same thing:
$callback = $_REQUEST['callback'];
// Create the output object.
$output = array('a' => 'Apple', 'b' => 'Banana');
//start output
if ($callback) {
header('Content-Type: text/javascript');
echo $callback . '(' . json_encode($output) . ');';
} else {
header('Content-Type: application/x-json');
echo json_encode($output);
}
Below is the ASP.Net code to do the same thing:
String jsonString = "{success: true}";
String cb = Request.Params.Get("callback");
String respons
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
