ckeditor在jsp上增加图片下传功能
日期:2014-05-16 浏览次数:20538 次
ckeditor在jsp下增加图片上传功能
ckeditor配合ckfinder是可以实现图片上传功能的,但是只有php和asp支持,找了几天资料,终于成功在jsp上也实现了这个功能。
参考资料:http://blog.163.com/ytrtfhj@126/blog/static/890531092010226023136/
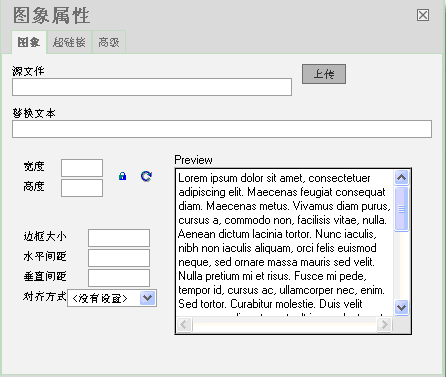
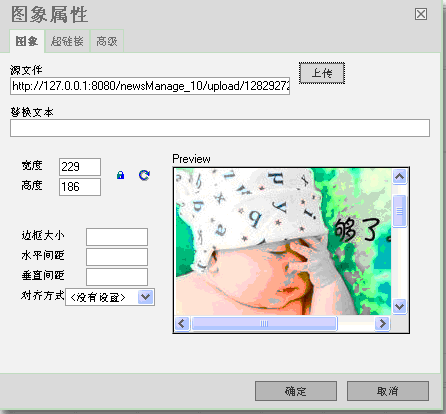
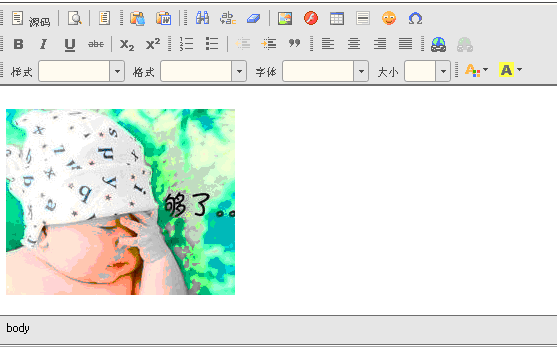
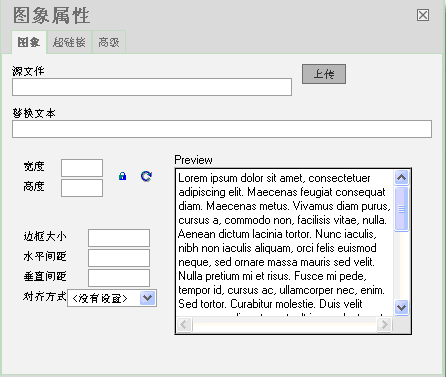
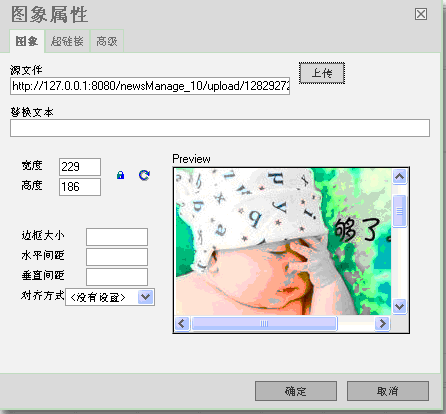
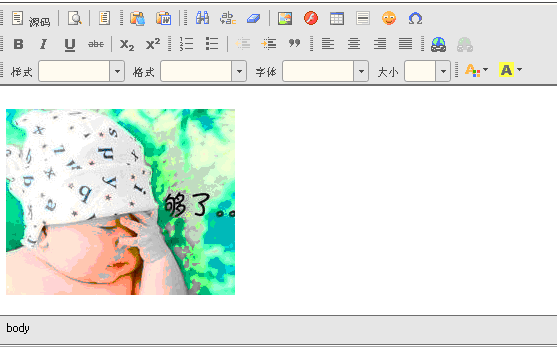
先来效果图



首先在编辑器完全生成后调用addUploadButton(editor)函数,传入编辑器变量,建议在CKEDITOR.replace之后直接使用.
function addUploadButton(editor){
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' ){
var infoTab = dialogDefinition.getContents( 'info' );
infoTab.add({
type : 'button',
id : 'upload_image',
align : 'center',
label : '上传',
onClick : function( evt ){
var thisDialog = this.getDialog();
var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
var txtUrlId = txtUrlObj.getInputElement().$.id;
addUploadImage(txtUrlId);
}
}, 'browse'); //place front of the browser button
}
});
}
function addUploadImage(theURLElementId){
var uploadUrl = "upload.jsp"; //这是我自己的处理文件/图片上传的页面URL
var imgUrl = win
ckeditor配合ckfinder是可以实现图片上传功能的,但是只有php和asp支持,找了几天资料,终于成功在jsp上也实现了这个功能。
参考资料:http://blog.163.com/ytrtfhj@126/blog/static/890531092010226023136/
先来效果图




首先在编辑器完全生成后调用addUploadButton(editor)函数,传入编辑器变量,建议在CKEDITOR.replace之后直接使用.
function addUploadButton(editor){
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' ){
var infoTab = dialogDefinition.getContents( 'info' );
infoTab.add({
type : 'button',
id : 'upload_image',
align : 'center',
label : '上传',
onClick : function( evt ){
var thisDialog = this.getDialog();
var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
var txtUrlId = txtUrlObj.getInputElement().$.id;
addUploadImage(txtUrlId);
}
}, 'browse'); //place front of the browser button
}
});
}
function addUploadImage(theURLElementId){
var uploadUrl = "upload.jsp"; //这是我自己的处理文件/图片上传的页面URL
var imgUrl = win
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
