jquery.validate.js的异常信息显示位置
日期:2014-05-16 浏览次数:20565 次
jquery.validate.js的错误信息显示位置
问题描述:

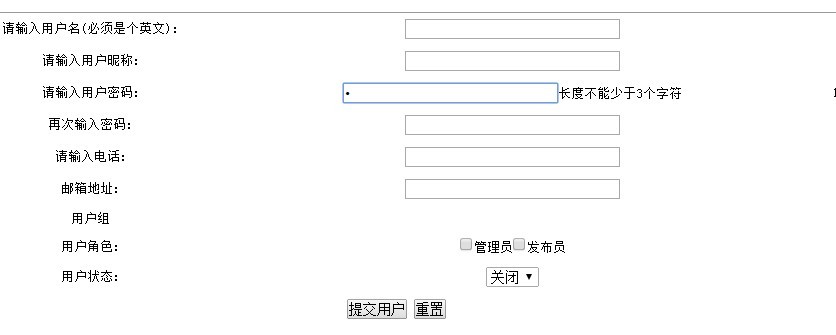
如图所示,
这里的代码是:
原本是想让错误信息显示到第三个td的, 结果却显示成上面那样。
======================
后来发现, 原来是我使用了jquery.validate, 其实上面的代码在提交表单的时候会被后台返回, 这时候是正常显示的。
问题就出在jquery.validate.js, 这里的错误显示信息是由它生生成的。
======================
在网上查了一下,最后找到了解决办法:
http://www.iteye.com/problems/85374
问题描述:

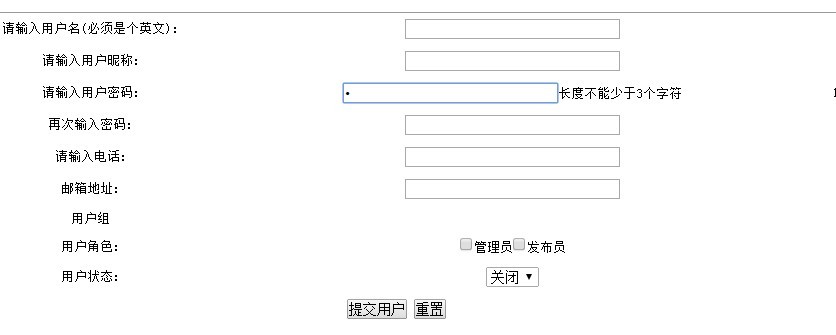
如图所示,
这里的代码是:
<tr> <td width="30%" class="rightTd">请输入用户密码:</td> <td width="30%"><sf:password path="password" size="30" /> </td> <td width="40%"> 1<sf:errors cssClass="errorContainer" path="password" /> </td> </tr>
原本是想让错误信息显示到第三个td的, 结果却显示成上面那样。
======================
后来发现, 原来是我使用了jquery.validate, 其实上面的代码在提交表单的时候会被后台返回, 这时候是正常显示的。
问题就出在jquery.validate.js, 这里的错误显示信息是由它生生成的。
======================
在网上查了一下,最后找到了解决办法:
http://www.iteye.com/problems/85374
var __validate = $.fn.validate;
$.fn.cmsvalidate = function(opts) {
var __defaultOpts = {
errorPlacement:function(error,element){
//console.log(element.parent().next().html());
//console.log(error);
error.appendTo(element.parent().next());
}
,
rules : {
username : "required",
roleType : "required",
password : {
required : true,
minlength : 3
},
confirmPwd : {
equalTo : "#password"
},
email : "email",
name : "required"
},
messages : {
username : "用户名不能为空",
roleType : "必须选择角色类型",
password : {
required : "密码不能为空",
minlength : "长度不能少于3个字符"
},
confirmPwd : "密码必须一致",
email : "邮箱格式不正确",
name : "名称不能为空"
}
};
$.extend($.fn.validate.prototype, __defaultOpts);
__validate.call(this, __defaultOpts);
};
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
