extjs treepanel 右键菜单兑现
日期:2014-05-16 浏览次数:20873 次
extjs treepanel 右键菜单实现
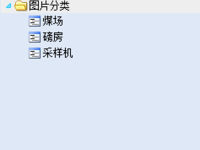
?效果图:
1: ?
?
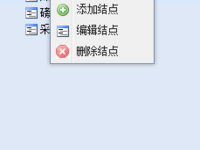
2:
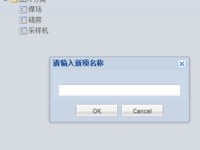
3:
1:html页面
<style type="text/css">
.leaf
{
background:url(../../script/extjs/resources/images/default/tree/drop-add.gif) !important;
}<!--节点右键菜单的叶子图片-->
</style>
<link rel="stylesheet" type="text/css" href="../../script/extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="../../script/extjs/adapter/ext/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="../../script/extjs/ext-all.js"></script>
<!-- Common Styles for the examples -->
<link rel="stylesheet" type="text/css" href="../../script/extjs/shared/examples1.css" />
</head>
<body>
<script type="text/javascript" src="../../script/extjs/shared/examples1.js"></script><!-- EXAMPLES -->
<script type="text/javascript" src="../../script/treePanel.js"></script><!-- EXAMPLES -->
<body>
<div id="container" >
</div>
</body>
2:js
Ext.onReady(function(){
var mytree = new Ext.tree.TreePanel({
renderTo:'container',
title: '图片配置',
height:600,
widht:900,
lines:true,
useArrows:true,
autoScroll:true,
animate:true,
//enableDD:true,
containerScroll: true,
resizable : true,
rootVisible: false,
frame: true,
root: {
nodeType: 'async'
},
// auto create TreeLoader
// dataUrl: 'treePanel.json',
loader:new Ext.tree.TreeLoader({
url:"ImageSortJson2?type=load",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
}
}
}),
listeners:{
"contextmenu":function(node,e){
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加结点",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'ImageSortJson2?type=add&gnbh='+node.id+'&value='+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
