jquery easyUI右键菜单不同的地方显示不同的菜单
日期:2014-05-16 浏览次数:20622 次
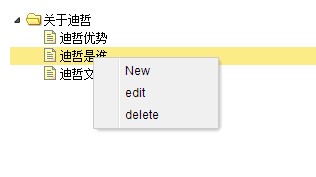
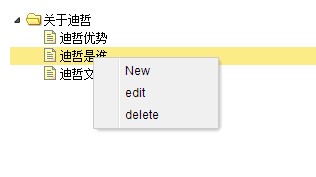
jquery easyUI右键菜单不同的地方展示不同的菜单

我想实现上图在tree菜单上右键显示的菜单和不在tree上右键显示菜单不一样,请问有谁知道这个问题,现在我tree右键实现的菜单实现了。
------解决方案--------------------
如果你知道简单的阻止冒泡事件就不会提问了。这是一个很简单的问题。

我想实现上图在tree菜单上右键显示的菜单和不在tree上右键显示菜单不一样,请问有谁知道这个问题,现在我tree右键实现的菜单实现了。
------解决方案--------------------
如果你知道简单的阻止冒泡事件就不会提问了。这是一个很简单的问题。
$(function(){
$(document).bind('contextmenu',function(e){
$('#dc').menu('show', {
left: e.pageX,
top: e.pageY
});
});
$('#tt2').tree({
url: 'tree_data.json',
onContextMenu: function(e, node){
e.stopPropagation();//阻止冒泡
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
});
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
