分享上自己写的js中类似反射的东东
日期:2014-05-16 浏览次数:20523 次
分享下自己写的js中类似反射的东东
Web开发中离不开js,写js免不了要经常查看那个变量是什么值,那个变量是什么数据类型,那个变量中含的字符串是什么,以前老是用alert这个函数,不是很方便,所以才有了写下面这个插件的想法。水平有限,写的代码可能会很乱,当然也可能会包含很多bug,毕竟呢,我的水平一般般,不是很好,js很多东西学的不是很好!!!!
查看源码你可以得到下面的知识,以后就不要到处搜索了,直接copy! :
:
1.类似jquery的ready函数了,从别处copy过来的了,你不需要为了这个ready再去导入整个jquery
2.for(x in obj )的用法,并将obj里的所有值显示出来,当然还要包括值的数据类型
3.键盘事件(这里主要是用了ctrl+enter这个组合键来显示Ui界面,当然再次按ctrl+enter会隐藏Ui界面)
4.实现一个Div在显示屏幕的位置随scroll的拖动而固定在显示屏幕的位置
5.Div的可拖拽事件
//=====================================
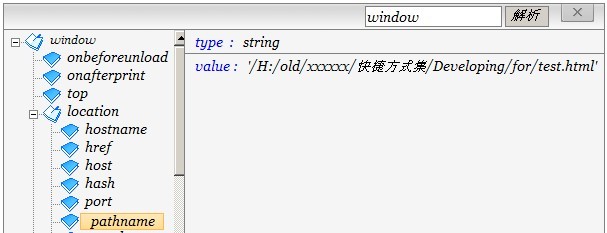
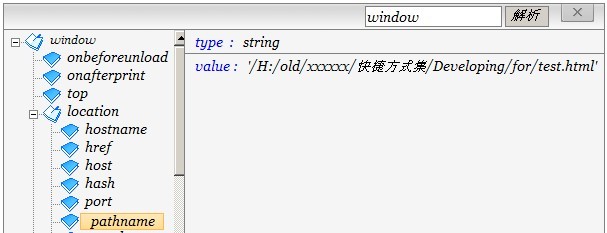
有了这个控件能干什么,很简单,就是你想看某个框架或者控件有那些方法,哪怕是那些未开源的(例如文档还不是很全的情况下),你一样能一窥他的内部,当然也不是什么属性都能显示出来,这个还是有点局限性,例如window只能列出一些通用的属性,自定义的属性并不一定全出来。
怎么用呢?很简单,一是在输入框里,输入你要看的变量名称,
如obj={x:'y'};在输入框中输入obj,点击解析就行了。
或者直接在输入框中输入{x:'y'}
如果输入的变量名称对应的值不是一个对象的话,将不显示一个树形结构,而直接显示它的值和值类型

Web开发中离不开js,写js免不了要经常查看那个变量是什么值,那个变量是什么数据类型,那个变量中含的字符串是什么,以前老是用alert这个函数,不是很方便,所以才有了写下面这个插件的想法。水平有限,写的代码可能会很乱,当然也可能会包含很多bug,毕竟呢,我的水平一般般,不是很好,js很多东西学的不是很好!!!!
查看源码你可以得到下面的知识,以后就不要到处搜索了,直接copy!
 :
:1.类似jquery的ready函数了,从别处copy过来的了,你不需要为了这个ready再去导入整个jquery
2.for(x in obj )的用法,并将obj里的所有值显示出来,当然还要包括值的数据类型
3.键盘事件(这里主要是用了ctrl+enter这个组合键来显示Ui界面,当然再次按ctrl+enter会隐藏Ui界面)
4.实现一个Div在显示屏幕的位置随scroll的拖动而固定在显示屏幕的位置
5.Div的可拖拽事件
//=====================================
有了这个控件能干什么,很简单,就是你想看某个框架或者控件有那些方法,哪怕是那些未开源的(例如文档还不是很全的情况下),你一样能一窥他的内部,当然也不是什么属性都能显示出来,这个还是有点局限性,例如window只能列出一些通用的属性,自定义的属性并不一定全出来。
怎么用呢?很简单,一是在输入框里,输入你要看的变量名称,
如obj={x:'y'};在输入框中输入obj,点击解析就行了。
或者直接在输入框中输入{x:'y'}
如果输入的变量名称对应的值不是一个对象的话,将不显示一个树形结构,而直接显示它的值和值类型

1 楼
sohighthesky
2010-05-23
ie下可以用
RuntimeObject()来检测全局变量
RuntimeObject()来检测全局变量
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
